こんにちは、ユニファの赤沼です。
今年の7月に SORACOM Inventory が発表され、 Limited Preview の受付が開始されました。ユニファでもすぐに申し込んでいたのですが、先日利用案内をいただくことができたので早速試してみました。案内をいただくまでに4か月ほどかかっていますが、それだけ申し込みが多く注目度が高いということなのかと思います。
soracom.jp
SORACOM Inventory とは

詳細については公式サイトをご覧いただければと思いますが、一言で言うとデバイス管理サービスです。 SORACOM Air により回線に接続したデバイス上で LwM2M に対応したエージェントを動作させることで、デバイスの自動登録やデバイスの管理が可能になります。
Limited Preview 中は無料で利用することができますが、本サービス利用時には下記サイトにあるような料金が発生します。
soracom.jp
SIMグループの設定
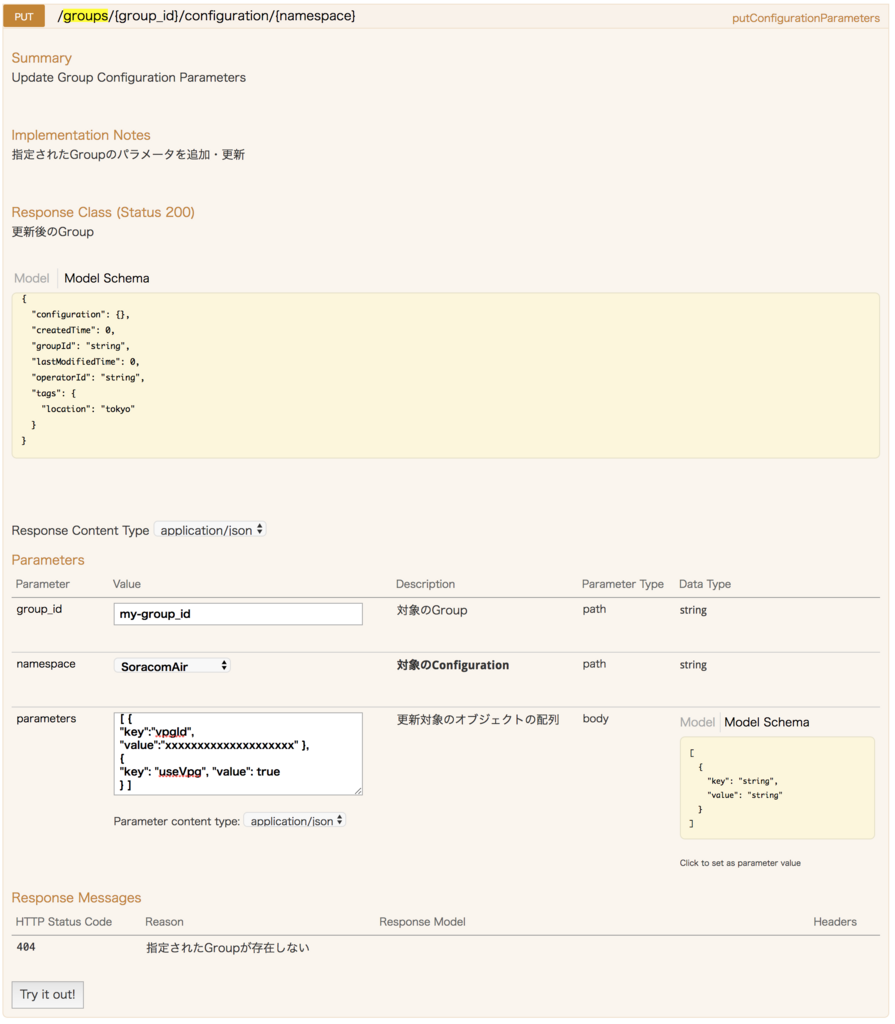
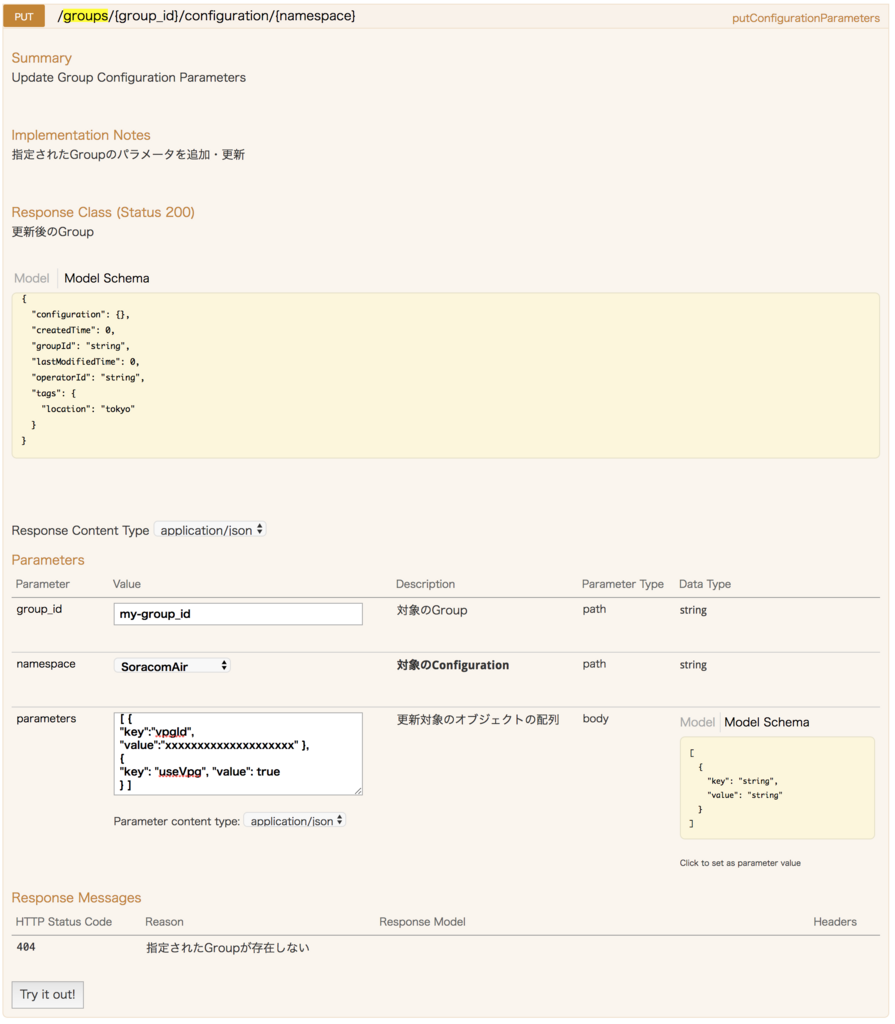
SORACOM Inventory を Limited Preview で使うには、利用する SIM が所属するSIMグループを、あらかじめ用意された Limited Preview 専用の VPG(Virtual Private Gateway) に API を使って紐づける必要があります。SORACOM の API は Reference ページから実際に API にリクエストを投げられるようになっていますので、下記のようにSIMグループの設定変更の API にリクエストを投げます。下記画像ではグループIDと VPGID はマスクしていますが、実際には対象のグループIDと SORACOM から案内のあった VPGID を指定します。

エージェントのインストール
次に各デバイスで動作させるエージェントをインストールします。 Limited Preview ではエージェント実装のサンプルとして、 Eclipse Wkaama ベースの C エージェント、 Java エージェント、 Android エージェントが配布されます。今回はまず Raspberry Pi 上で C エージェントを動かしてみます。
まずはエージェントのビルドに必要な cmake をインストールします。
$ sudo apt-get install cmake
次に Eclipse Wakaama を clone し、 submodule をセットアップします。
pi@raspberrypi:~/tmp $ git clone https://github.com/eclipse/wakaama
Cloning into 'wakaama'...
remote: Counting objects: 5924, done.
remote: Total 5924 (delta 0), reused 0 (delta 0), pack-reused 5924
Receiving objects: 100% (5924/5924), 2.13 MiB | 444.00 KiB/s, done.
Resolving deltas: 100% (4194/4194), done.
Checking connectivity... done.
pi@raspberrypi:~/tmp $
pi@raspberrypi:~/tmp $ cd wakaama/
pi@raspberrypi:~/tmp/wakaama $
pi@raspberrypi:~/tmp/wakaama $ git submodule init
Submodule 'platforms/Linux/tinydtls' (https://git.eclipse.org/r/tinydtls/org.eclipse.tinydtls) registered for path 'examples/shared/tinydtls'
pi@raspberrypi:~/tmp/wakaama $
pi@raspberrypi:~/tmp/wakaama $ git submodule update
Cloning into 'examples/shared/tinydtls'...
remote: Total 343 (delta 0), reused 343 (delta 0)
Receiving objects: 100% (343/343), 443.92 KiB | 211.00 KiB/s, done.
Resolving deltas: 100% (110/110), done.
Checking connectivity... done.
Submodule path 'examples/shared/tinydtls': checked out '0016138fe3998552eee3987a1c09da43a23c9fb5'
続いて、 wakaama に SORACOM Inventory 用のパッチを適用します。 Limited Preview の案内と同時に配布されたパッチの圧縮ファイルを適当なディレクトリに展開してビルドします。(出力は省略)
pi@raspberrypi:~/tmp/wakaama $ tar zxf wakaama_patch.tgz
pi@raspberrypi:~/tmp/wakaama $ cd ../
pi@raspberrypi:~/tmp $ mkdir build
pi@raspberrypi:~/tmp $ cd build/
pi@raspberrypi:~/tmp/build $ cmake -DDTLS=1 ../wakaama/examples/client
pi@raspberrypi:~/tmp/build $ make
デバイスの登録
それではエージェントを起動してデバイス情報を登録してみたいと思います。 SORACOM Air でネットワークに接続した上で、下記のようにエージェントを起動します。 State が STATE_READY になれば成功です。
pi@raspberrypi:~/tmp/build $ ./lwm2mclient -b -n raspberry_pi -h bootstrap.soracom.io
Using MAC address b827ebb3dcad as endpoint name
Trying to bind LWM2M Client to port 56830
LWM2M Client "raspberry_pi" started on port 56830
> -> State: STATE_BOOTSTRAPPING
-> State: STATE_BOOTSTRAPPING
-> State: STATE_BOOTSTRAPPING
-> State: STATE_BOOTSTRAPPING
-> State: STATE_BOOTSTRAPPING
-> State: STATE_BOOTSTRAPPING
-> State: STATE_BOOTSTRAPPING
-> State: STATE_BOOTSTRAPPING
-> State: STATE_REGISTERING
-> State: STATE_REGISTERING
-> State: STATE_REGISTERING
decrypt_verify(): found 24 bytes cleartext
-> State: STATE_REGISTERING
decrypt_verify(): found 22 bytes cleartext
-> State: STATE_READY
decrypt_verify(): found 19 bytes cleartext
-> State: STATE_READY
decrypt_verify(): found 19 bytes cleartext
-> State: STATE_READY
decrypt_verify(): found 19 bytes cleartext
-> State: STATE_READY
decrypt_verify(): found 19 bytes cleartext
-> State: STATE_READY
decrypt_verify(): found 19 bytes cleartext
-> State: STATE_READY
decrypt_verify(): found 19 bytes cleartext
-> State: STATE_READY
データ確認
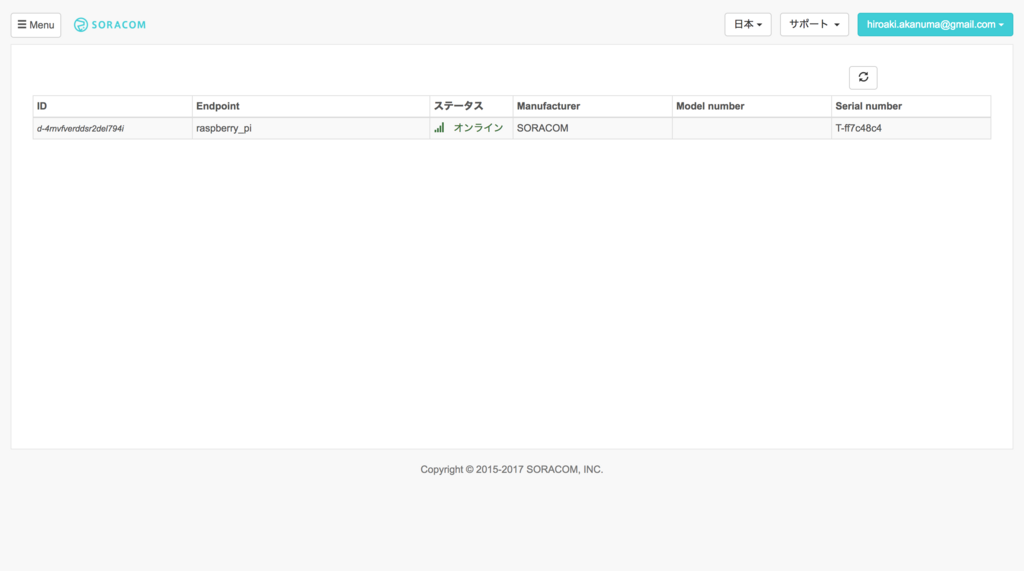
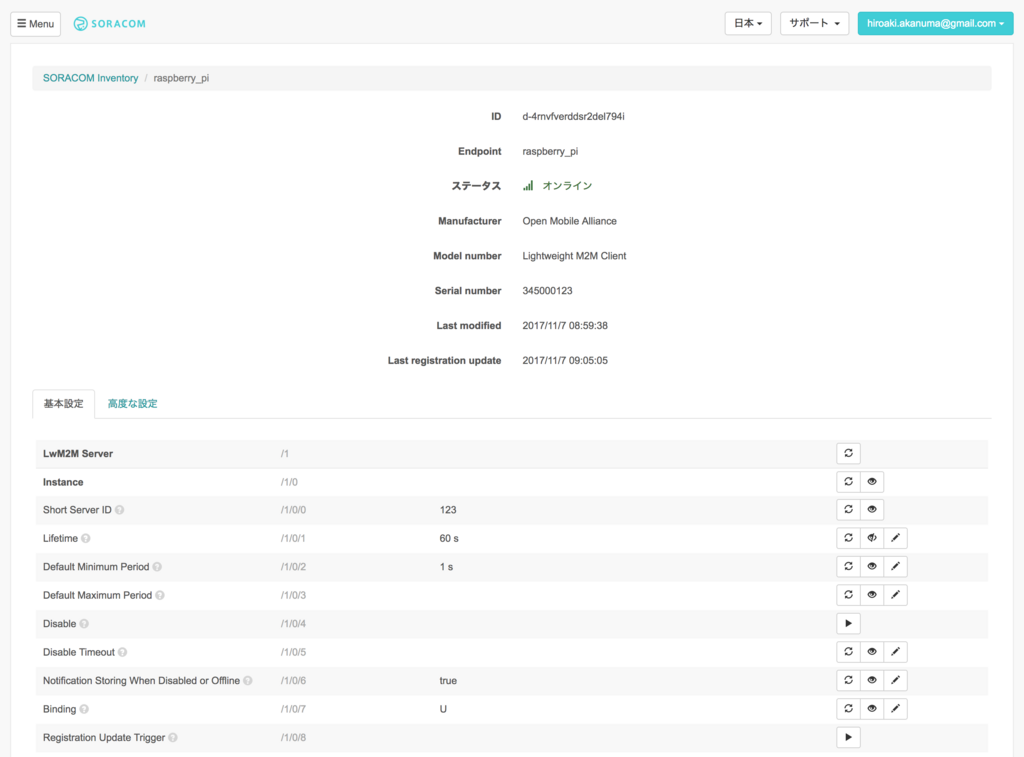
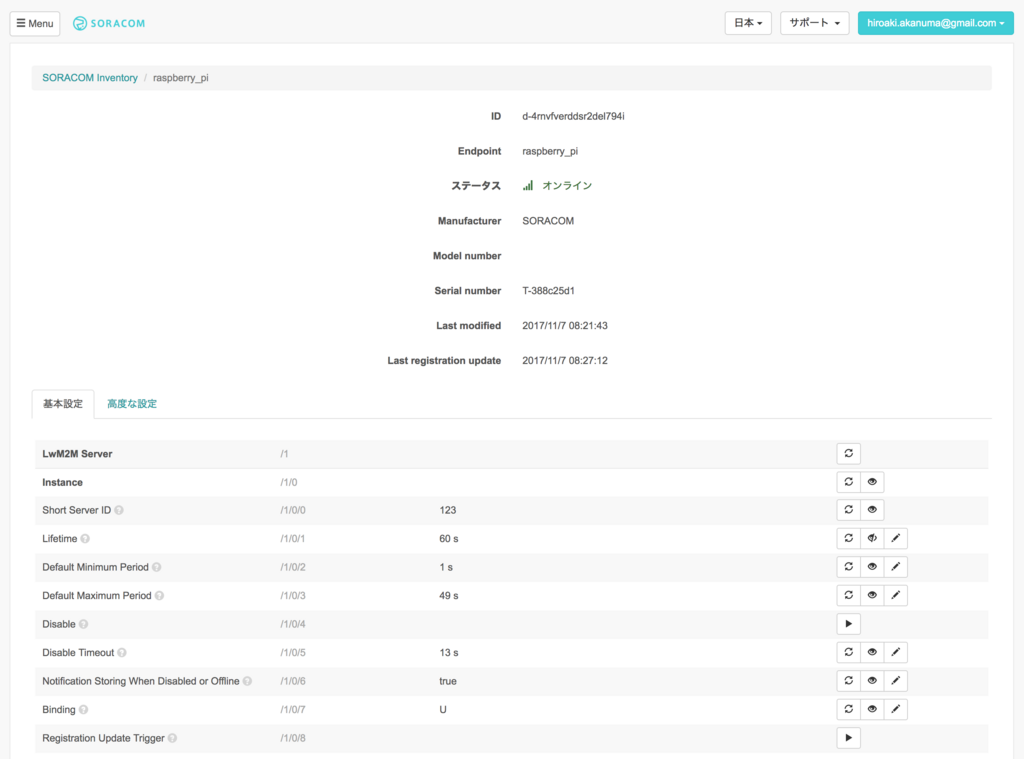
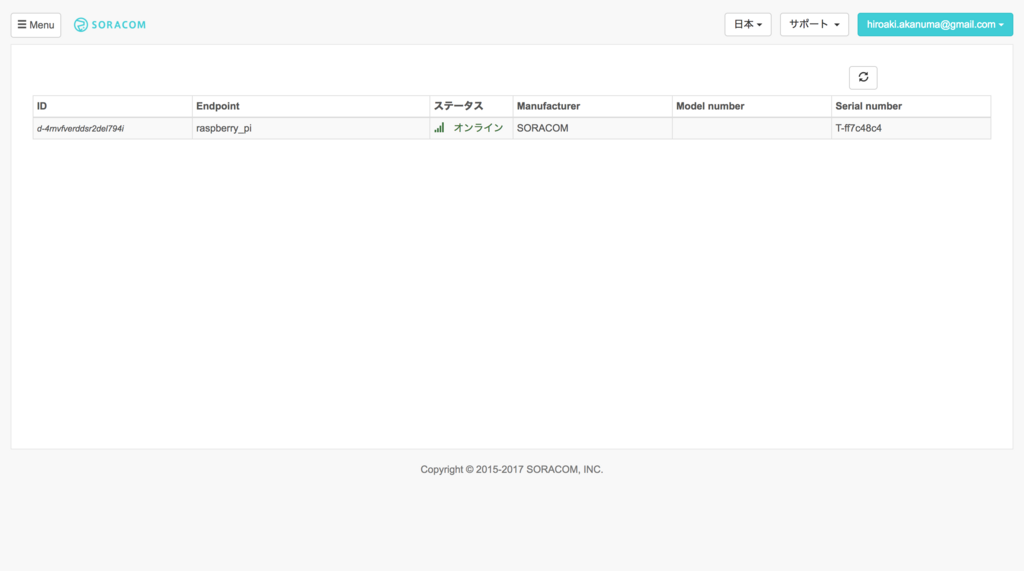
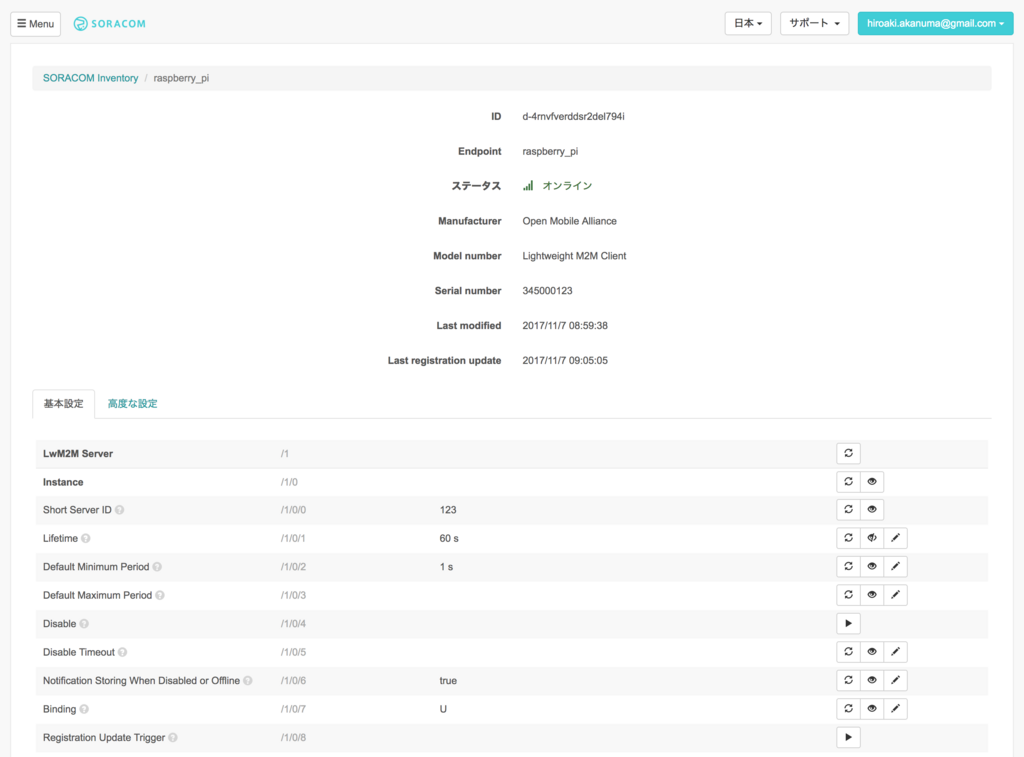
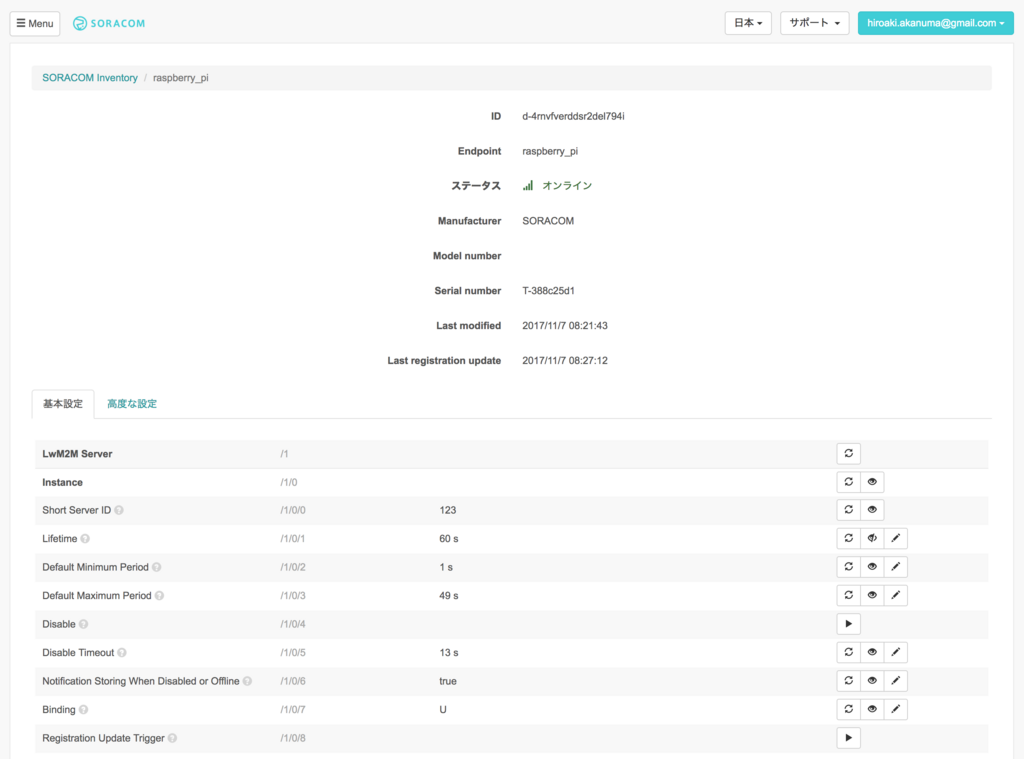
エージェントから登録されたデバイス情報は SORACOM コンソールから確認できます。


上記は一部ですが、他にも LwM2M の仕様に沿って多くの項目が表示されていて、バッテリーレベル、通信強度、緯度、経度などの項目が確認できます。ただし、それぞれの情報が取得できるか、どんな内容が取得できているかはエージェントの実装に依存します。 Limited Preview の案内で配布されているエージェントは検証用のサンプルなので、実際に本番サービスに使用する場合は自前で使用するデバイスに対応したエージェントを実装する必要があります。
Java エージェントによる登録・確認
Java版のエージェントでも動作を確認してみます。手元の Raspberry Pi には Java がインストールされていなかったので、まずは Java をインストールします。
pi@raspberrypi:~ $ sudo apt-get install oracle-java8-jdk
Limited Preview ではビルド済みの Java エージェントが配布されていますので、解凍すれば実行できます。
pi@raspberrypi:~/tmp $ unzip soracom-inventory-agent-example-0.0.1.zip
SORACOM Air でネットワークに接続した上で、下記のようにエージェントを実行します。
pi@raspberrypi:~/tmp $ cd soracom-inventory-agent-example-0.0.1/bin/
pi@raspberrypi:~/tmp/soracom-inventory-agent-example-0.0.1/bin $ ./soracom-inventory-agent-example-start -e raspberry_pi
2017-11-06 23:21:36,348 INFO SORACOMInventoryAgentExample - using endpoint [raspberry_pi]
2017-11-06 23:21:37,757 INFO InventoryAgentInitializer - set bootstrap security object.
2017-11-06 23:21:37,771 INFO InventoryAgentInitializer - set instance to initializer.objectId:3 instance num:1
2017-11-06 23:21:37,772 INFO InventoryAgentInitializer - set instance to initializer.objectId:14 instance num:1
2017-11-06 23:21:39,148 INFO LeshanClient - Starting Leshan client ...
Nov 06, 2017 11:21:39 PM org.eclipse.californium.core.CoapServer start
INFO: Starting server
Nov 06, 2017 11:21:39 PM org.eclipse.californium.core.network.CoapEndpoint start
INFO: Starting endpoint at coaps://0.0.0.0:0
Nov 06, 2017 11:21:39 PM org.eclipse.californium.scandium.DTLSConnector start
INFO: DTLS connector listening on [0.0.0.0/0.0.0.0:48720] with MTU [1,280] using (inbound) datagram buffer size [16,474 bytes]
Nov 06, 2017 11:21:39 PM org.eclipse.californium.core.network.CoapEndpoint start
INFO: Started endpoint at coaps://0.0.0.0:48720
Nov 06, 2017 11:21:39 PM org.eclipse.californium.core.network.CoapEndpoint start
INFO: Starting endpoint at coap://0.0.0.0:0
Nov 06, 2017 11:21:39 PM org.eclipse.californium.core.network.CoapEndpoint start
INFO: Started endpoint at coap://0.0.0.0:50733
2017-11-06 23:21:39,319 INFO LeshanClient - Leshan client started [endpoint:raspberry_pi].
2017-11-06 23:21:39,353 INFO RegistrationEngine - Trying to start bootstrap session to coap://100.127.127.100:5683 ...
2017-11-06 23:21:39,834 INFO RegistrationEngine - Bootstrap started
2017-11-06 23:21:40,242 INFO RegistrationEngine - Bootstrap finished ServersInfo [bootstrap=Bootstrap Server [uri=coaps://beam.soracom.io:5684], deviceMangements={123=DM Server [uri=coaps://jp.inventory.soracom.io:5684, lifetime=60, binding=U]}].
2017-11-06 23:21:40,244 INFO BootstrapObserver - Bootstrap success: coap://100.127.127.100:5683
2017-11-06 23:21:40,247 INFO BootstrapObserver - Bootstrap server: Bootstrap Server [uri=coaps://beam.soracom.io:5684], Device management servers: {123=DM Server [uri=coaps://jp.inventory.soracom.io:5684, lifetime=60, binding=U]}
2017-11-06 23:21:40,287 INFO FileCredentialStore - save credential to .soracom-inventory-credentials.dat
2017-11-06 23:21:40,291 INFO RegistrationEngine - Trying to register to coaps://jp.inventory.soracom.io:5684 ...
2017-11-06 23:21:42,966 INFO RegistrationEngine - Next registration update in 54.0s...
2017-11-06 23:21:42,969 INFO RegistrationEngine - Registered with location '/rd/lWFi3sMHIp'.
Nov 06, 2017 11:21:43 PM org.eclipse.californium.core.network.config.NetworkConfig store
INFO: writing properties to file /home/pi/tmp/soracom-inventory-agent-example-0.0.1/bin/Californium.properties
2017-11-06 23:21:43,378 INFO ObservableInventoryObjectEnabler - observe start. observeStartDelayMillis:10000 observeInternalMillis:60000
2017-11-06 23:21:43,378 INFO ObservableInventoryObjectEnabler - observe start. observeStartDelayMillis:10000 observeInternalMillis:60000
Nov 06, 2017 11:21:43 PM org.eclipse.californium.core.CoapResource addObserveRelation
INFO: Successfully established observe relation between jp.inventory.soracom.io/52.198.95.62:5684#7b184646f5c054fb and resource /3
Nov 06, 2017 11:21:43 PM org.eclipse.californium.core.CoapResource addObserveRelation
INFO: Successfully established observe relation between jp.inventory.soracom.io/52.198.95.62:5684#48f72e0076f29416 and resource /3
Nov 06, 2017 11:21:43 PM org.eclipse.californium.core.CoapResource addObserveRelation
INFO: Successfully established observe relation between jp.inventory.soracom.io/52.198.95.62:5684#086126447a85b86a and resource /1
Nov 06, 2017 11:21:43 PM org.eclipse.californium.core.CoapResource addObserveRelation
INFO: Successfully established observe relation between jp.inventory.soracom.io/52.198.95.62:5684#97c1ac3d635941e2 and resource /3
Nov 06, 2017 11:21:43 PM org.eclipse.californium.core.server.ServerMessageDeliverer deliverRequest
INFO: Did not find resource [6, 0, 5] requested by jp.inventory.soracom.io/52.198.95.62:5,684
2017-11-06 23:21:53,376 INFO ObservableInventoryObjectEnabler - fire resource change for observation.
2017-11-06 23:21:53,377 INFO ObservableInventoryObjectEnabler - fire resource change for observation.
2017-11-06 23:22:36,970 INFO RegistrationEngine - Trying to update registration to coaps://jp.inventory.soracom.io:5684 ...
2017-11-06 23:22:37,896 INFO RegistrationEngine - Next registration update in 54.0s...
2017-11-06 23:22:37,897 INFO RegistrationEngine - Registration update succeed.
2017-11-06 23:22:53,376 INFO ObservableInventoryObjectEnabler - fire resource change for observation.
2017-11-06 23:22:53,377 INFO ObservableInventoryObjectEnabler - fire resource change for observation.
登録された情報をコンソールから確認してみます。

Endpoint はエージェントの起動コマンドで同一の値を渡しているので同じになっていますが、そのほかの項目では C のエージェントで登録した場合と比べて、取得できている項目や内容に違いがあります。これはそれぞれのエージェントの実装で取得している内容が異なっているためと思われます。
Wi-Fi 接続でのデータ取得
SORACOM Inventory では大きく分けて、下記の2つのステップがあります。
デバイスの登録
デバイスの管理(データ取得、コマンド実行)
デバイスの登録については SORACOM Air で回線に接続して行う必要がありますが、登録時にそれ以降の通信用の鍵の交換などが行われますので、一度登録が完了すればデバイスの管理は Wi-Fi 等、 SORACOM Air 以外の接続方法でも行うことが可能です。例えば Limited Preview で配布されている Java エージェントでは、デバイス登録時に下記のような認証用ファイルが作成されます。
pi@raspberrypi:~/tmp/soracom-inventory-agent-example-0.0.1/bin $ ls -l .soracom-inventory-credentials.dat
-rw-r--r-- 1 pi pi 460 Nov 6 23:21 .soracom-inventory-credentials.dat
上記ファイルがある状態でエージェントを実行すると、デバイスの登録のステップは実行されず、データの更新のステップから実行され、 Wi-Fi 接続でも下記のように実行可能です。
pi@raspberrypi:~/tmp/soracom-inventory-agent-example-0.0.1/bin $ ./soracom-inventory-agent-example-start -e raspberry_pi
2017-11-06 23:27:25,390 INFO SORACOMInventoryAgentExample - using endpoint [raspberry_pi]
2017-11-06 23:27:26,161 INFO FileCredentialStore - load credential from .soracom-inventory-credentials.dat
2017-11-06 23:27:26,162 INFO InventoryAgentInitializer - set security object from credential.
2017-11-06 23:27:26,171 INFO FileCredentialStore - load credential from .soracom-inventory-credentials.dat
2017-11-06 23:27:26,174 INFO InventoryAgentInitializer - set instance to initializer.objectId:3 instance num:1
2017-11-06 23:27:26,174 INFO InventoryAgentInitializer - set instance to initializer.objectId:14 instance num:1
2017-11-06 23:27:26,912 INFO LeshanClient - Starting Leshan client ...
Nov 06, 2017 11:27:26 PM org.eclipse.californium.core.CoapServer start
INFO: Starting server
Nov 06, 2017 11:27:26 PM org.eclipse.californium.core.network.CoapEndpoint start
INFO: Starting endpoint at coaps://0.0.0.0:0
Nov 06, 2017 11:27:26 PM org.eclipse.californium.scandium.DTLSConnector start
INFO: DTLS connector listening on [0.0.0.0/0.0.0.0:48720] with MTU [1,280] using (inbound) datagram buffer size [16,474 bytes]
Nov 06, 2017 11:27:26 PM org.eclipse.californium.core.network.CoapEndpoint start
INFO: Started endpoint at coaps://0.0.0.0:48720
Nov 06, 2017 11:27:26 PM org.eclipse.californium.core.network.CoapEndpoint start
INFO: Starting endpoint at coap://0.0.0.0:0
Nov 06, 2017 11:27:26 PM org.eclipse.californium.core.network.CoapEndpoint start
INFO: Started endpoint at coap://0.0.0.0:52646
2017-11-06 23:27:27,006 INFO LeshanClient - Leshan client started [endpoint:raspberry_pi].
2017-11-06 23:27:27,043 INFO RegistrationEngine - Trying to register to coaps://jp.inventory.soracom.io:5684 ...
2017-11-06 23:27:29,016 INFO RegistrationEngine - Next registration update in 54.0s...
2017-11-06 23:27:29,021 INFO RegistrationEngine - Registered with location '/rd/H12GIitHqU'.
Nov 06, 2017 11:27:29 PM org.eclipse.californium.core.network.config.NetworkConfig load
INFO: loading properties from file /home/pi/tmp/soracom-inventory-agent-example-0.0.1/bin/Californium.properties
2017-11-06 23:27:29,225 INFO ObservableInventoryObjectEnabler - observe start. observeStartDelayMillis:10000 observeInternalMillis:60000
2017-11-06 23:27:29,238 INFO ObservableInventoryObjectEnabler - observe start. observeStartDelayMillis:10000 observeInternalMillis:60000
Nov 06, 2017 11:27:29 PM org.eclipse.californium.core.CoapResource addObserveRelation
INFO: Successfully established observe relation between jp.inventory.soracom.io/52.198.95.62:5684#11e177e05af7f852 and resource /3
Nov 06, 2017 11:27:29 PM org.eclipse.californium.core.CoapResource addObserveRelation
INFO: Successfully established observe relation between jp.inventory.soracom.io/52.198.95.62:5684#654af6b769a78c4b and resource /3
Nov 06, 2017 11:27:29 PM org.eclipse.californium.core.CoapResource addObserveRelation
INFO: Successfully established observe relation between jp.inventory.soracom.io/52.198.95.62:5684#28587f4d02931bb6 and resource /3
Nov 06, 2017 11:27:29 PM org.eclipse.californium.core.server.ServerMessageDeliverer deliverRequest
INFO: Did not find resource [6, 0, 5] requested by jp.inventory.soracom.io/52.198.95.62:5,684
Nov 06, 2017 11:27:29 PM org.eclipse.californium.core.CoapResource addObserveRelation
INFO: Successfully established observe relation between jp.inventory.soracom.io/52.198.95.62:5684#8801847f7f072340 and resource /1
2017-11-06 23:27:39,220 INFO ObservableInventoryObjectEnabler - fire resource change for observation.
2017-11-06 23:27:39,239 INFO ObservableInventoryObjectEnabler - fire resource change for observation.
ちなみに Limited Preview で配布されている C のエージェントでは、 SORACOM Air 以外での接続での管理はサポートされていません。
コンソールからのコマンド実行
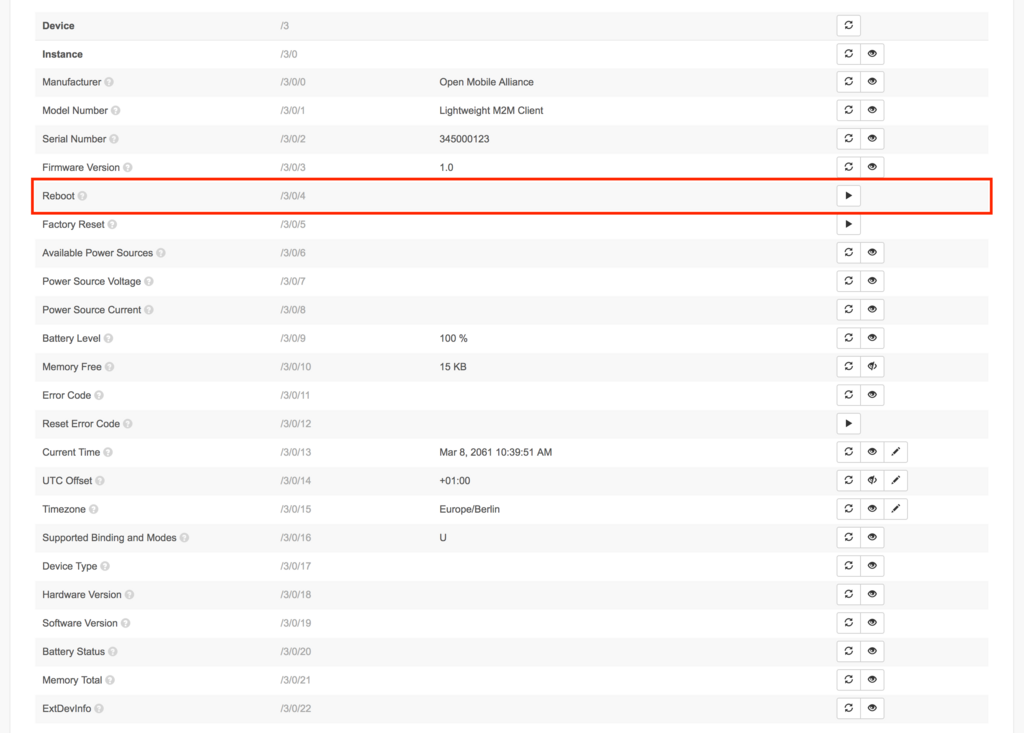
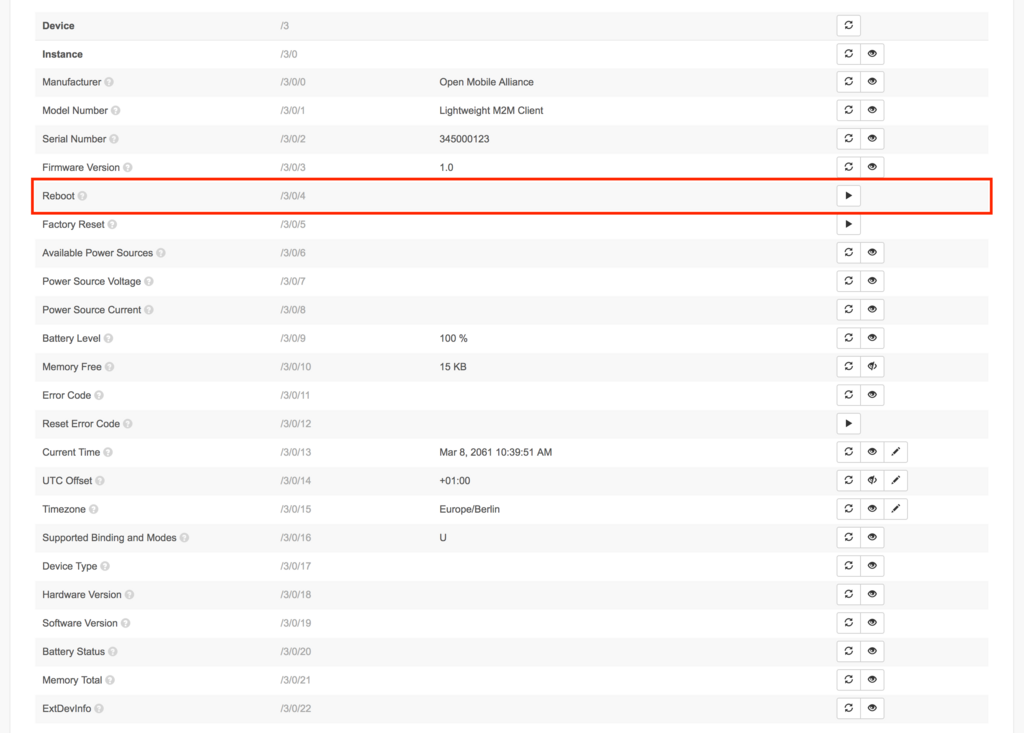
SORACOM Inventory ではデバイスのデータを確認するだけでなく、デバイスに対してコマンドを実行することができます。これも実際にどんなコマンドが実行できるかはエージェントの実装に依存しますが、 Limited Preview の C エージェントではデバイスの再起動ができます。SORACOM Air で回線に接続して C エージェントを起動した上で、コンソールのデバイス詳細画面の reboot の項目の右側にあるボタンをクリックします。

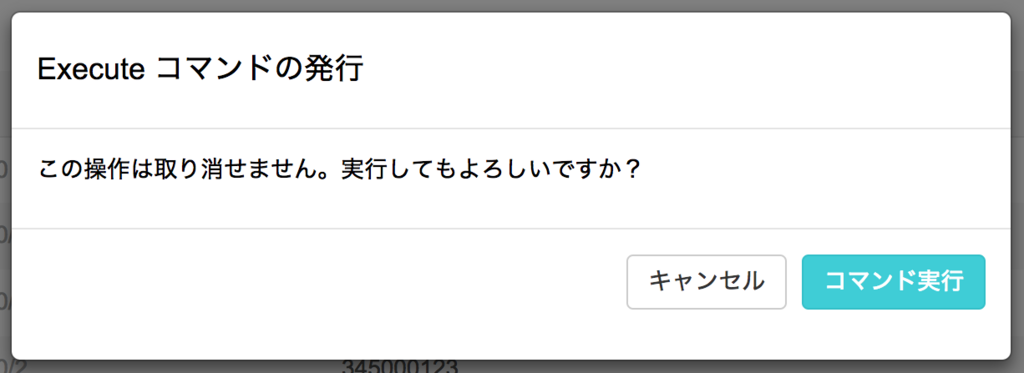
下記のような確認ダイアログが表示されますので、再起動して問題なければ コマンド実行 をクリックします。

すると C エージェントの出力が下記のように続き、 Raspberry Pi が再起動されます。
decrypt_verify(): found 9 bytes cleartext
-> State: STATE_READY
decrypt_verify(): found 18 bytes cleartext
REBOOT
-> State: STATE_READY
-> State: STATE_READY
〜〜〜中略〜〜〜
-> State: STATE_READY
-> State: STATE_READY
reboot time expired, rebooting ...Connection to raspberrypi.local closed by remote host.
Connection to raspberrypi.local closed.
まとめ
IoT デバイスを用いたサービスを展開しようとした場合、デバイスの管理は大きな課題であり、デバイスの状態を詳しく把握できるかどうかが問い合わせ対応時等のユーザ満足度にも大きく影響します。自前でデバイス管理の仕組みを作ろうと思うと大変ですが、 SORACOM Inventory を使うことでデバイスの管理はかなりやりやすくなりそうに思えます。デバイスが IoT Gateway などを介してネットに接続している場合でも、 Gateway が SORACOM Air でネットに接続していればデバイスの登録は可能な点や、一度登録してしまえば Wi-Fi 等の接続でも運用できるのも嬉しいところです。エージェントを自前で実装する必要がある点や、デバイス上でエージェントを動作させる必要がある点はサービス設計時に考慮が必要ですが、それ以外の対応が大幅に減らせることを考えれば、 SORACOM Inventory を利用するメリットは大きいと思います。