デザイナーのようがいです。この投稿は UniFaアドベントカレンダー 8日目の記事になっております。
私個人としては、 昨年のアドベントカレンダー 以来のブログ投稿になりました。今年は例年以上にあっという間の1年でした。
この記事では、今年3月にリリースされたルクミーバス位置情報のデザインについて書こうと思います。
ルクミーバス位置情報は、幼稚園や保育園の通園バスが今どこを走っているか、園さまと保護者さまにリアルタイムでお知らせするサービスです。
ルクミーバス位置情報(Lookmee)|ユニファ株式会社
私はPCのWeb管理画面と、スマートフォンのユーザーページのデザイン・コーディングを担当しました。
UIデザインについてのトピックはさまざまありますが*1、今回は主にレイアウトとビジュアルデザイン*2についてのお話です。
まず作る

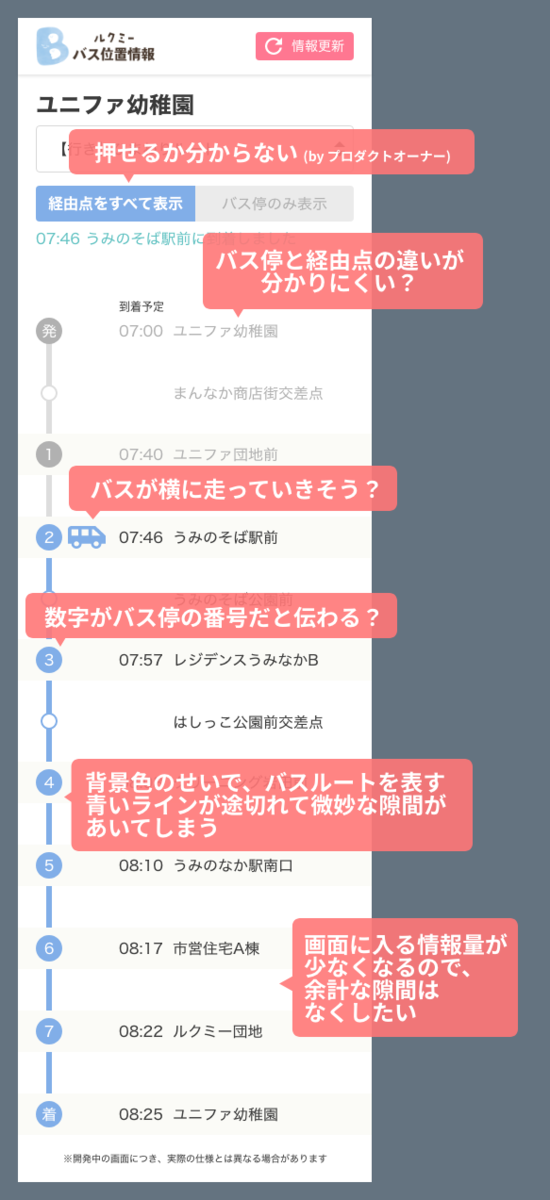
ディレクターから上がってきたワイヤーフレームを元に制作したデザイン案がこちらです。
構成はこのようになっています。
・ヘッダー
・園名
・ルート選択ボタン
・経由点・バス停表示切り替えボタン
・バスの通過情報テキスト
・時刻表
指定された要件はすべて入っています。でもこれで終わりではありません。
自己レビューをしていきます。
デザインを見返す(自己レビュー)
デザインレビューにおいて「優先順位が明確かどうか」は大切な観点のひとつです。
この画面で特に優先度が高いのは、下記2点です。
- バスはいつどこに到着予定なのか(時刻表の役割)
- バスが今どこにいるか、リアルタイムの位置がすぐに分かること
上記を踏まえ、さらにユーザーの気持ちになって客観的に画面を見返すと、もやっとポイントがいくつかいくつも見えてきます。
出てきたもやっとポイント

・バス停と経由点の違いが分かりにくい
・数字がバス停の番号だと伝わる?
・バスが横に走っていきそう?
・背景色のせいで、バスルートを表す青いラインが途切れて微妙な隙間があいてしまう
・画面に入る情報量が少なくなるので、余計な隙間はなくしたい
ついでに、プロダクトオーナーから「切り替えボタンが押せることに気づかないユーザーがいるかもしれません」とやんわり指摘されました ^^
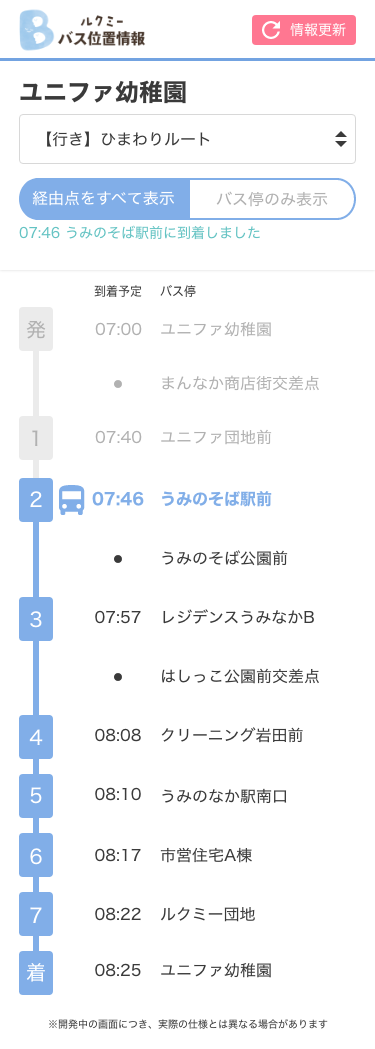
修正後のデザイン

もやっとポイントと指摘を踏まえて、デザインし直したのがこちらです。
・バス停と経由点の違いが分かりにくい
→到着予定時刻の欄に「・」を表示することで「バスが停まらない場所」を示す
・バスが横に走っていきそう?
→真正面のアイコンに変更
・数字がバス停の番号だと伝わる?
→いくつかのデザインパターンの中から角丸の長方形に変更。さらにバス停の文字を大きくして視線を誘導
・背景色のせいで、バスルートを表す青いラインが途切れて微妙な隙間があいてしまう、画面に入る情報量が少なくなるので、余計な隙間はなくしたい
→背景色をなくし、時刻表で使う色はプライマリカラー、白、黒、グレーのみに変更。
・切り替えボタンが押せることに気づかないかも
→切り替えボタンのデザイン変更(丸みをつける)
修正後のデザインでは、バスルートの縦の青いラインと、バスがいる場所の横方向のかたまり(番号・バスアイコン・時刻・バス停の名前)が浮かび上がっています。
ここでもう一度、この画面で優先度が高い2点を思い出してみます。
- バスはいつどこに到着予定なのか(時刻表の役割)
- バスが今どこにいるか、リアルタイムの位置がすぐに分かること
修正後のデザインではこの2点を明確にできたと思ったので、プロジェクトチームメンバーに共有して進めていきました。
デザインには理由がある
以上が私の行ったビジュアルデザインの概要です。画面遷移がなく情報も少ないシンプルな画面なので、特別なことはしていません。ただしこれはあくまでも一例でして、プロジェクトの状況やスケジュールによってやることは変わることもあります。
またデザイナーによって考え方ややり方は千差万別です。
私はロジカルシンキングや言語化が苦手です。ですが(デザイナーとしての当たり前をあえて言いますが)どのデザインにも理由はあります。ですので手を動かしたあとは、作業をふりかえって理論的に破綻がないか確認をしています。デザインチームのメンバーやプロジェクトチームのメンバーになぜこのデザインにしたか説明できることもデザイナーとしてとても大切な仕事です。
ご参考になるか分かりませんが、最後までお読みくださりありがとうございました ^^
最後に
私の所属しているデザインチームでは、今年は日々のデザインワークに加えてデザイン組織作り・体制改善にも取り組んできました。
「デザインレビュー会」「ふりかえり」「定例ミーティングでのLT」などの取り組みを通して試行錯誤しています(弊社スクラムマスターの手を借りまくっています)。
少しでも多くのユーザーさまが使いやすいプロダクトを作れるよう、これからも精進したいと思います。
そしてユニファでは、一緒に働いてくれる仲間を大大大募集しております!ご興味ある方はぜひご連絡ください!