こんにちは、デザイナーのようがいです。先日、会社の全社会で時間をもらって自分のチームについて発表をしたので、その内容をブログにします。この投稿はUnifa Advent Calendar 2022の15日目の記事です。
普段デザイナーが全社員に向けてお話する機会はあまりないのと、デザイナーの業務は定量化しにくい面もあるので、デザイナーの現在地(どんなことをしているのかと、これから何をしようとしているか)を知ってもらいたいなと思いました。
目次
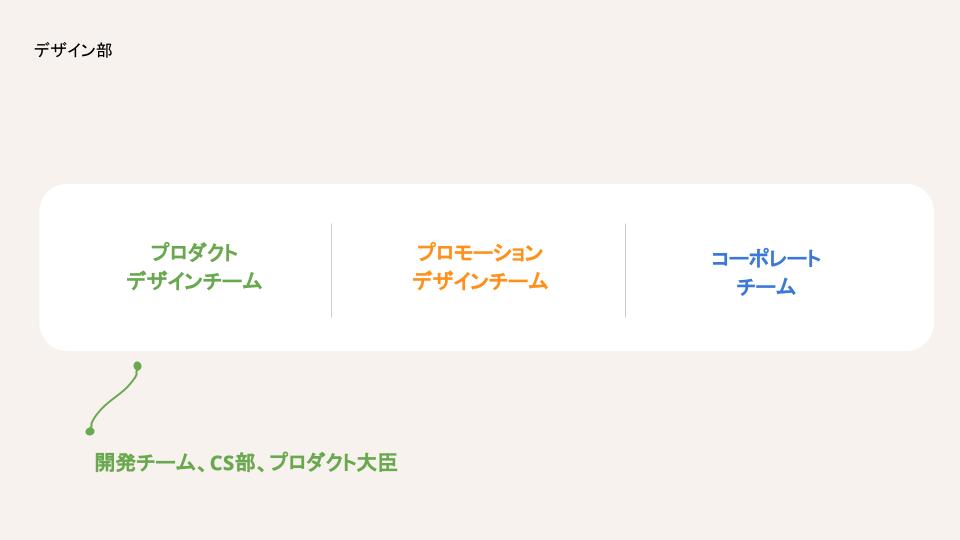
現在、ユニファのデザイン部には社員6名と業務委託1名います。
今年の3月ごろからプロダクトデザインチーム、プロモーションデザインチーム、コーポレートチームの3つのチームに分かれて業務にあたっています。

プロダクトデザインチームのメンバーは、開発チームのプロダクトマネージャー(PdM)やエンジニアと関わることが多いです。
また「プロダクト大臣」と呼ばれるビジネスサイドのメンバーにも、よくヒアリングや相談をさせてもらっています。大臣は営業部やカスタマーサクセス部、オペレーション部、オペレーション企画課などに所属していて、お客様に接することが多いため現場のユーザーに近く、ドメイン知識もありとても頼もしいメンバーたちです。
プロダクトデザインチームについて
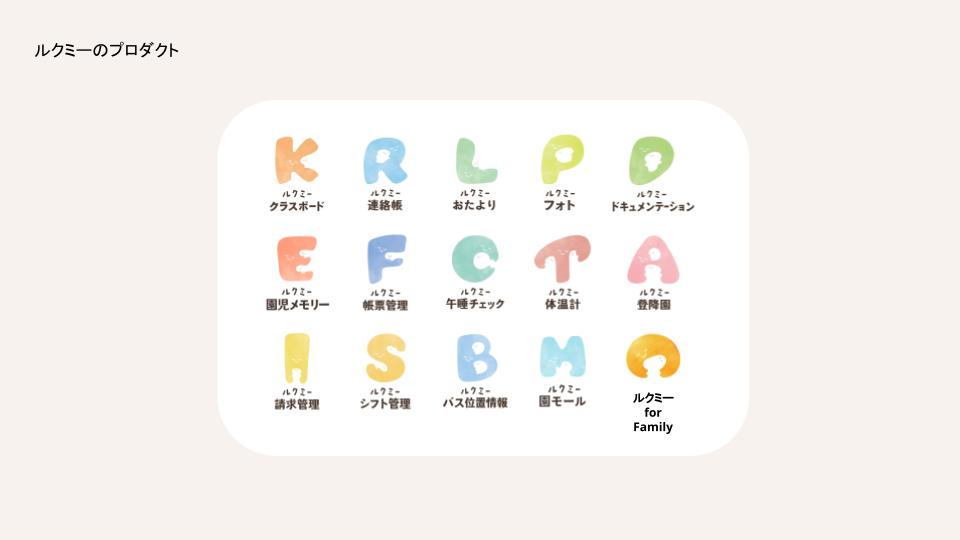
現在、ルクミーのブランドサイトに掲載されているプロダクトはこれだけあります。

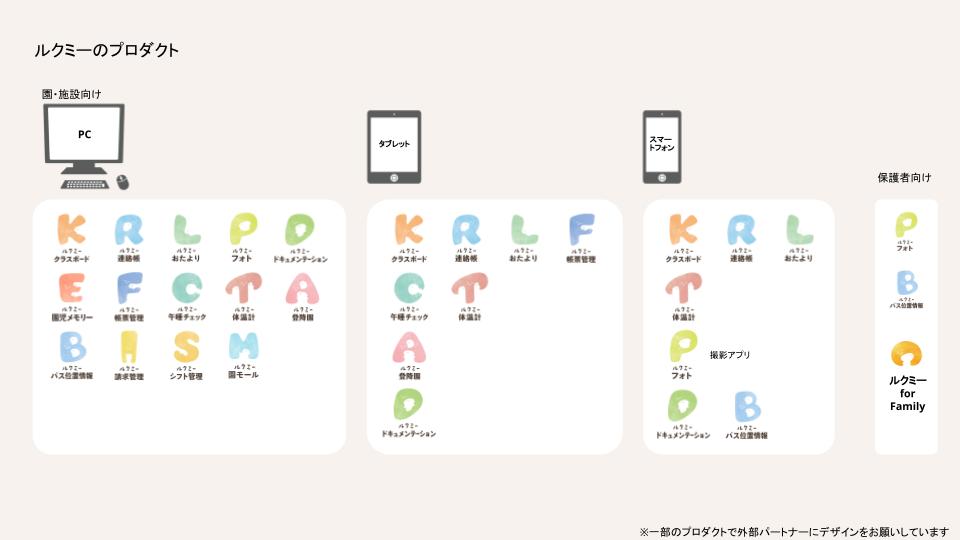
それをもう少し細かく、対応デバイスごとに分けた図がこちらです。

例えばルクミークラスボードにはPC版・iPad版・スマホ版があり、当然それぞれ異なるUIデザインを作成しています。 これらのプロダクトのデザインに携わっているのが私たちプロダクトデザインチームです(一部、外部パートナーさんに協力していただいています)。

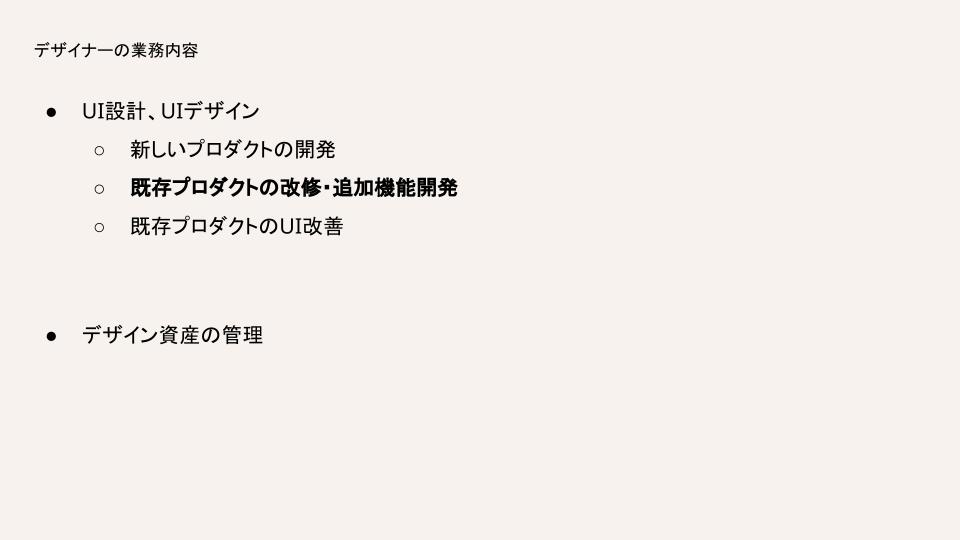
ざっくり言うと、プロダクトのユーザーインターフェース(UI)の設計、デザイン、改善があります。現在は既存プロダクトの改修・追加機能開発の比重が高いです。
また、自分達が作ったデザインデータやファイルを部や会社の資産と考え、それらを保存・管理していつでもまた使えるようにしています。
デザイナーの得意なこと
ここでは少し話題を変えて、そもそもデザイナーってどんな人たちなの?というお話をしたいと思います。

私たちデザイナーは、課題やニーズを見つけること、アイデアを可視化することが得意だったり好きだったりします。
例えば、「こんなプロダクトや機能があるとユーザーに価値を提供できそうだな」と考えているプロダクトオーナーやPdMがいるとします。あるいは、現状の業務に課題を抱えていたり使っているシステムに不便を感じているユーザーがいるとします。
彼らが持っている「もやもや」としたアイデアや課題を見たり聞いたりして「それってこういうふうに実現・解決できそうじゃないですか?」と可視化するのがデザイナーの仕事です。
デザイナーがいったん「これどうですか」とアウトプットすると、関係者が頭の中で考えていたことと認識合わせができます。そして「ここはもっとこうしたい」「これをユーザーに見てもらって反応を調査しよう」など、次の議論や次のアクションに繋がりやすくなります。
このようにチームの目線を合わせやすくし、議論を加速させることがデザイナーの得意や強みだと考えています。

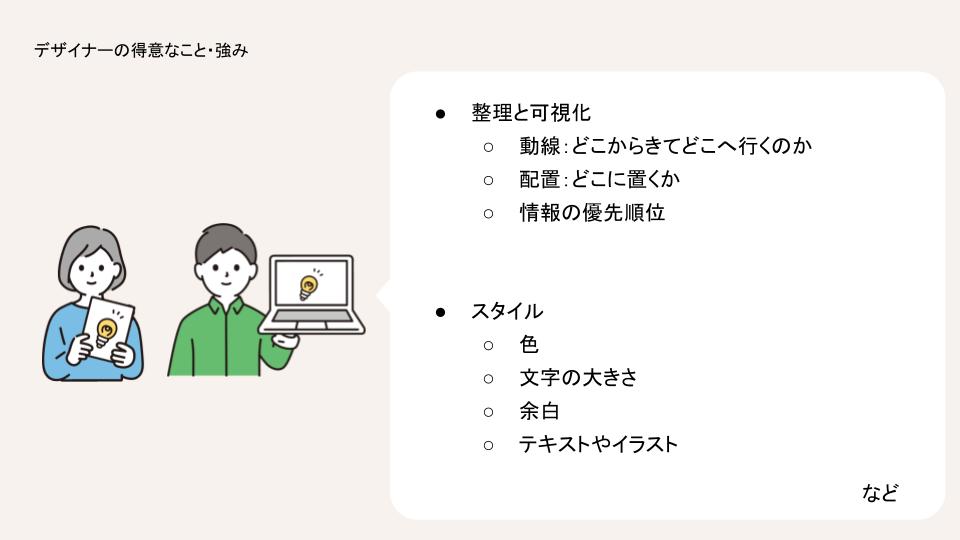
「こういうふうにしたらどう?」の具体的な内容が、プロダクトデザインにおいては動線や配置や優先順位だったり、色や文字の大きさや余白だったりするということです。
デザインプロセス実例

弊社が提供しているアプリのひとつに「ルクミー撮影アプリ」があります。
園・施設での活動の様子を先生方がスマートフォンやタブレットにインストールした専用アプリで撮影すると、写真を自動でアップロードできる仕組みになっています。
このアプリは元々iOS版しかなかったのですが、Android版をリリースするため去年(2021年)から今年にかけてリニューアルを進めており、機能やデザインもアップデートしています。このプロジェクトで私がどのようなことをしたかをご紹介します。

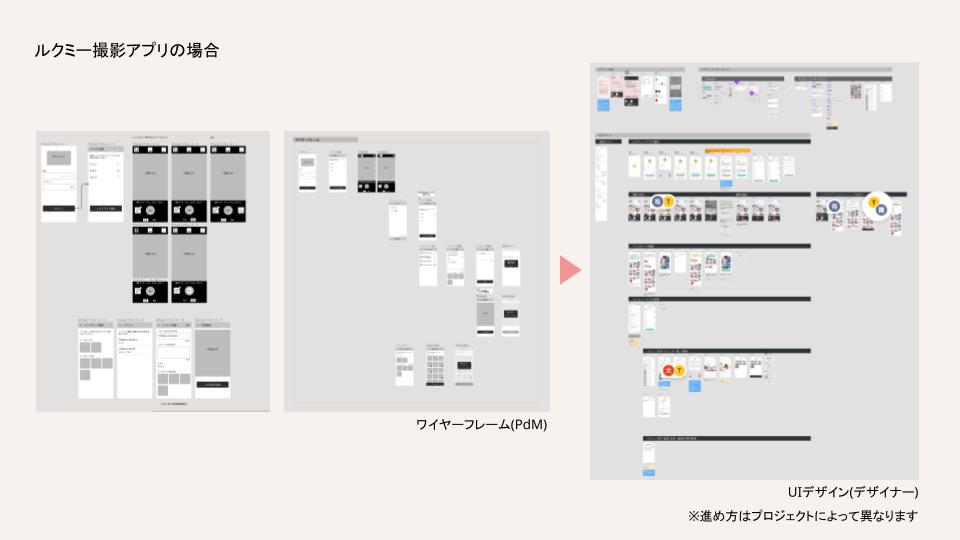
左側の2枚は開発初期段階にPdMが作ってきたワイヤーフレームのスクリーンショットです。おおまかな構成と画面遷移が示されています。
これにデザインを入れると、右側のようになります。ぱっと見で画面の数が増えているのがお分かりいただけますでしょうか。
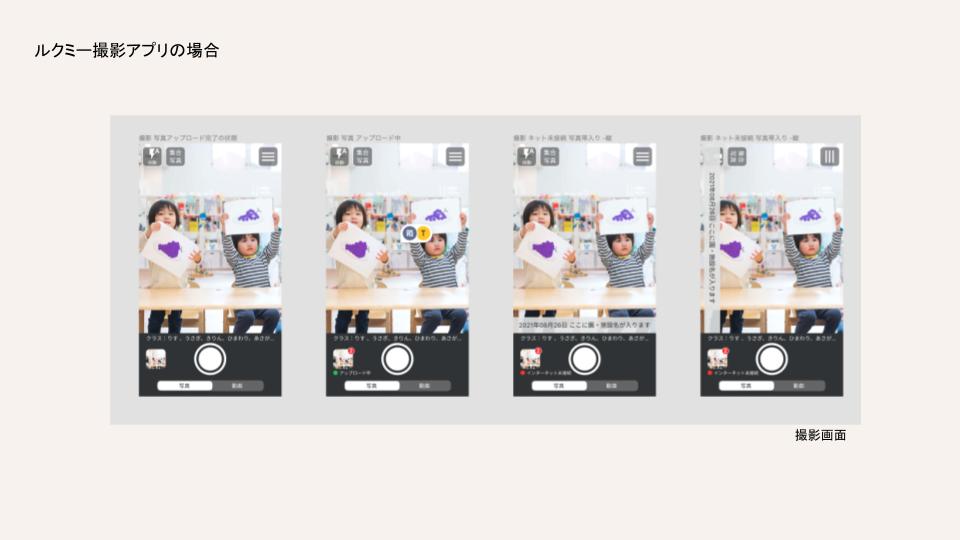
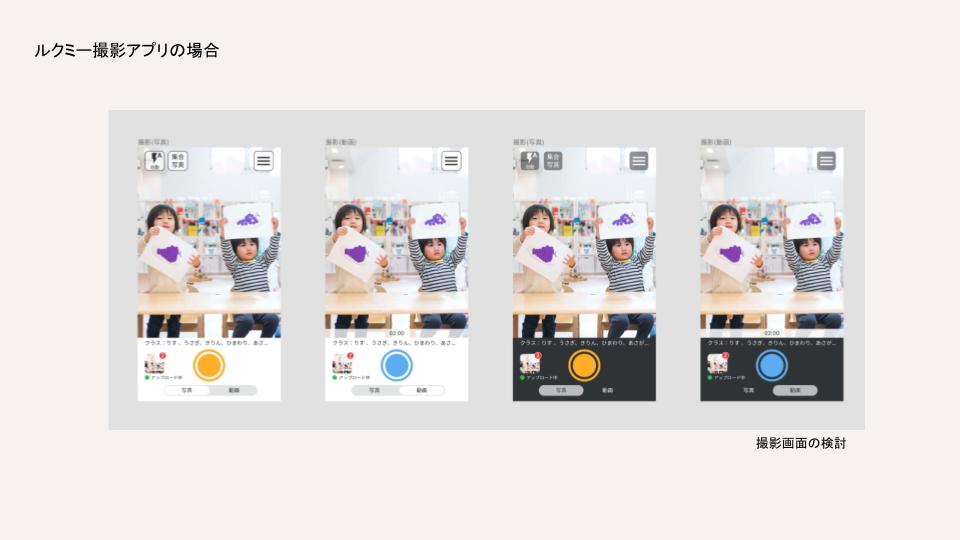
もう少し詳しく見ていきます。例えば、こちらはユーザーが写真を撮影する画面のUIです。

左からデフォルトの状態、2つ目は撮影した写真をルクミーフォトにアップロード中、3つ目は集合写真モードで帯のテキストが出ている状態、4つ目はその時に端末を横にした状態です。
撮影画面だけでももっとパターンがありますが、このように仕様に合わせて画面を作り込み、ユーザーが使う画面を具体化しています。
また、次の画像は、撮影画面でボタンの色や画面全体の色みを検討していたときのスクショです。

色やサイズについては、スマホに元々入っている標準アプリや世の中に出ている一般的なカメラアプリを調査しつつ、複数パターン作成して検討しました。なるべくユーザーと近い体験をすることも大事だと思ったので、プロトタイプを作って昼間の公園に出かけていって日光の中で見やすい色はどれか確認してみたりもしました。
そのような検討を重ねてデザインを確定したら、エンジニアさんに実装してもらい、テストを経てリリースとなります。
課題に思っていることや今後やっていきたいこと
いま私たちが抱える課題のひとつに、プロダクトのUIが統一できていないことと、UI改善があまりできていないことがあります。

最初にご紹介した通り、プロダクトが10以上あり、それぞれ作られた時期やデザインした人が異なります。 作った当初は想定していなかった追加開発などが入ることもありますし、デジタルプロダクトのデザインを取り巻く環境も日々変わっていきます。そのため、現状は同じ機能でも違うUIになっていたり、似たUIで異なる挙動になっているところが存在しています。
自分たちの事情はさておき、プロダクトによって操作方法が異なると、ユーザーはその都度操作を覚えなければならず非効率です。また、ユーザーが思った通りに動かないとプロダクトに対するストレスの原因にもなり得ます。
そのもやもやを解决しにいくために今できることからやっていこうとしている状況です。

今はデザイナーがユーザーの声を直接聞きに行くことは少ないので、カスタマーサクセス部、オペレーション企画課やオペレーション部の皆さんの力を借りて改善策を考える取り組みをしたり、slackなどで共有される反応、アンケート結果などを見ています。
お客様からのフィードバックを共有してもらえるのが本当に助かっていますし、励みになります。まだまだ力不足で行き届いていないところもありますが、引き続きみんなの力を借りながらユーザーにとって使いやすいプロダクトにしていきたいと思っています。
最後までお読みいただきありがとうございました!ユニファでは私たちと一緒に働く仲間を大募集しています!
※記事内のイラストは商用可・フリーイラスト素材|ソコスト からお借りしました。