こんにちは。iOSエンジニアのキムです。
2021年ももうすぐ終わりますね。みなさんは今年はどんな一年だったでしょうか?私は仕事でとても忙しい一年でした。忙しい毎日でしたが、なんとかサービスへ貢献できて充実した一年だったと思えば、まだまだ力が足りないところがたくさんあるなと思う一年でした。大変だった時もありましたが、仲間たちと協力し合ってなんとかやり切って無事に年末を迎えることができました。
Google MLKit
今回はこちらのGoogleのMLKitを使って画像のテキスト認識を軽く触ってみたいと思います。 まだベータ版ではありますが、テキスト認識意外にも顔検出やバーコードスキャンやポーズ検出やオブジェクトの検出と追跡など面白そうなのがたくさんありました。
https://developers.google.com/ml-kit/vision/text-recognition
準備
Google MLKitを使うためには、Xcode 12.4以上が必要です。
ライブラリー
CocoaPodsを使ってライブラリーをインストールします。 日本語の認識ができるTextRecognitionJapaneseを使います。
pod 'GoogleMLKit/TextRecognitionJapanese', '2.3.0'
Podfileに入力してpod installします。
次は、TextRecognizerを用意します。
let japaneseOptions = JapaneseTextRecognizerOptions() let japaneseTextRecognizer = TextRecognizer.textRecognizer(options: japaneseOptions)
そして、画像ファイルを用意しておきます。
let image = VisionImage(image: UIImage(named: "sample")!) image.orientation = imageOrientation(deviceOrientation: UIDevice.current.orientation, cameraPosition: .back) func imageOrientation(deviceOrientation: UIDeviceOrientation, cameraPosition: AVCaptureDevice.Position) -> UIImage.Orientation { switch deviceOrientation { case .portrait: return cameraPosition == .front ? .leftMirrored : .right case .landscapeLeft: return cameraPosition == .front ? .downMirrored : .up case .portraitUpsideDown: return cameraPosition == .front ? .rightMirrored : .left case .landscapeRight: return cameraPosition == .front ? .upMirrored : .down case .faceDown, .faceUp, .unknown: return .up } }
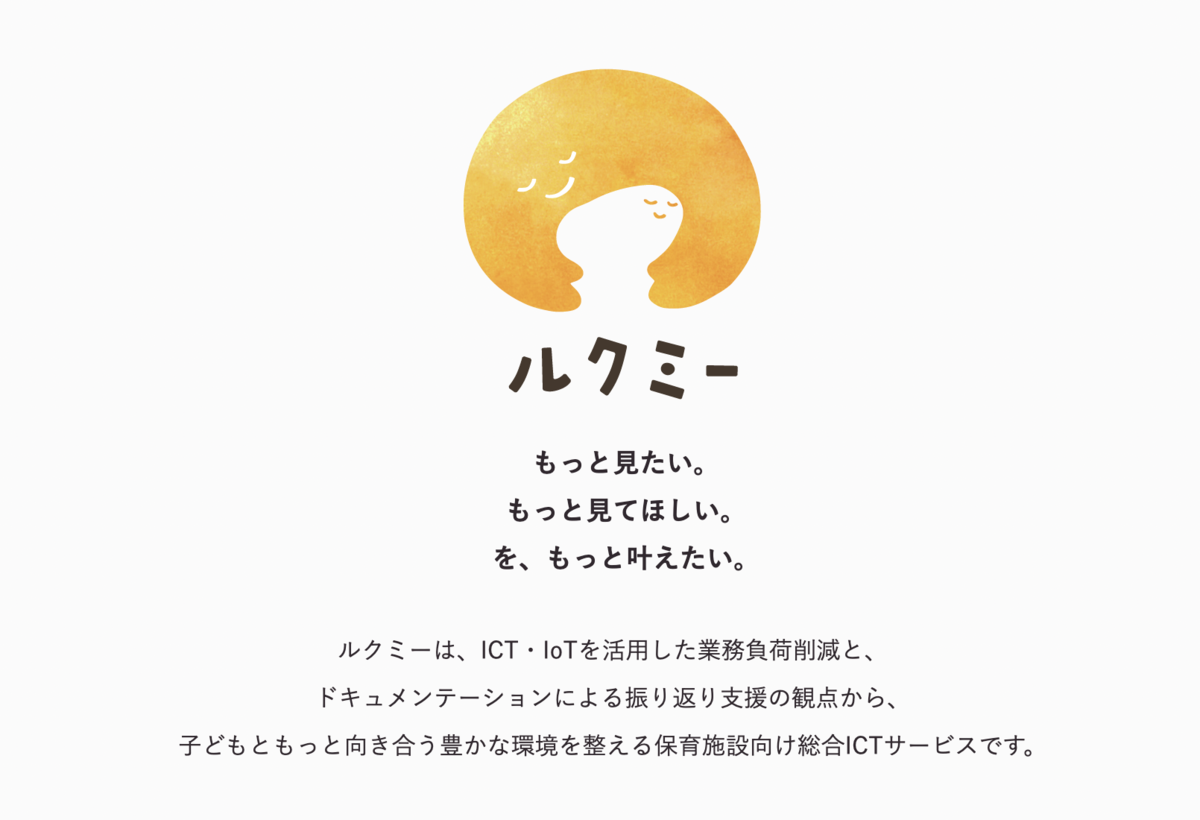
使われた画像ファイル

最後に画像ファイルを処理して、テキストを出力してみます。
japaneseTextRecognizer.process(image) { result, error in
guard error == nil, let result = result else { return }
print("resultText: \(result.text)")
}
処理結果
resultText: もっと見たい。
もっと見てほしい。
を、もっと叶えたい。
ルクミーは、ICT·loTを活用した業務負荷削減と、
ドキュメンテーションによる振り返り支援の観点から、
子どもともっと向き合う豊かな環境を整える保育施設向け総合ICTサービスです。
ロゴの「ルクミー」は文字としてうまく認識できなかったため結果には表示されませんでしたが、他のテキストはちゃんと認識して結果として表示されました。
最後に
まだベータ版ですが、かなり安定しているようでした。今回は既に用意されている画像ファイルで試してみましたが、カメラで撮影した画像を使ってみるとか、さらに認識したテキストを翻訳する機能を付けてみたいなと思いました。 一緒に楽しく働くiOSエンジニアも募集中です!