ごあいさつ
こんにちは。
ユニファアドベンドカレンダーをご覧いただきありがとうございます。 QAチームの斉藤と申します。 今回は私がユニファに入社して「ものづくりに関わってるなぁ」と実感した思い出をふりかえります。
技術的なことは全く書いてないので、のんびり読んで頂ければと思います。
読んでほしい人
- ユニファのQAに興味がある人
- QAのものづくりってどういうことだろう?って思ってる人
ご注意
言葉ってふしぎなもので、使う人によって意味が全く違います。 あなたの「ものづくり」と私の「ものづくり」、たぶん意味が違う可能性の方が高いです。 ここでは私が考える「ものづくり」とはこういうことで、具体的にはこんなことしたんだな、と読んで頂けたら嬉しいです。
自己紹介
最初に少し自己紹介させてください。
2019年1月にユニファに入社しました。プライベートでは小学生と保育園児のママです。 QA歴は5年と少し。 ユニファでは、比較的規模が大きいプロジェクト内でのテスト設計と実行、探索的テストなどを担当しています
前職でのQA活動
ユニファ入社前は、ファッションECサイトを運営する会社で、主にコーディネートアプリやサイトのQAとして働いていました。
仕様書やデザインはほぼ確定していて、それをテストベースにテスト設計を行い、テストケース作成、テスト実行、不具合があれば報告、 修正されたものがあれば修正確認テストと、いうのが基本的な流れです。
開発とQAは拠点が違うため、基本的にやり取りはslack。
開発者さんは皆いい人ばかりで、定期的にMTGで顔を合わせてはいましたが、 サービスについてQAから気軽にアイディアを出したり、ということはあまりありませんでした。 (これは、QAとしてもっと頑張ればよかったなーという心残りもあります。)
ユニファでのQA活動
ユニファに入社後、ルクミーフォトのリニューアルプロジェクト(園管理画面)にアサインされました。 プロジェクトではスクラム開発を取り入れており、QAもテスト自体はスクラムの外で行いましたが スクラムイベントには参加していました。 私が「ものづくりにかかわれたなぁ」と感じたのは、次の3つです。
思い出① QA視点でデザインルールを変更してもらえた

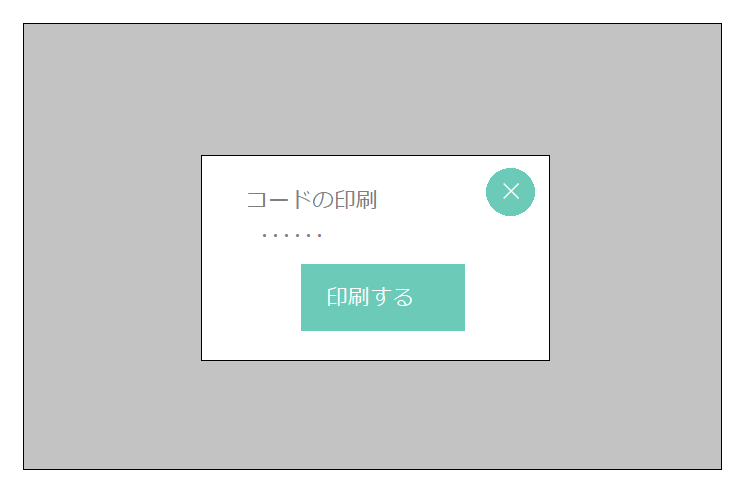
ルクミーフォトの園管理画面では、ある情報を登録するためのコードを発行する画面があります。 いくつかの項目を選択し、「発行する」というボタンをクリックすると、上のような印刷画面に遷移するためのウィンドウがでます。 当初のデザインルールでは、上のようなウィンドウが表示された場合
- ウィンドウ内の右上の✕ボタンをクリック
- ウィンドウ外のグレー背景をクリック
すると、ウィンドウそのものを閉じるルールでした。
スプリントレビュー(ユニファではおさわり会と呼んでます。そこはかと漂うギリギリ感がすてき)で公開後、私が触ってみて感じたことは「グレー背景のとこ、うっかり結構クリックしちゃう」でした。
一応、仕様をしっているQAの私ですらうっかり結構クリック、そして閉じられるウィンドウ、すると項目数は少ないけどもう再度情報入力→クリックという作業を、園の先生に強いてしまう…
これ、ちょっと気になるなぁ…と、おずおず聞いてみたところ、なんとその場で「そうだねーたしかにー」となり、以降
ウィンドウ外のグレー背景をクリック
は撤廃されました。
え?
いいの?
まだ入社1か月の新参者で、みんながここまで作り上げてきた背景とか知らないんだけど、いいの?
とびっくりしたのを覚えています。
思い出② QAが開発者さんにアイディアだしたら採用された

ある日のデイリースクラム、開発者さんがちょっぴりお悩みをかかえていました。
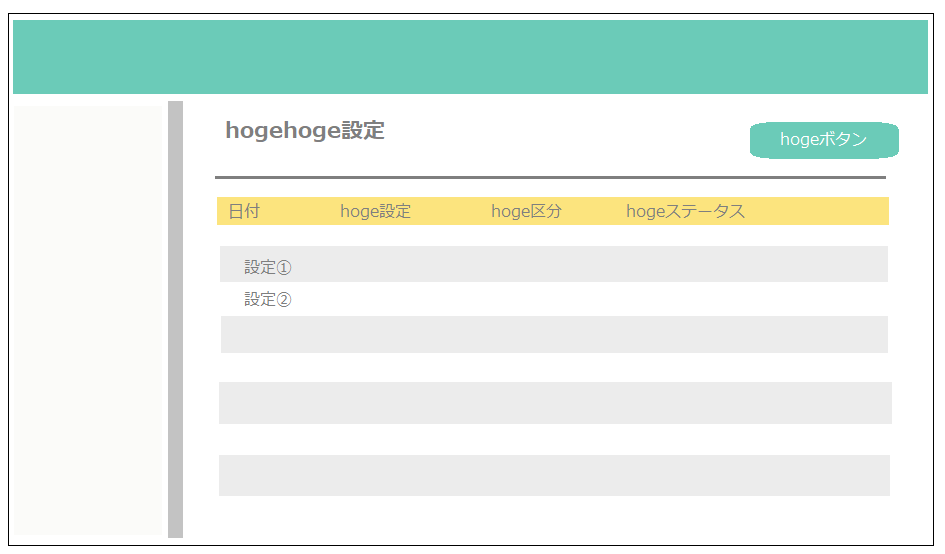
ルクミーフォトの園管理画面では、ある設定①を登録する時にオプションを選ぶと、区分がちがう設定②も同時に登録することができます。
設定①と設定②は、区分が違う以外はほぼ同じ情報として扱われます。
開発者さんが悩んでいたのは、設定①と設定②を編集する時。DBの都合上、設定①と設定②が連動している構成にはなっていないが、片方を編集した時、もう片方にも反映させたいのです。
プロダクトオーナー、スクラムマスター、開発者さん、デザイナーさん、QA全員でしばしうんうん悩みました。
みんなが悩んでいるので、私も素人ながら頭をぞうきんしぼるような気持ちで考えました。
そして、ふと「登録が同じタイミングなので、IDは連番になるはず。設定①を編集時に、設定①の前後のIDかつ設定①の編集前の各項目で検索かけて、同じものがヒットしたらそれは設定②なので、同時に更新してはどうですか?」とあきれられちゃうかなーと思いながら、話してみました。
結果、開発者さんの方でこのアイディアを元に、もう少し手を加えて実装に採用してもらえることになりました。
採用決定時の開発者さんのおほめの言葉が、すごくつぼなのできいてください(笑)
「一番実現可能な小手先でどうにかする方法だった」
思い出③ QAが仕様書つくってステークホルダーあつめて仕様確定までしちゃったよ
ルクミーフォトのリニューアルプロジェクト、実装完了のバックログがたまってきて、QAもテストで忙しくなってきた2019夏。
新しく入社したテストマネジメントに強いチームメンバー(以下、野生のクマと呼称します)と私は少し困っていました。
なぜなら、リニューアルプロジェクトのテスト範囲のあるアプリの仕様書ができておらず、テスト設計に入れなかったからです。
リニューアルプロジェクトでは、スクラムマスター(ディレクター)が仕様書やデザインワイヤーを作成し、プロダクトオーナーや開発者さんと仕様を詰めるのですが
この時、スクラムマスター(ディレクター)は多忙で 、なかなかアプリの仕様書まで手が回っていない状況でした。
以前の私なら、「忙しいならしょうがない。できるまで待とう」と思っていましたが、この時はWACATE(詳しくはこちら)参加後でやる気が加速モードだったので
「ならQAで作っちゃおう!」となって、
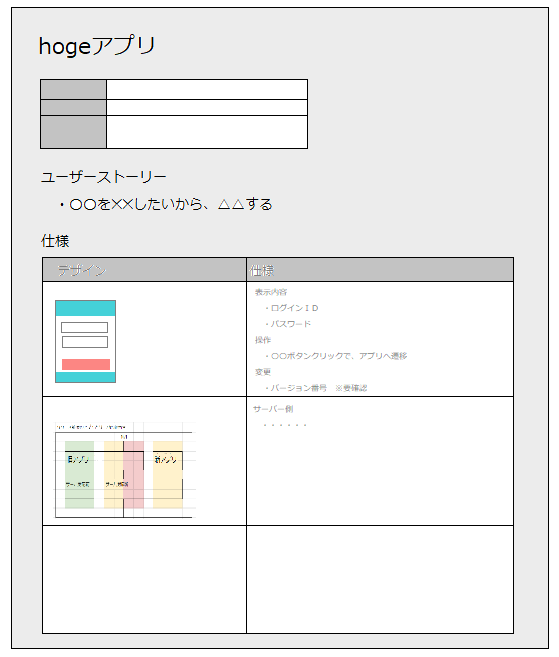
- 現行のアプリの仕様
- リニューアル後のデザイン(ペイント)
- リニューアル後の仕様
- 未検討事項
などをまとめた仕様書を作ってしまいました。

ついでに、スクラムマスター、プロダクトオーナー、デザイナーさん、アプリの開発者さん、サーバサイドの開発者さんを集めて仕様確定MTGもセットして、そのMTGで仕様ほぼ確定させてもらえました。
まとめ
以上、私がユニファに入って「ものづくり」に関われたなぁと感じた思い出3つでした。
ユニファのQAって、品質をあげるための活動は何でもできるところが魅力だなと思います。
ながながとおつきあい頂き、ありがとうございました。
おまけ
ユニファのQA、もしくはユニファに興味のある方は、こんなイベントもやってます! ご興味あるかたはチェックしてみてください!
興味あってもなくてもスナック洋子に遊びにきてください🍺
— tsuruoka@カシャプシュ (@tsuru_beer) 2019年12月16日
18:30~開店しております https://t.co/YfSCMNmRLq