この記事はUnifa Advent Calendar 2021の10日目の記事です。
こんにちは!ユニファでインターンをしている濱口です。
普段は開発の部署ではなく、システム企画課というところで社内の業務システムの構築や開発のお仕事をしています。いわゆる情報システム部門のような部署です。今年はゲストということでAdvent Calendarに参加させて頂いています!
システム企画課については2日前の田辺さんの記事で紹介しているのでそちらをご覧ください。
はじめに
何を書いたらいいか悩みましたが、情シス視点でのテックブログということで社内で導入しているkintoneアプリの開発についてお話ししたいと思います。プライベートではAndroidアプリやWebアプリの開発をしていることもあり、社内ではkintoneのJavaScriptカスタマイズなどコードを書く仕事をよく担当しています。
今年の1月から夏頃にかけてアサインされていたプロジェクトで、kintoneを使った業務基幹システムの設計と開発を担当しました。その際に構築したアプリの開発からリリースまでの一連のプロセスを紹介したいと思います。
kintoneに精通しているわけではないので、そんなやり方もあるのか~という感じで暖かく見守っていただけるとありがたいです。
kintoneアプリ開発の本来あるべき姿
kintoneはサイボウズが提供するクラウド型のグループウェアです。
開発に関する知識がなくても、誰でも簡単にアプリを作ることができるのが大きなメリットです。そのため社内の情シス的な部署や専門の知識を持った人がアプリを作るのではなく、普段業務を行う方々が自分たちでkintoneアプリを作成して、ボトムアップでIT化やDXを進めるのが理想的な姿です。(実際ここまで理想的な運用ができている企業はほとんどないようです…)
kintoneのアプリ開発のセオリーは以下の3つです。
- まずは標準機能でアプリを作成
- 足りない機能はプラグインで補完
- JavaScriptのカスタマイズは最後の砦
kintoneを使って継続的に業務改善を行うためのノウハウがサイボウズから提供されています。kintoneをお使いの方はぜひ一度のぞいてみてください。
社内のkintoneアプリ開発の一例
それでは実際に構築したkintoneアプリの開発プロセスについてご紹介します。
開発したkintoneアプリは社内のあるチームが使う業務基幹システムで、1つのメインアプリを中心として約10のアプリが連携して動いています。「JavaScriptのカスタマイズは最後の砦」と書きましたが、標準機能やプラグインよりJavaScriptで開発した機能の方が圧倒的に多いです。(つまりkintoneらしくない、かなりイレギュラーな使い方をしています。)
アプリは社内の業務で使用しており運用を止めると業務が滞るため、本番環境と開発環境の2つのアプリを用意しています。開発環境でユニットテストから一気通貫のテストまで行い、問題なく動くことを確認してから本番環境に反映させるようにしています。
ここで問題となるのが開発環境から本番環境への設定の反映方法です。大きく分けてkintone標準機能、プラグイン設定、JavaScript/CSSカスタマイズの3つがあります。開発環境のアプリをコピーして本番環境のアプリを作ることは簡単ですが、すでに運用している本番環境のアプリに開発環境の設定を1つ1つ手作業で反映させるのはとても大変です。アールスリーインスティテュートさんが出しているgusuku Deploitというツールを使うとこれらを簡単に行うことができますが、本番環境と開発環境のアプリを既に運用をしている状態から導入することはできません。(正しい使い方ができていなかったのかもしれませんが、運用中のアプリを登録してデプロイを行い失敗した苦い思い出があります…)
※ kintone標準機能、プラグイン設定、JavaScript/CSSカスタマイズの3つの設定をリポジトリ中心で管理を行う方法もあります。導入のハードルが高いのでユニファでは採用していませんが、最後に紹介しているので気になる人はチェックしてみてください。
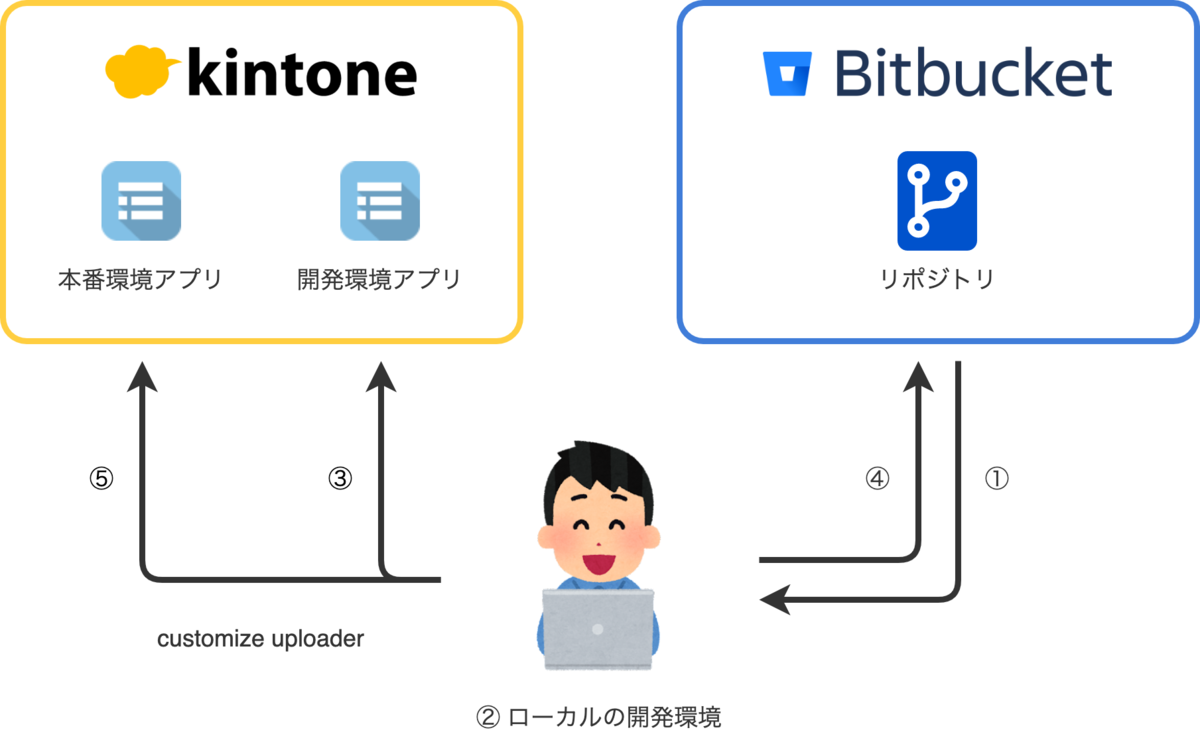
今回開発したアプリはJavaScriptでの開発がメインで、なおかつ属人化せずチームで保守・管理が行えるように下の図のような開発プロセスを構築しました。JavaScript/CSSのデプロイは以下の手順で行い、それ以外の設定は手作業で反映をさせています。
フローとしてはそんなに複雑ではありません。

- 新しいプロジェクトフォルダを作成(もしくはBitBucketからClone)
- ローカル環境でカスタマイズ開発をする
- 開発環境にアップロードして動作確認 (2 → 3を繰り返す)
- リモートリポジトリにPush
- 本番環境にアップロード&リリース
ローカル環境での開発をベースとして、サイボウズから提供されているcustomize uploaderを使ってアプリにカスタマイズファイルを反映させています。また、ローカルにあるコードをgit/Bitbucketを使って管理しています。複数人で同時にチーム開発を行うことはありませんが、最低限のコーディングルールやブランチ戦略は定めています。
なぜここまで複雑な開発が必要になったのか?
kintoneのメリットは、開発の知識がなくても簡単にアプリを作れることです。なので複数のアプリを組み合わせてRDB的な使い方をすることは想定されていません。その前提を把握した上でRDBとして利用する設計をして開発をしたからです笑
今回のプロジェクトで開発したアプリでは、一斉にたくさんのレコードをアップデートしたり複数アプリにあるレコードを同時にアップデートしているため、Rest APIをたくさん呼んでいます。
オリジナルで開発したプラグイン
開発環境と本番環境で分けて運用すると、それぞれの環境で連携するアプリのIDやカスタマイズをするビューのIDが異なるため環境変数を設定したいというケースがあります。そんな場面で使えるプラグインを自分で開発して社内のアプリでも使用しています。
環境変数を設定するだけでなく、コード上でのハードコーディングを回避するという目的でも使用することができるため、何かパラメータやフィールド名を指定したい、頻繁に変更する項目があるときにも便利に使うことができます。
プラグインは公開しているので気になる方はぜひ使ってみてください。
もっと本格的な開発プロセスを組みたい方は…
kintoneのアプリ開発をサービスシステムライクに管理したい方にはKDXというツールをオススメします。このKDXを使うと、kintone標準機能、プラグイン設定、JavaScript/CSSカスタマイズの管理をリポジトリ中心で行うことができ、デプロイ操作をコマンドで行うことができます。(間違ってたらごめんなさい。)
以下が開発の方が書かれている記事なので気になる方はぜひチェックしてみてください。
Salesforceは公式からこういったツール(SFDX)が提供されているようですが、kintoneは公式からこのようなツールは提供されていません。
もう少し社内の体制が整ったらKDXを導入するのもありかなと思ったりしています。
終わりに
かなり長くなってしまいましたが、最後まで読んでいただきありがとうございました!初めてAdvent Calendarで記事を書きましたが楽しんでいただけましでしょうか?
業務システムの構築はサービスシステムの開発とは少し性質が異なりますが、ある程度高度な内製と保守管理ができるよう徐々に体制を整えていきたいと考えています。
明日からはプロダクトデベロップメント本部の方に戻ります!