こんにちは、ビールが大好きなQA/ディレクターの鶴岡です。
先日WACATE2018 夏 ~もちもちモ・デ・リングで、もぐもぐテスティング~ 開催概要 - WACATE (ソフトウェアテストワークショップ)に参加して、モデリングについて勉強してきました。
そこで、テキストベースで簡単にUMLを書けるツール、PlantUML(http://plantuml.com/)を教えてもらったので使ってみたお話です。
セットアップはこちらのブログを参考にしました。 (とてもわかりやすかったです^^)
なんならこのブログを見てもらえば十分なような
やってみた!🌱
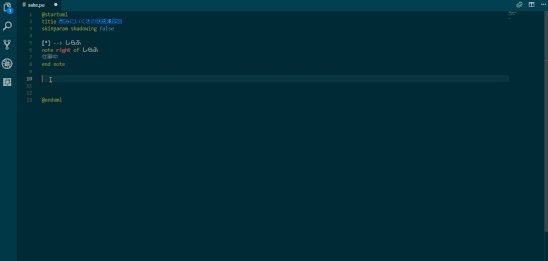
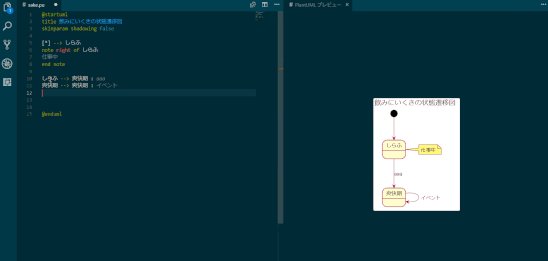
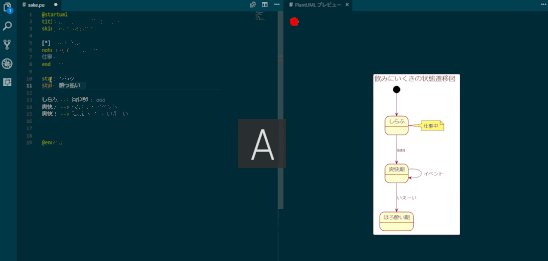
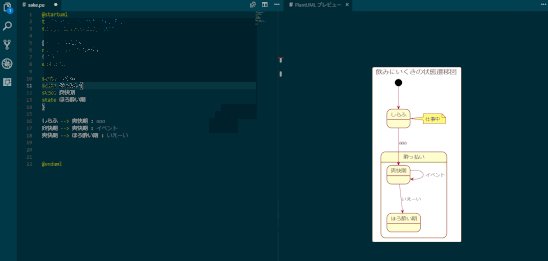
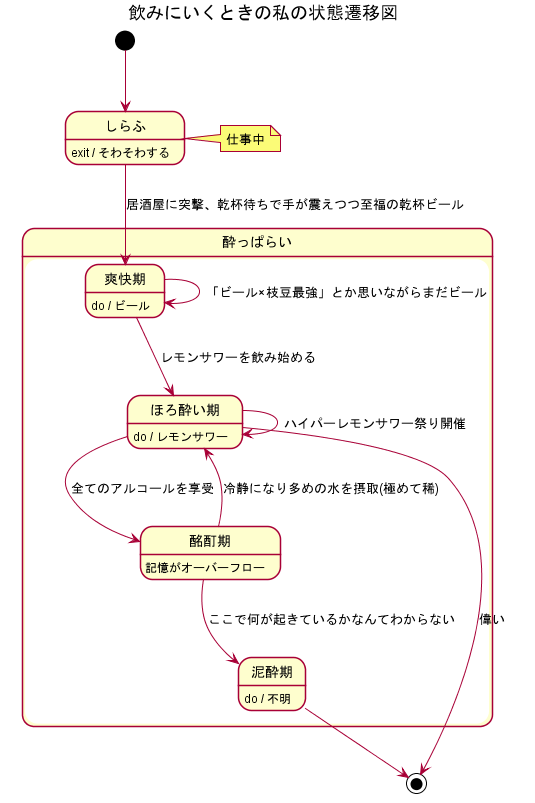
ということでPlantUMLで状態遷移図を書いてみました!
こんな感じでテキストで書いていくとプレビューにごりごり反映されます。

画像ファイルとして出力もできます!
出力形式はpng, svg, eps, pdf, vdx, xmi, scxml, htmlから選べます。
pngで出力してみたものがこちら

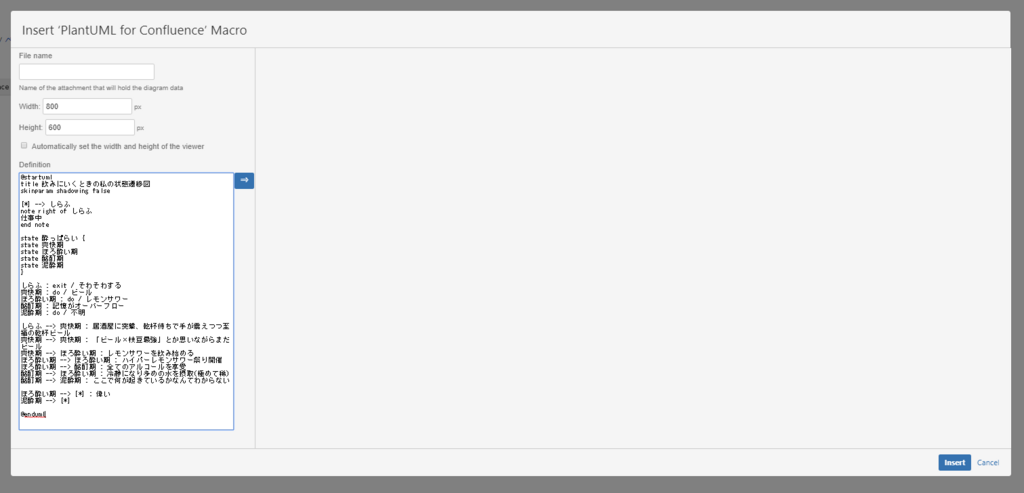
Confluence上でも書けます!
インフラエンジニアにお願いしてConfluenceにPlantUMLのプラグイン(無料版)をいれてもらったら
- PlantUMLを選択して

- テキストベースで書いていく

- 「⇒」を押すとプレビューが見れます

- 完成!🎉

あとがき
この状態遷移図はブログ用に書きましたが、もちろん仕事用のまじめな状態遷移図もちゃんと書いてます(`・ω・´)
状態遷移図を書くのは楽しい!PlantUMLを使うともっと楽しい!(WACATEに感謝)
このブログ用の状態遷移図はエンジニア勢みんなでレビューしてくれました。

そんな弊社ではQAマネージャ候補やRubyエンジニアやデザイナー等々を募集しております!!!
最後まで読んでいただきありがとうございました!