5月に入社したデザイナーのYogai です。
です。
この↑アイコンはプライベートの友人が描いてくれました:) 似ているらしい…
今日はルクミーフォトのリニューアルプロジェクトについて、デザイナー視点でざっくり書いてみようと思います。
- ユニファのデザイナーってどんなことをしているの?
- 事業会社のインハウスデザイナーってどんなことをしているの?
というようなことに興味のある方はおつきあいください:)
今回の記事で書いていること
ルクミーフォトについて
ルクミーフォトはIoTを使った保育施設向けのフォトサービスです。
プロダクトとしては大きく分けて2つあり、社内ではそれぞれ園管理画面・保護者画面と呼んでいます。


この両方を2018年〜2019年にかけてフルリニューアルしました。
リニューアルプロジェクトの進み方とデザイナーの役割
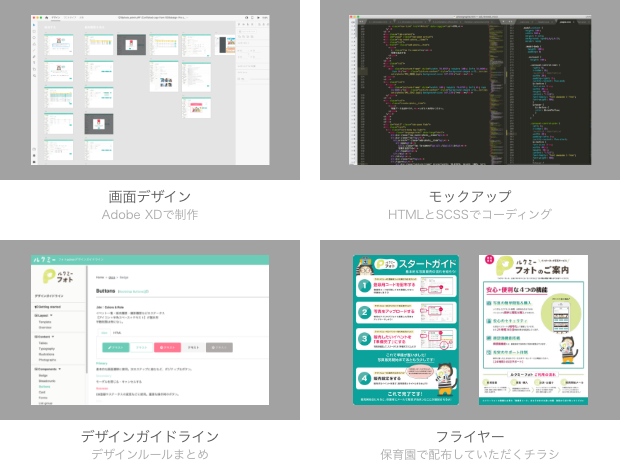
今回は園管理画面に絞ってデザインワークを図にしてみます。

自分の担当外の業務についてはチームメンバーに教えてもらいました…!(感謝)
要件定義の段階からデザイナーやエンジニアも参加しています。 画像には入れませんでしたが、デザインガイドやフライヤーをデザイナー同士でレビューしあったり、実装中にエンジニアと打ち合わせながらCSSを変更したりも。

アジャイル開発(スクラム)をしていたのでSprint Review・Sprint Retrospectiveへの参加や、他のタスクとの掛け持ちもありました。
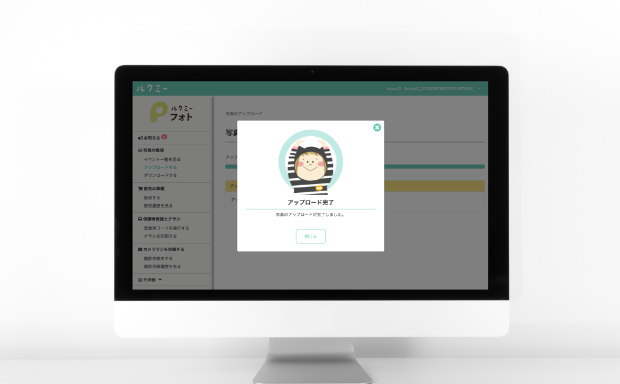
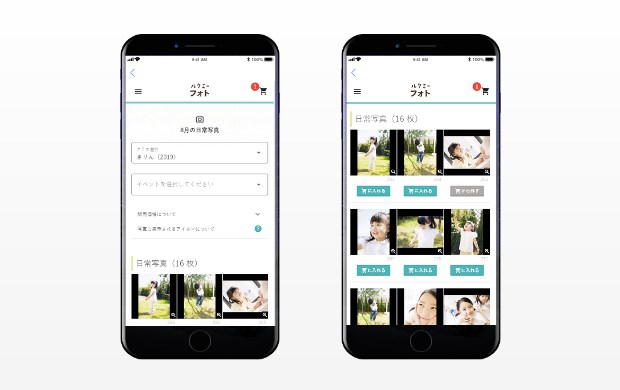
実際の管理画面
そして、ルクミーフォトの園管理画面は2019年10月からこのように変わりました!


わたしはプロジェクト進行中に入社したので、
この記事を書くに当たっては開発初期からプロジェクトに入っていた にふり返ってもらいました。
にふり返ってもらいました。
(ここには書ききれないほどのエモい話が聞けました笑)
リニューアル前の管理画面は長年使い込まれ、老舗飲食店の秘伝のタレのように機能をつぎ足しつぎ足し今に至っていたそうで…… 多くの機能と条件分岐、今となっては誰も把握していない謎の機能などもあり、プロジェクトチームでの仕様の洗い出しも時間がかかったとか。
そういえばわたしがプロジェクトに入ったときも、掘っても掘っても機能が出てくるな…と思いました笑
その上で、画面の構成ひとつ・機能の取捨選択ひとつにもチームによる検討が繰り返され、ルクミーフォトは生まれ変わることとなりました!
改めて、プロダクトは経営/企画/オペレーション/ディレクション/インフラ/フロントエンド・サーバサイド/QA/デザインなどなど多くの観点から成り立っているのだなあと感じます。それもこれも、日々サービスを使ってくださる保育士さんやその先にいらっしゃる保護者さんを考えてのこと。
プロダクト開発もデザインも本当に幅広く奥深いので、わたしも日々挑戦を続けていきたいと思います。
次回は技術的なことも何か書けたらいいなと思います!プロトタイプ制作をすることが多いのでXDとSCSSを使いこなしたい今日この頃。。
以上、ルクミーフォトリニューアルにおけるデザインワークについてでした:)
【宣伝】 UniFa Developer’s Podcast 配信中! podcast.unifa-e.com
CTOと愉快なデザインチームメンバーでゆるゆるお話した回もぜひ聞いてみてください:) ↓こちら podcast.unifa-e.com