
こんにちは。ユニファデザイン課の萱原です。 今回は実際に実用化している画像生成AIについてお話ししようと思います。
昨今のゼロベースの画像生成AIだと少し違和感があり実際に使用できるかと問われると まだだまだ厳しいシーンもたくさんありますが、 AIを使った画像拡張やレタッチツールは実用化させやすく、画像加工の幅も広がります。
ルクミーでは「みらい教室」という探究学習の実現をサポートするサービスが展開していますが、 こちらのwebページのメインビジュアルで使われている子どもたちの写真は一部AIで加工されているものが使われています。

画像元:イメージマート129314987
元々はこの写真です。 ベースはいいのですが、webサイトに使うには背景の余白が少なく、子どもたちの表情も少し寂しい?といった印象。
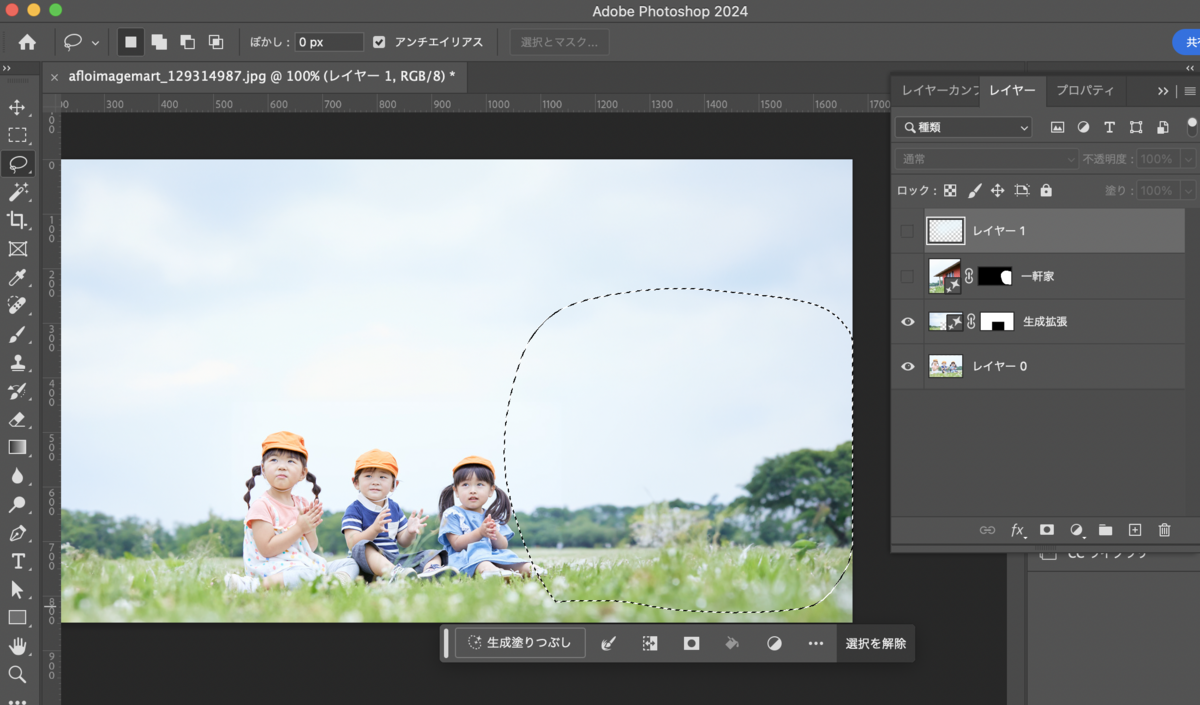
まずは、背景を付け足してみようと思います。
photoshopツールパネルから「切り抜きツール」を選択します。 ツールを選択すると写真にフレームが出てくるので、そのフレームを伸ばしたい方向にドラッグします。
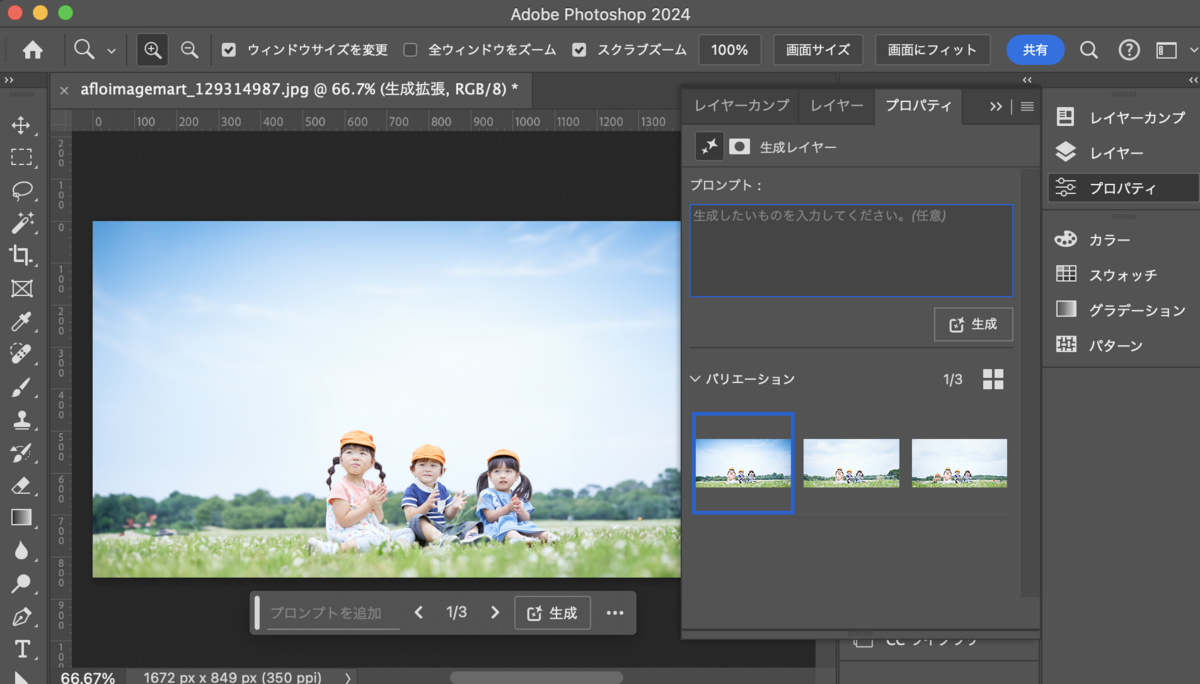
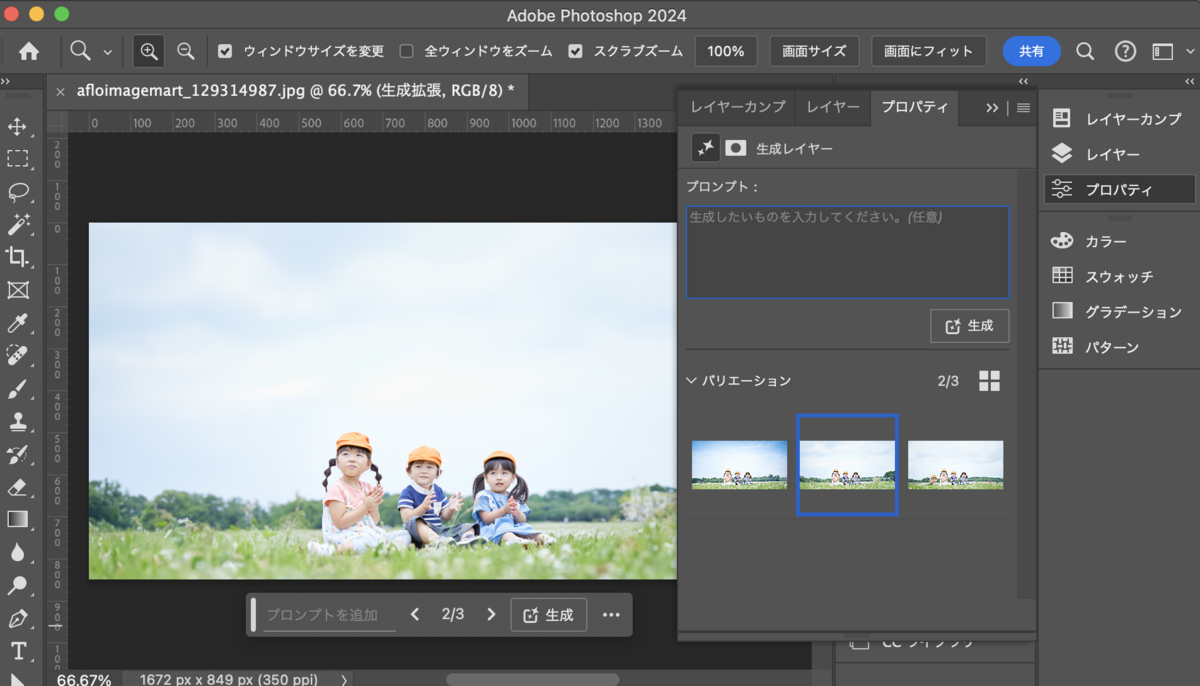
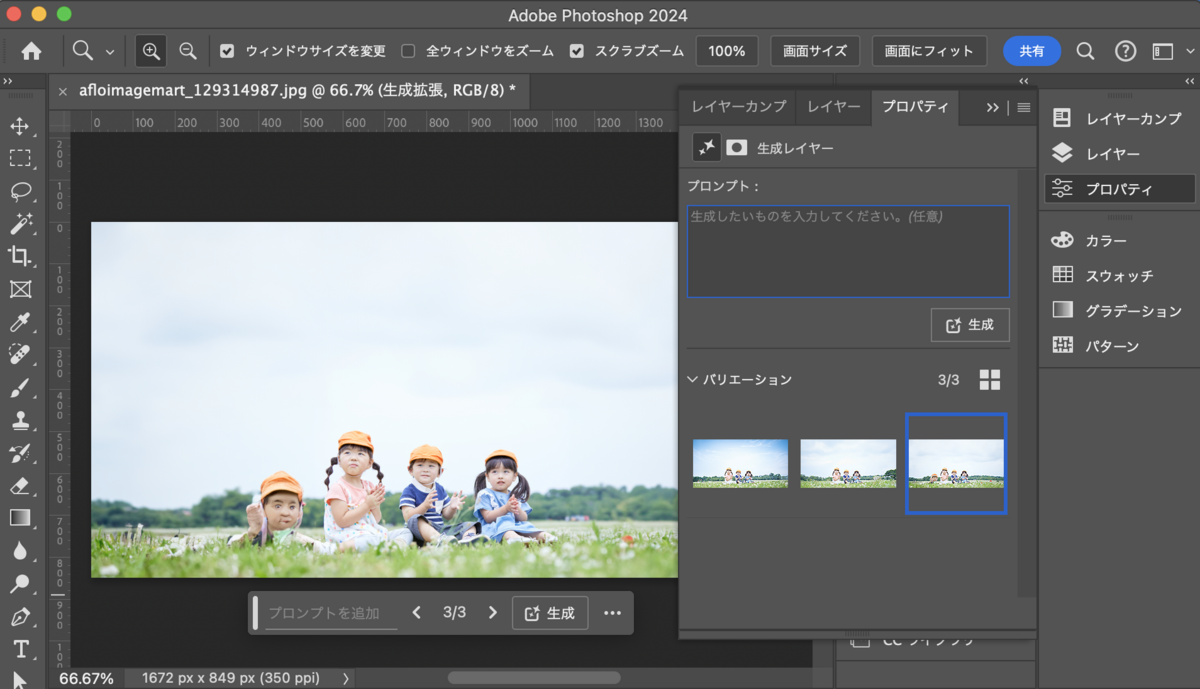
生成拡張のプロンプト入力バーに特にコメントはせず、 空欄のまま「生成」を押します。
そうするとプロパティパネルに毎回3種類の候補がでてきて 自然に背景を伸ばすことができました!簡単です! (おや?3つめの画像、誰か追加されている.....。←毎回1つくらいは謎生成で爪痕残そうとしてくる癖があります。)



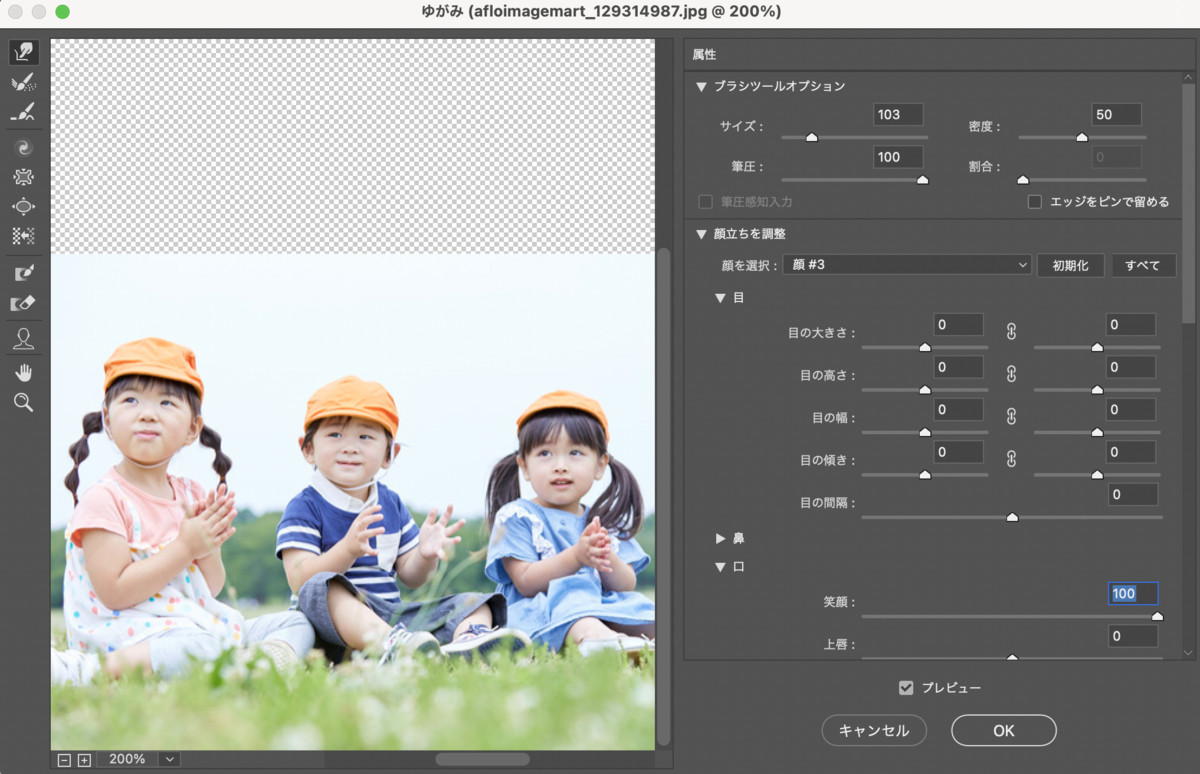
次に子どもたちにもう少しだけ笑ってくれるようにお願いしてみます。
ゆがみツールをひらき、顔を選択でひとりずつ選んで、「笑顔」のバーを100に調整してみます。 すると口元が笑顔になりました。

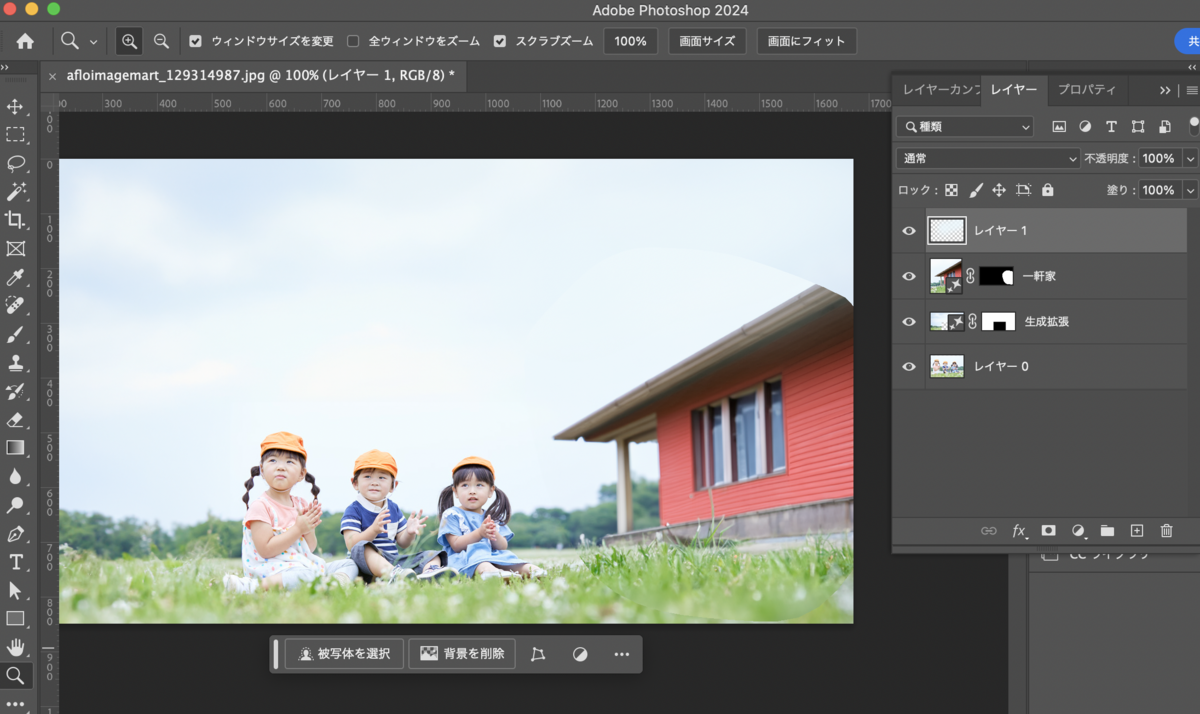
なげなわツールを使って場所を選択し、 プロンプト入力バーに指定した物体を追加なども可能です。 ここでは一軒家といれてみました。


このようにサイズが足りなかったり、アクセントが足りなくて使用が難しそうな画像でも Photoshopの生成AI機能を使えば簡単に加工でき、 みらい教室のメインビジュアルもこのようしてローンチされています。
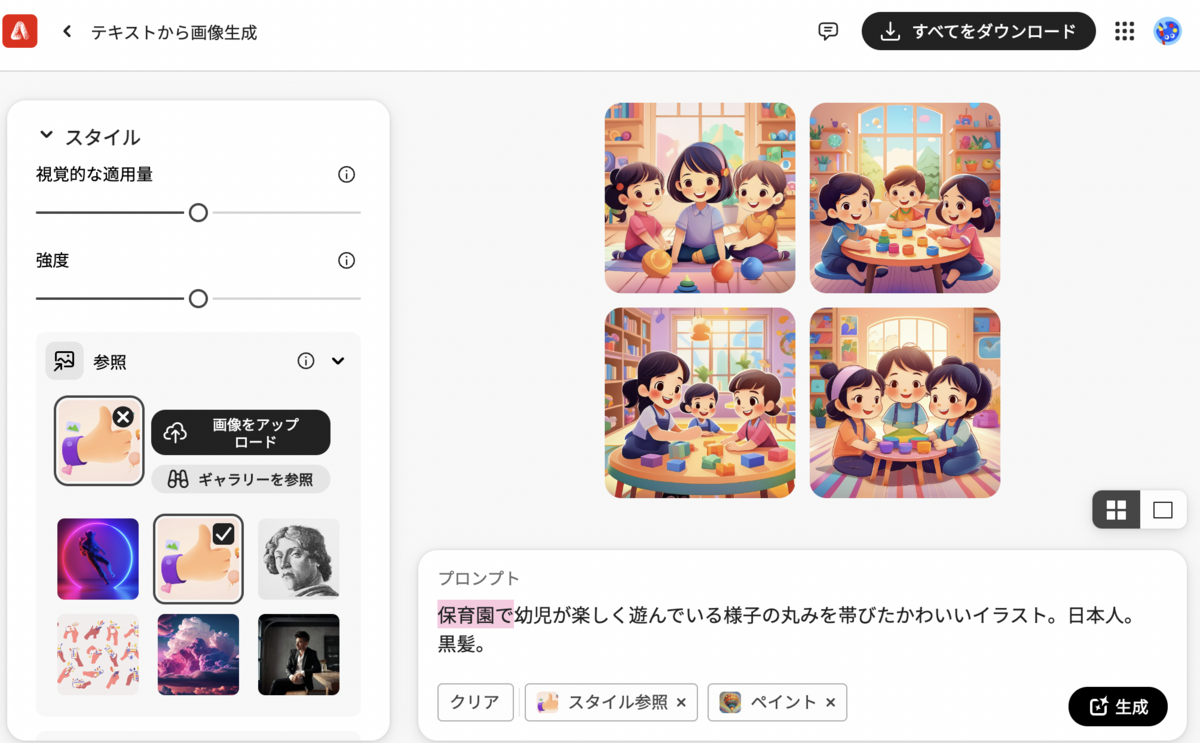
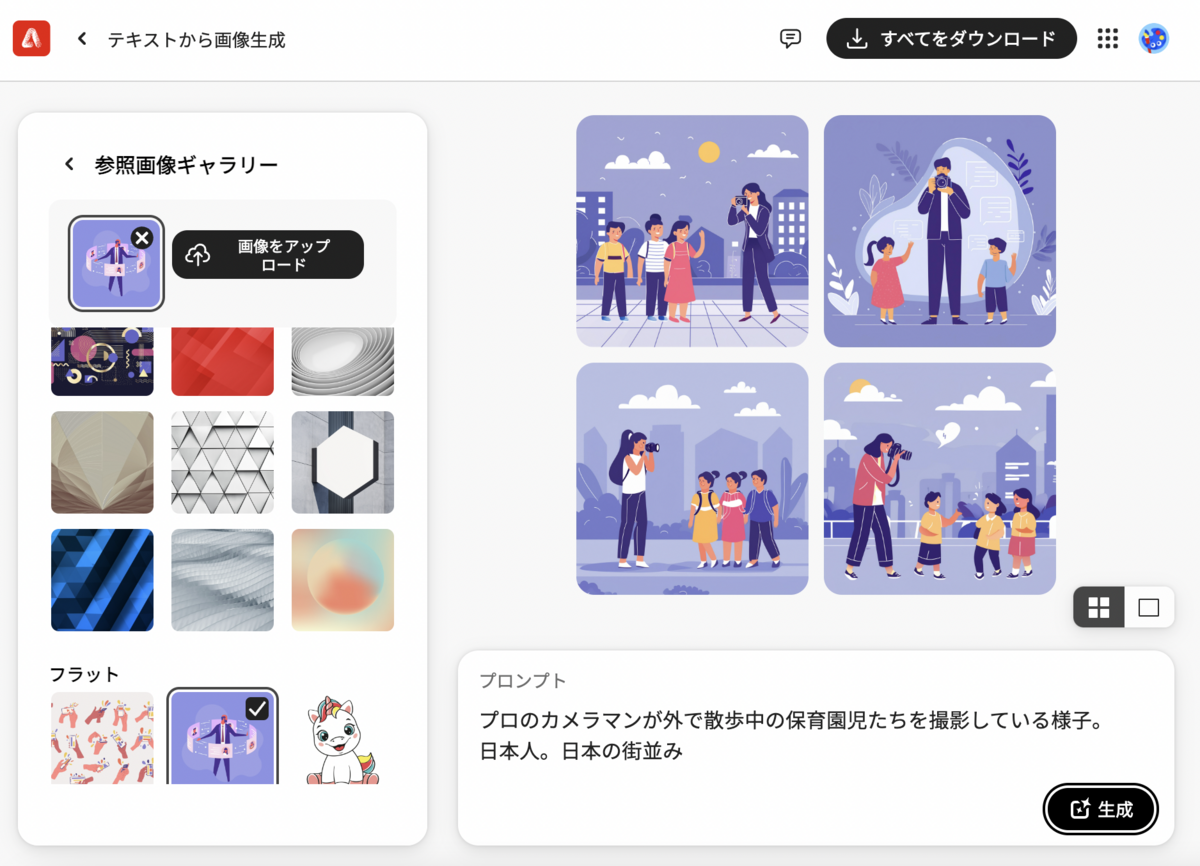
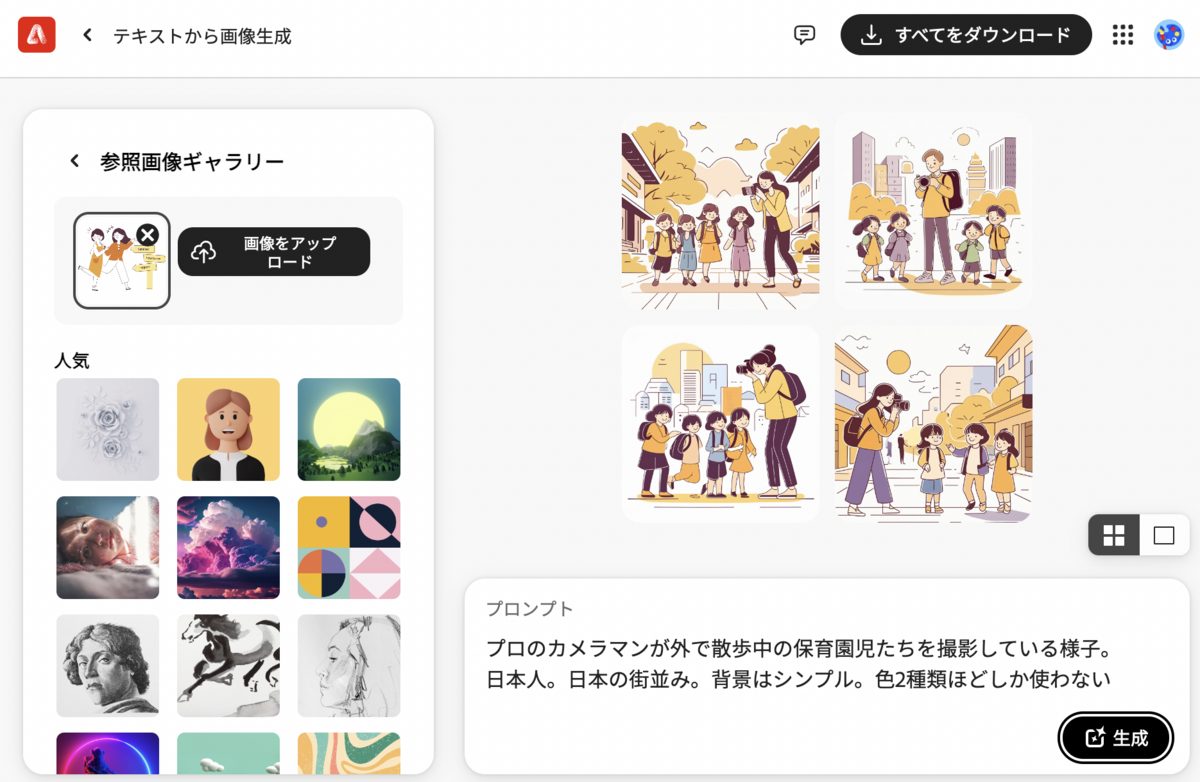
また、2024年の4月からデスクトップ版Photoshopのベータ版アプリ(Web版Adobe Firefly)では、テキストプロンプトで画像をゼロから生成できる機能などが公開されています。
スタイルや構成を細かく指定することができ、商用利用可能です。


希望するスタイルの画像をアップロードしてそれを参照に寄せてるテイストの画像を作成することもできました。

生成AIの登場で作業時間や作業方法も色々と変化を遂げています。 今後も全てをAIに頼る訳ではなく、うまく利用してクリエイティブの質をあげることを目指していこうと思っています。
ーーー
ユニファでは、一緒に働く仲間を募集しています!