こんにちは、デザイナーのようがいです。 普段わたしは弊社サービスのプロダクトデザインに携わっていますが、同時に世の中にあるさまざまなサービスのユーザーでもあり、何かを利用するたびに顧客として体験の良し悪しを実感します。
中でも自分の主な専門領域であるUIは常に気になっています。PCやスマートフォンのアプリケーションだけでなくデジタルサイネージやタッチパネルも街のあちこちにあるので、「今日はUIを見なかったな」という日がほとんどないと言っても良いくらいです。
数年前から、そうして実際に見て/使って良いなと感じた画面や機能のUIを個人的にコレクションするようになったので、その方法とやってみて感じたことを書きたいと思います。
UIコレクションの仕方
以前はPCのローカルディレクトリに画像を保存していたのですが、現在はNotion( https://www.notion.so/ )の非公開ページにまとめています。
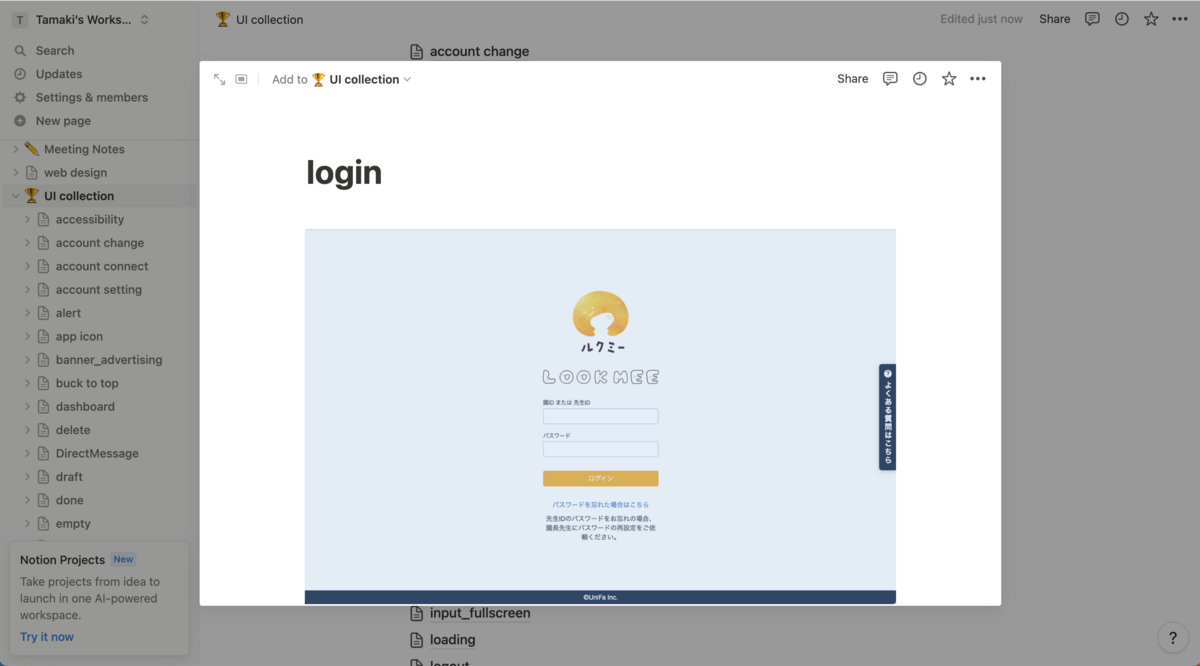
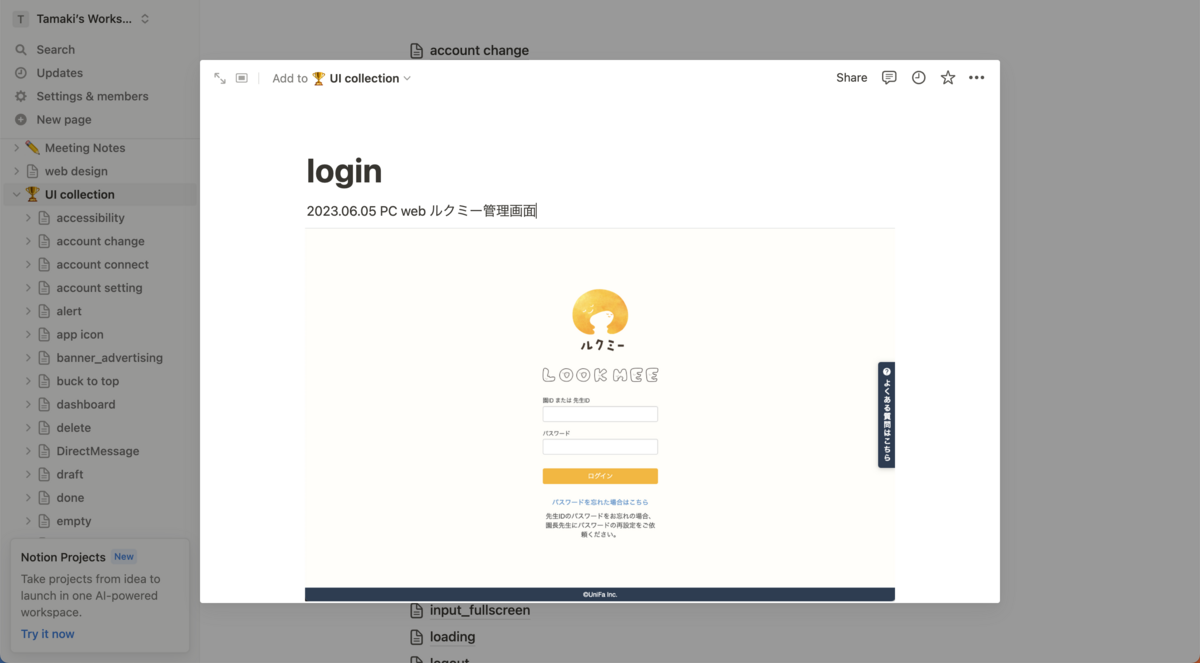
方法は、機能ごとにページを分け、その中にスクリーンショットを貼っていくだけです。誰にも強制されていない取り組みを継続するにはなるべく手間をかけないことが大事だと思っています(笑)。

スクリーンショットの撮影日とデバイス、サービス名も記入しておきます。こうしておくと後日同じ画面のUIが変更された際に、どこがどのように変わったか比較することも可能です。

余力があれば「このUIのここが良かった」などの所感を入れておくとより良いと思うのですが、今はあまりできていません。
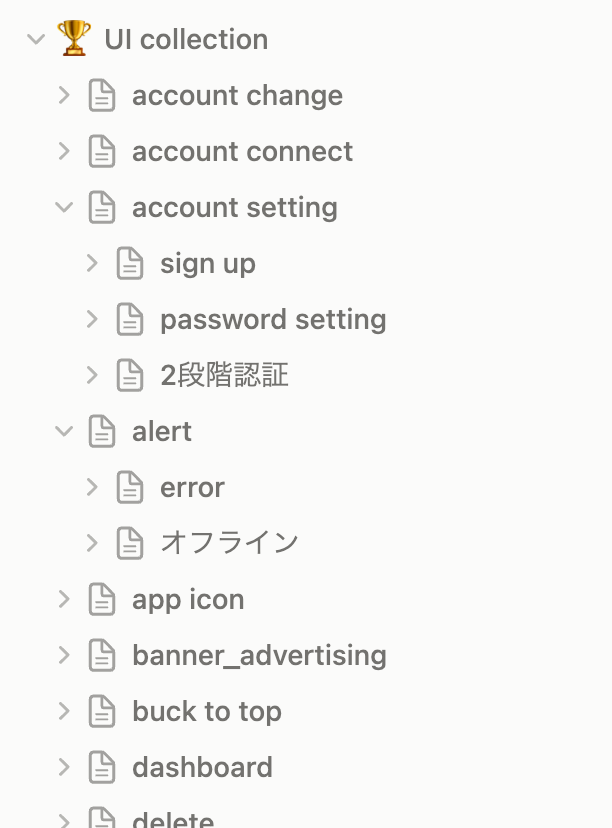
機能の分類はこんな感じです。各機能の中にさらに細かくカテゴリー分けする場合もあります。例えばアカウント設定(account setting)の中には、登録、パスワード設定、2段階認証などを個別に格納しています。

UIコレクションをしてみてよかったこと
①UI調査が楽になる
業務でUIの設計やデザインをする際は、各プラットフォームのガイドラインや一般に広く使われているアプリケーションのUIを調査します。ボタンやリストビューなどよくあるUIならその場でアプリを開いてすぐに見つけることができますが、あまりメジャーではない機能は「前にどこかで見た気がするけど思い出せない…」となることもあります。UIコレクションは調査時間の短縮に役立ちます。
②レアケースの画面を残せる
①に通じる内容になりますが、エラー表示など通常の利用では見かけない画面は、後でまた見たいと思っても再現しにくいことがあります。そういう画面のスクリーンショットを撮ってまとめておくと参考になります。
③単純にUIを見るのが楽しい・学習になる
自分の仕事とはまったく違う分野のサービスやUIも、良いと思う要素を抽象化して自分のアウトプットに活用できないか考えてみたり、デザイナーの意図を考えてみたりすることも勉強になると感じています。「ここのデザイン絶妙だな、すごく大変だっただろうな…」と勝手に思いを馳せるのも楽しいです(笑)。
余談とまとめ
余談ですが、わたしはWebサイトのブックマークや読んだ本のメモ、参加したイベントやセミナーの記録などもすべてNotionに記録しています。
まとめやすく見返しやすければ何のツールを使っても良いと思うのですが、Notionは(インターネットにつながっていれば)PC・スマホ・タブレットどのデバイスからでもアクセスできてUIが使いやすく、テキスト検索できるところが気に入っています。
お客様にとって使いやすいプロダクトを作っていくためにも、日々いろいろなサービスが提供され洗練されていくのをしっかりとキャッチアップしていきたいと思います。
ユニファでは一緒に働く仲間を募集しています!