ユニファでプロダクトのUIデザインを担当しているようがいです。
入社してから今までに新規プロダクト立ち上げ、既存プロダクトの機能追加、既存プロダクトのUI改善、既存プロダクトのリニューアルなどさまざまなタイプのプロジェクトに携わってきました。その中で、「ルクミー撮影」というアプリをフルリニューアルした際のデザインワークについてご紹介したいと思います。
リニューアルに至った背景として、旧アプリはiOS版のみだったためAndroidにも対応することや旧アプリの開発者が不在で機能改修が困難だったことなどがありました。
今回は撮影画面について深掘りしたいと思います。

撮影画面でユーザーができることは下記です。
写真を撮影する
写真撮影と動画撮影を切り替える
動画を撮影する
フラッシュのオン/オフ/自動を切り替える
集合写真モードに切り替える
撮影した写真の確認画面へ遷移する
撮影メニュー画面を開く
シンプルな画面ではありますが、デザイン面の課題もいくつかありました。
ボタンの配置やスタイルが一貫していない(推測:機能を後から追加したのかも)
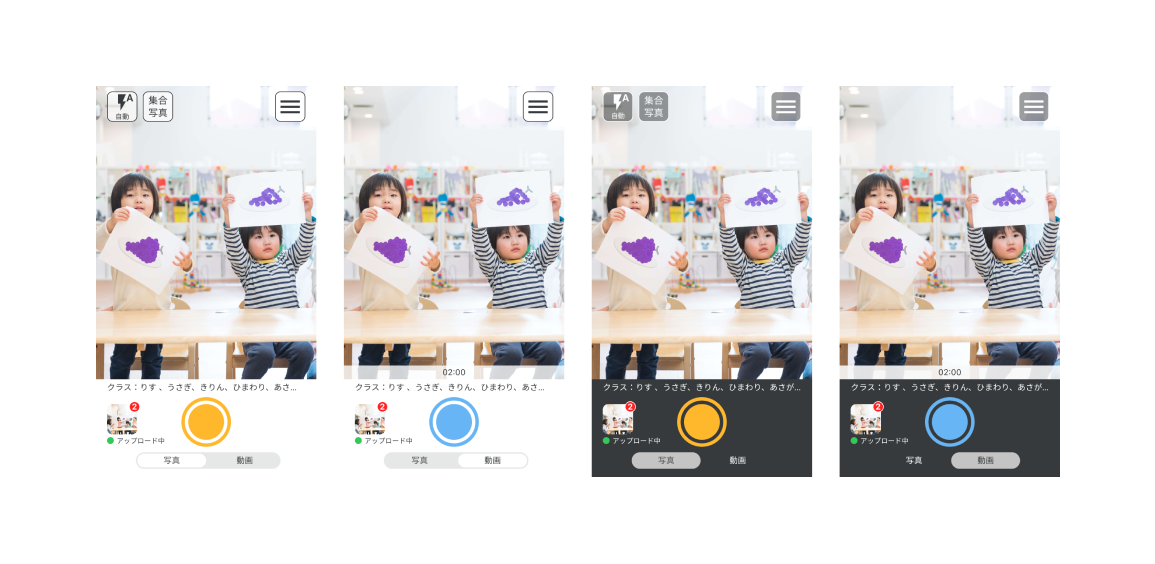
撮影画面ではどのクラスに紐づけられているか分からない (このアプリにはクラスの選択画面があり、事前に選択したクラスごとに自動アップロードされる仕組みです。撮影画面ではどのクラスに紐づけられているか分からず、撮影するスマホ端末を複数の先生が共有している場合などに、意図しないクラスに紐づけたままで写真撮影をしてしまったことに後から気づくという困りごとがありました)
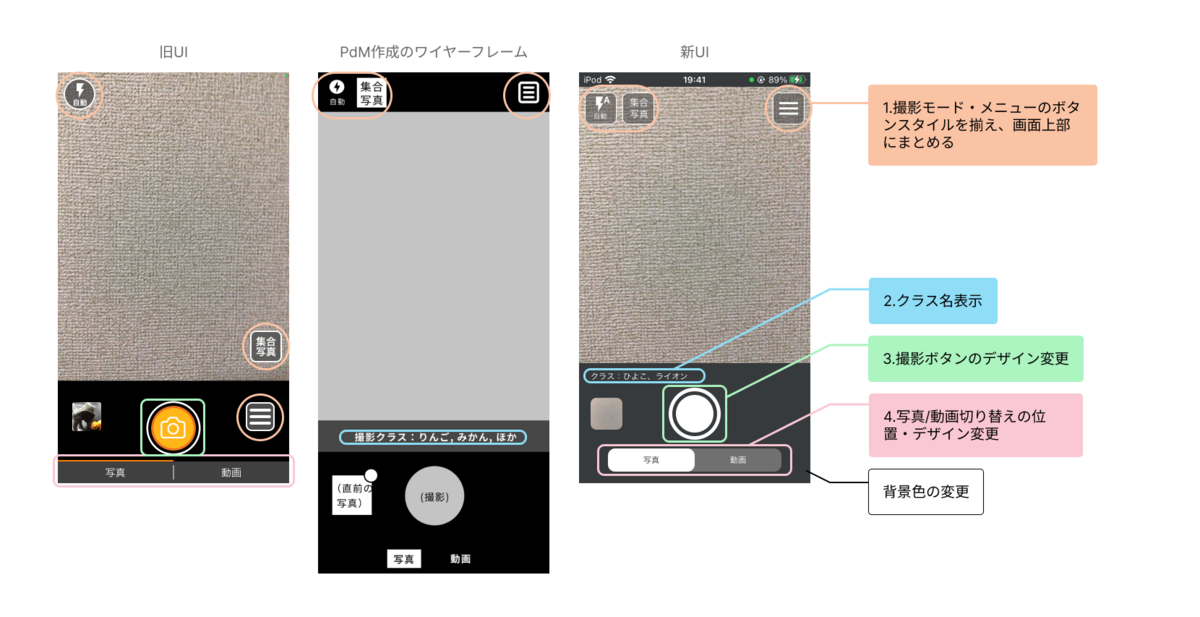
ということで、デザイン面の主な検討箇所は4箇所です。
ボタンのスタイルや配置を揃える
選択中のクラスを表示する
撮影ボタンのデザイン変更
写真/動画モードの切り替えボタンのデザイン変更
ボタンの色や背景色を決める際にはさまざまな色の組み合わせパターンを作り、ユーザーの利用シーンを想定して明るい屋外や暗めの室内などでの見やすさ・操作しやすさを検討しました。

また、撮影ボタンが白になったので、背景色とのコントラストをやわらげるため元々の黒よりもややグレー寄りに変更しました。

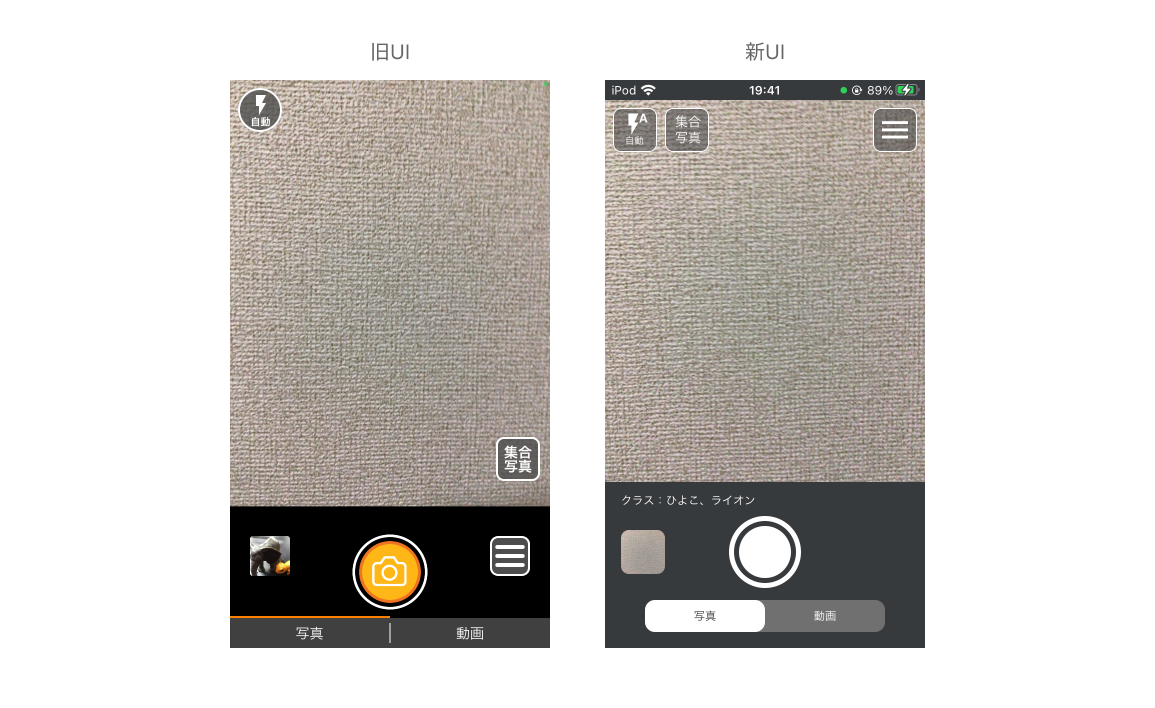
ということで、改めて新旧UIを並べます。細かな調整の積み重ねによってUIが整理され操作性も向上したのではないかと思っています。
リリース後、お客様から「クラス表示が助かる」とのお声をよくいただいているそうです。表示するスペースを取りにくい中でPdMとも入れ方をいろいろ検討したので、リニューアルの効果を感じられてうれしい限りです。

このアプリは保育施設の先生方が園児の皆さんを撮影する用途で使われるため、クラスの表示や集合写真モードといった保育施設に特化した要素や機能が存在します。 一方で、Android/iOS各OSの標準UIやガイドラインに準じることもユーザーの使いやすさにつながる重要な観点です。
撮影アプリに限らず弊社サービスのUIはどれもそうですが、ユーザーにとって必要な要素や機能とOSの標準UI・ガイドラインとのバランスをどう取るかが難しく、またやりがいのあるところだと感じています。
UIやUXの世界は日進月歩なので、ユーザー理解を深めつつ日々知識のアップデートを行い、楽しみながらプロダクト作りができるようにしていきたいと思います。
ユニファでは一緒に働く仲間を募集しています。記事公開時点ではプロダクトデザイナーも募集中です!
ご興味を持っていただけましたらぜひ採用情報をチェックしてみてください! jobs.unifa-e.com