こんにちは、ユニファQAの坂口です。 QAチームでテスト自動化エンジニアを担当しており、現在は主にPostmanでAPIテストを実装しています。 GWは本を読んだりTwitter APIで遊んだりしていました。
本記事では、PostmanでCookieが必要なAPIを実行する方法を紹介いたします。 シングルサインオンで認証するような、セッション情報が求められるWebページのAPIを実行する際に活用できるのではないかなと思います。 また、Cookieは有効期限がありますので、Webブラウザに保存したCookie情報を自動でPostmanに連携する機能(Postman Interceptor)についても紹介します。
環境
- Postman app バージョン8.3.1 (8.3.1)
- MacBookPro macOS Catalina 10.15.7
PostmanでCookieを設定する
以下の手順でCookieを設定すると、指定したドメインのAPIを実行するときに、リクエストヘッダにCookieを追加してくれます。
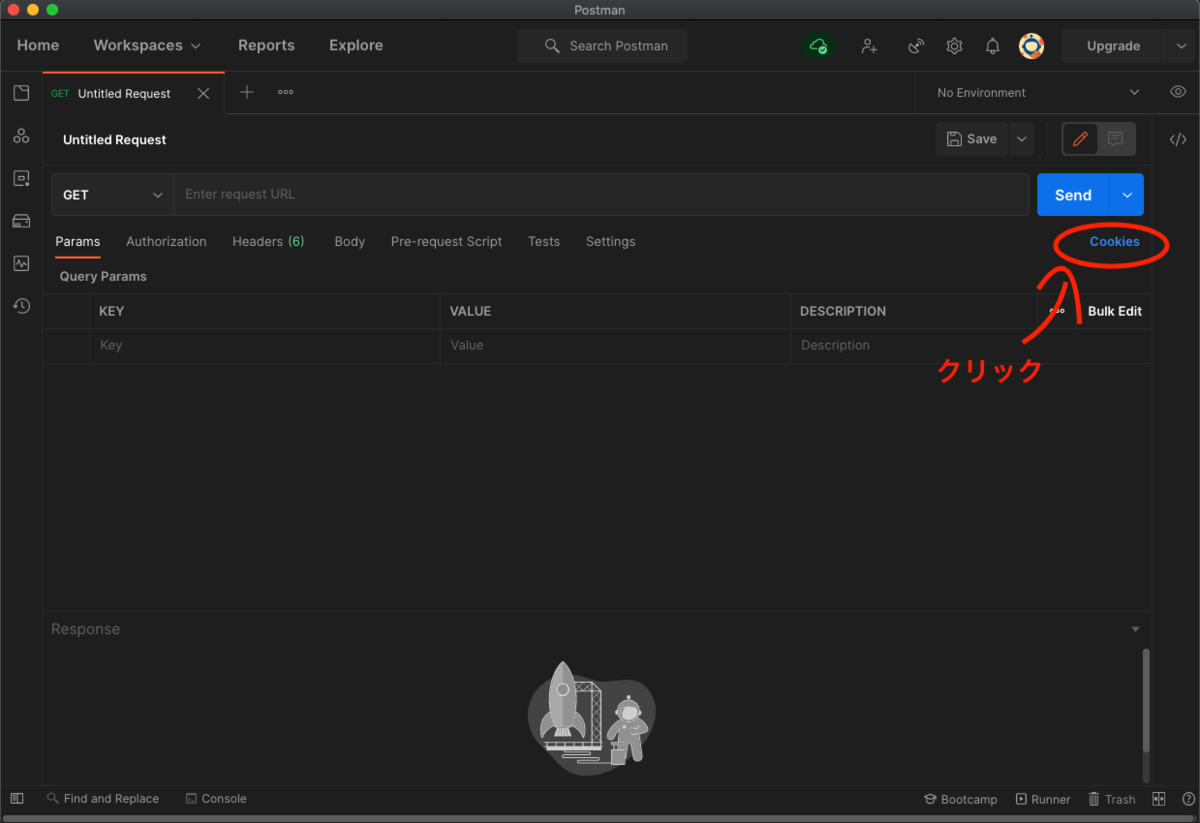
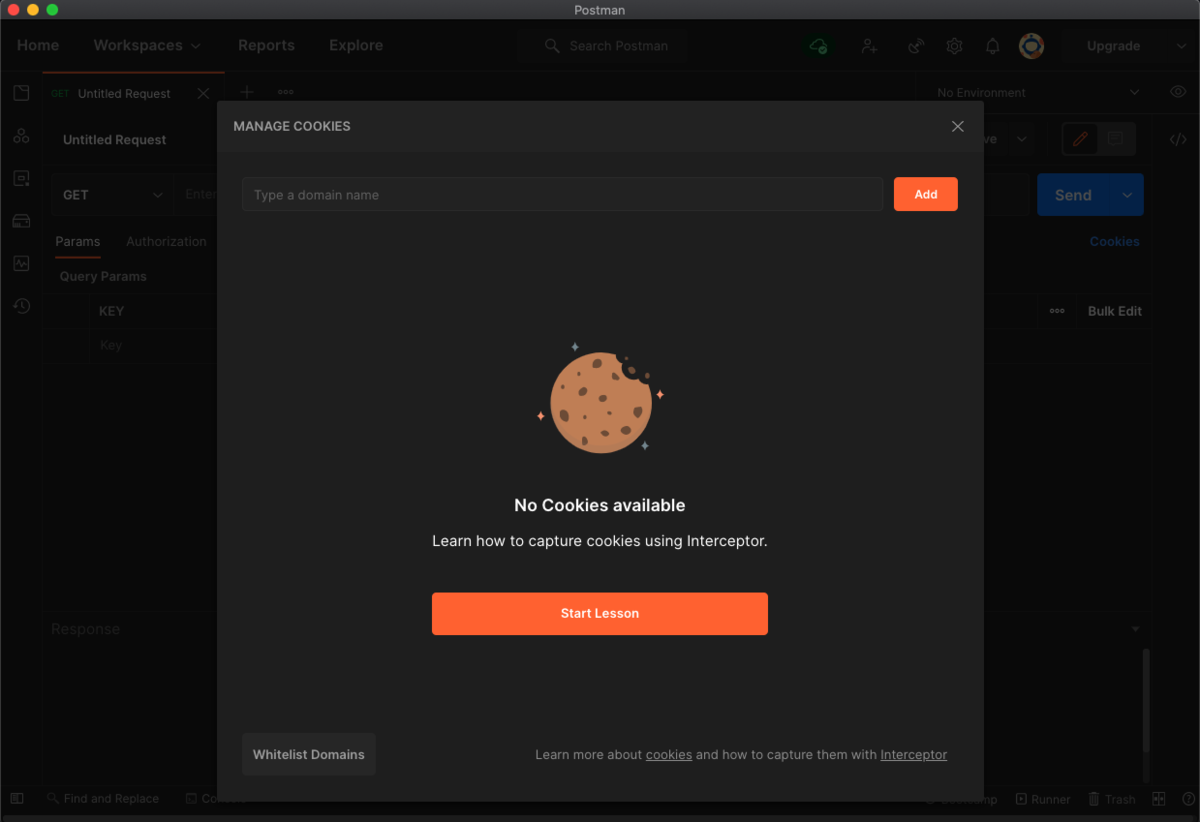
手順1:Postmanを起動し、ウィンドウ右上の「Cookies」をクリックします
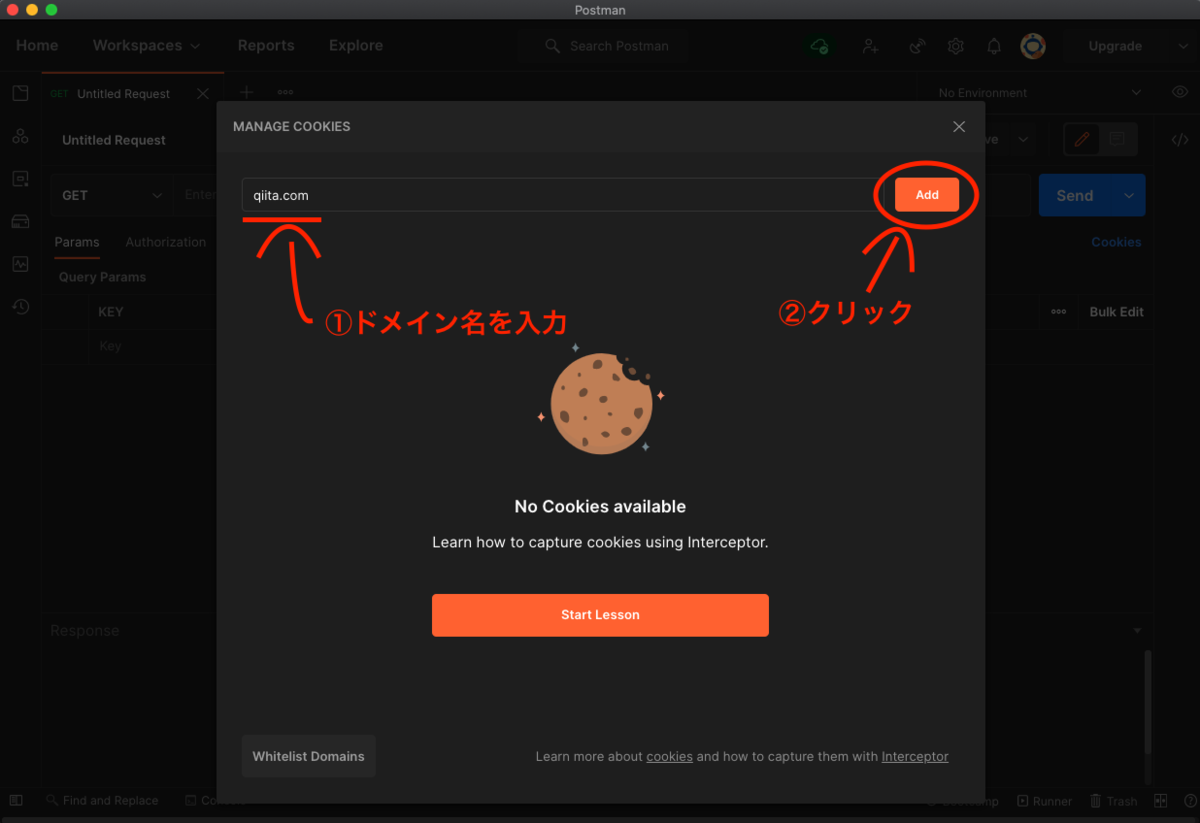
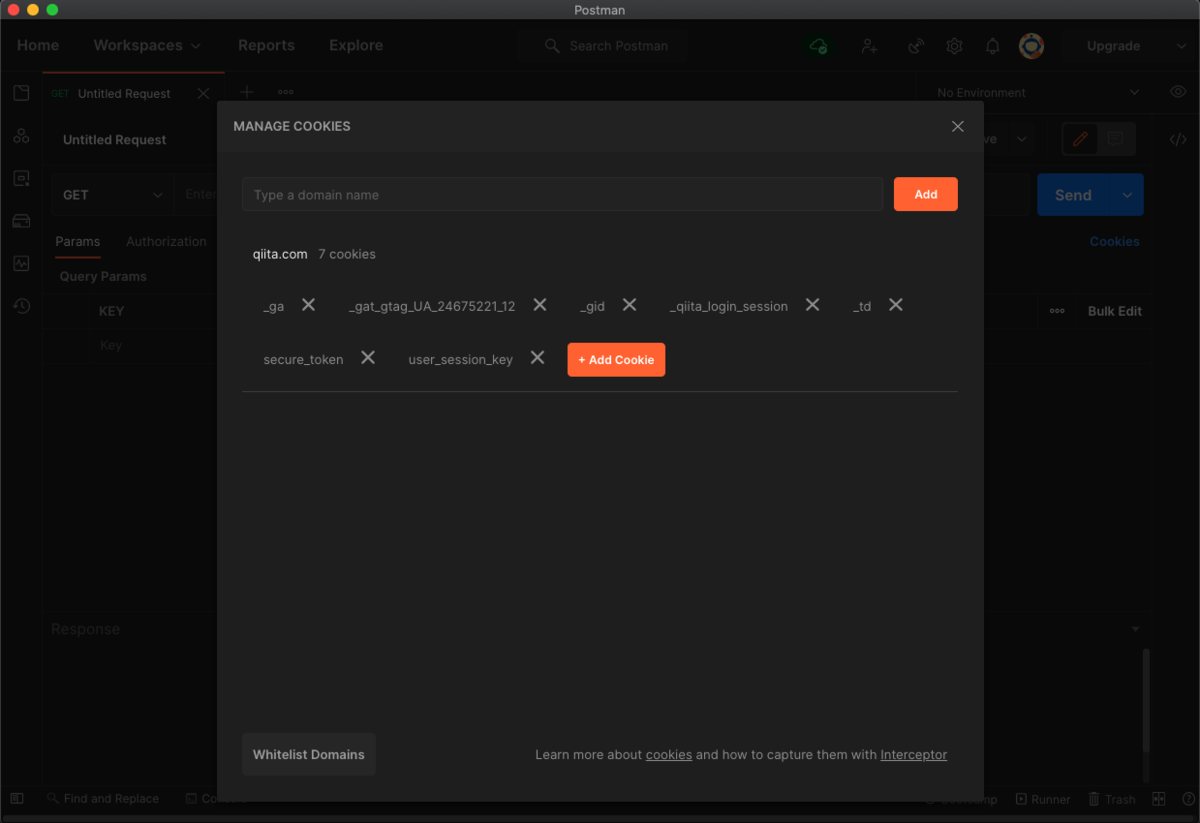
 手順2:ドメイン名を入力し、「Add」ボタンをクリックします
手順2:ドメイン名を入力し、「Add」ボタンをクリックします
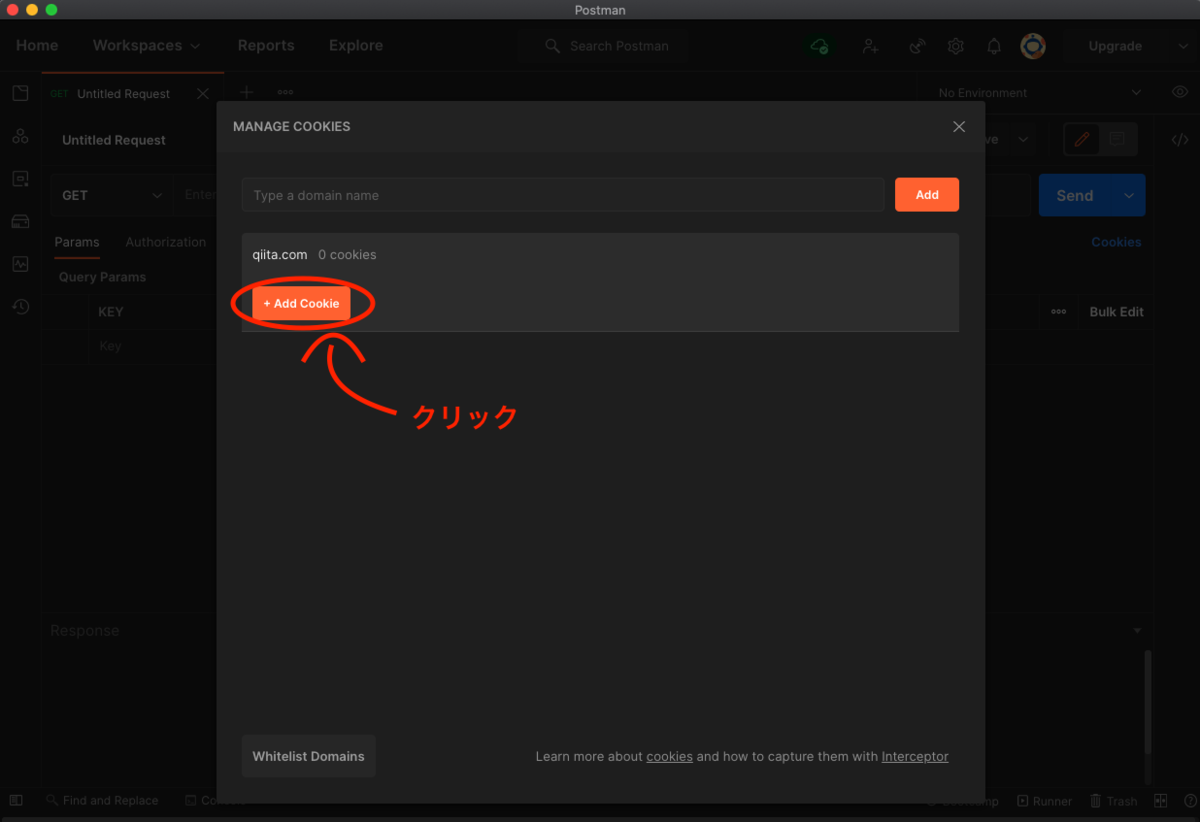
 手順3:「+ Add Cookie」ボタンをクリックします
手順3:「+ Add Cookie」ボタンをクリックします
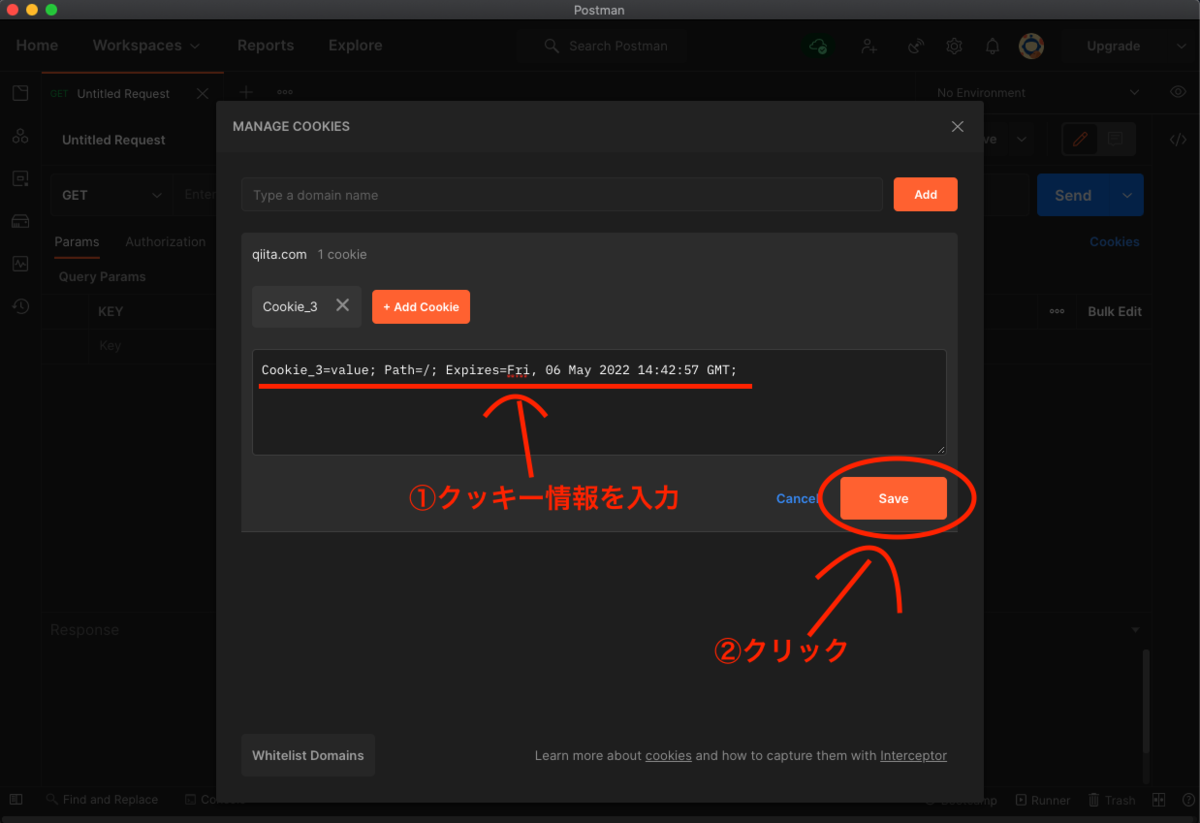
 手順4:Cookie情報を入力し、「Save」ボタンをクリックします
手順4:Cookie情報を入力し、「Save」ボタンをクリックします

PostmanでCookieを設定する際の課題と対応
PostmanでCookieを設定できることはわかりましたが、有効期限が切れるたびに設定し直すのは少々大変です(し、有効期限が切れていることを知らずにリクエストが失敗してしまうのは辛いです)。 そこで、Postman Interceptorを使い、Webブラウザから指定したドメインにアクセスしたとき、Cookieを自動でPostmanに設定するようにします。
Postman InterceptorとはGoogle Chromeの拡張機能で、Cookie情報をGoogle ChromeからPostmanに連携する機能を持ちます。 Postman Interceptorは、以下の手順で使用します(例として、https://qiita.com/のCookieを取得します)。
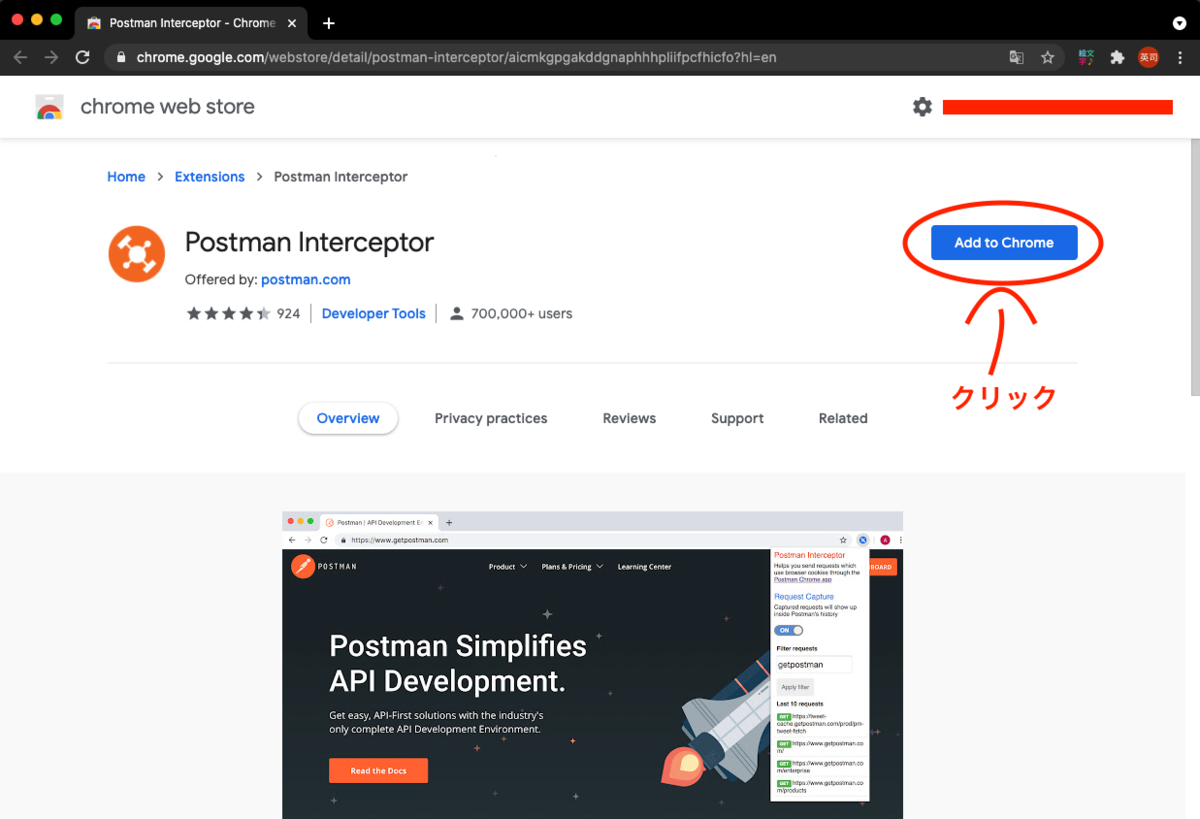
手順1:Google ChromeにPostman Interceptorをインストールします(インストール用URL)
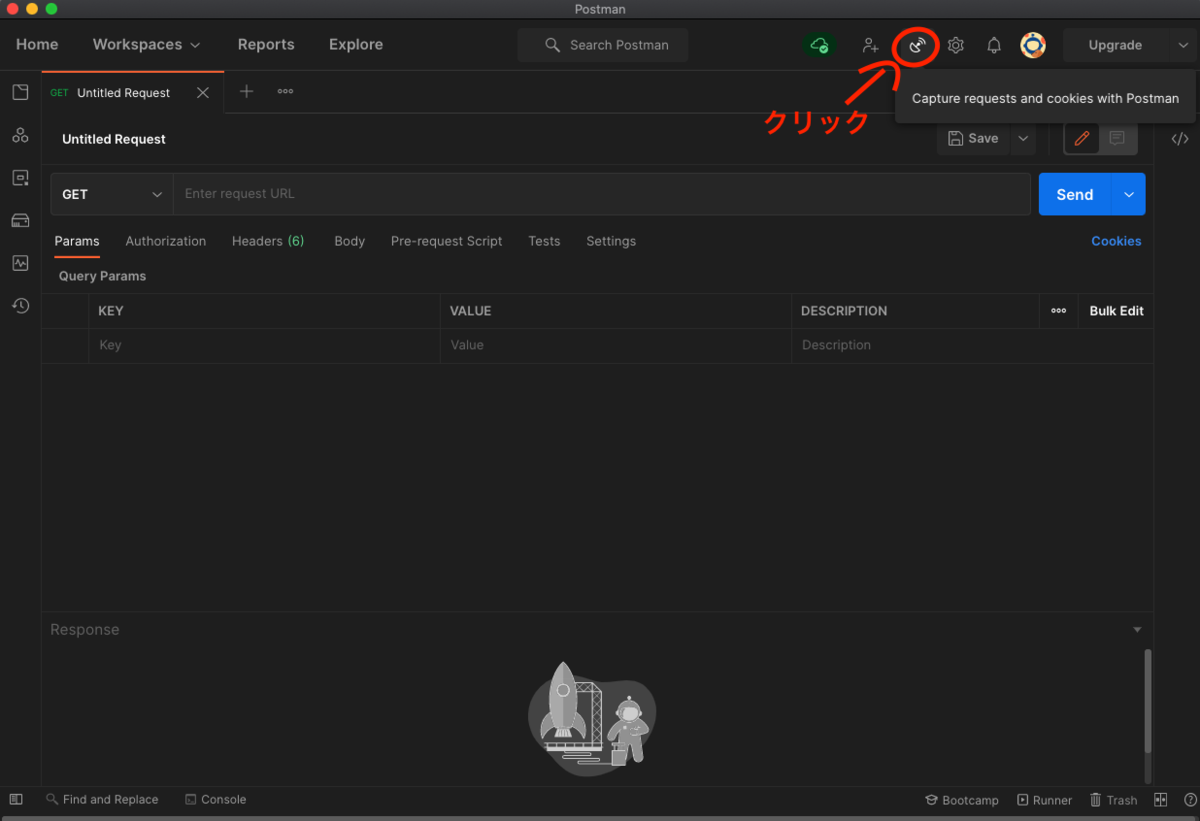
 手順2:Postmanウィンドウ右上の、アンテナアイコンをクリックします
手順2:Postmanウィンドウ右上の、アンテナアイコンをクリックします
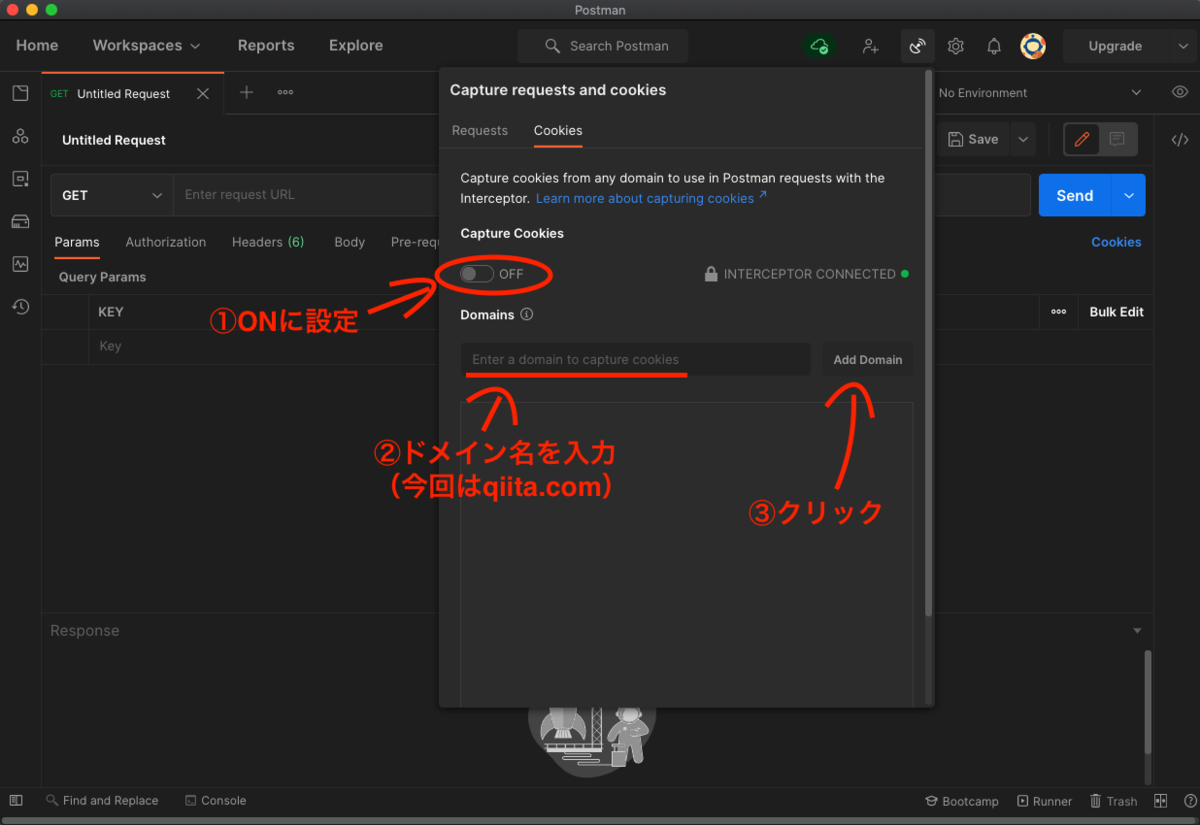
 手順3:Capture CookiesをONに設定し、Cookieを取得するドメイン名(今回はqiita.com)を入力して「Add Domain」ボタンをクリックします
手順3:Capture CookiesをONに設定し、Cookieを取得するドメイン名(今回はqiita.com)を入力して「Add Domain」ボタンをクリックします
 手順4:ドメインにアクセスします。APIを実行する際にセッション情報が必要であれば、ログインをします
手順4:ドメインにアクセスします。APIを実行する際にセッション情報が必要であれば、ログインをします



まとめ
このように、Postman Interceptorを利用することでセッション情報が必要なAPIを実行することができます。 大変ありがたい機能ですね、すごいです。 もしPostmanを利用する際のお役に立てたなら幸いです。
We Are Hiring!!
ユニファでは、テスト自動化エンジニア/QAエンジニアを募集しています!
成長意欲の高い同僚、フラットでコミュニケーションの取りやすい文化、子育て中の方でも働きやすい社風のある弊社で一緒にお仕事しましょう!!
カジュアル面談も随時受付中です!!!
「もっと業務内容知りたいな」「どんな人がいるのかな」←←まずはここからお話しできれば!!
カジュアル面談ご希望の方は、Wantedlyの求人ページより、「話を聞きに行きたい」ボタンをクリックお願いいたします: