Webエンジニアのほんまです。
今回ですが、紹介できるネタがなくなってしまったので、ちょっとお遊び的な内容になっています。 エンジニアの方には物足りないかもですが、非エンジニアの方は楽しめる内容になっていると思いますよ。
今回は、「ルクミーMIMAMORIフォントの作成」にチャレンジしてみました。
こちら弊社のサービスの中で「ルクミー」という単語から始まるサービスのロゴの一覧になります。 これらのロゴに1つ共通点があるのですが、何かわかりますでしょうか?



実は...英語のサービス名の頭文字を使っています! (例:ルクミーフォト → Look-mee Photo → 「P」) はい、特にひねりのない答えですいません。
これらのアルファベットですが、まだサービスに使用されていないものも含めて26文字(+ ルクミーブランドロゴ)全て用意されています。 (以下は現時点でのデザインであり、今後変更する可能性があります)

このアルファベット26文字 + ルクミーブランドロゴの27文字を使って、文章を書いてみたい!という気持ちが湧いてきたので、チャレンジしてみることにしました。
各文字のSVGファイルを作成
まず各文字のSVGファイルがなかったので、これを作成します。
幸い27文字が1ファイルにまとまったSVGファイルがあったので、こちらから抽出しています。 SVGファイルの抽出は INKSCAPE を使いました。作業の流れは以下になります。
- 全てのフォントが揃ったファイルをINKSCAPEで開く。
- 抽出したい文字を選択してコピー。
- 新規ファイルを作成して、そこに貼り付け。
- [編集] > [Resize Page to Selection] で抽出した文字に合わせてページサイズを調整。
- 文字の中にある「´◡`」が塗りつぶされてしまうので、白色で塗りつぶす。
- SVGとして保存。
- これを27文字分繰り返す。
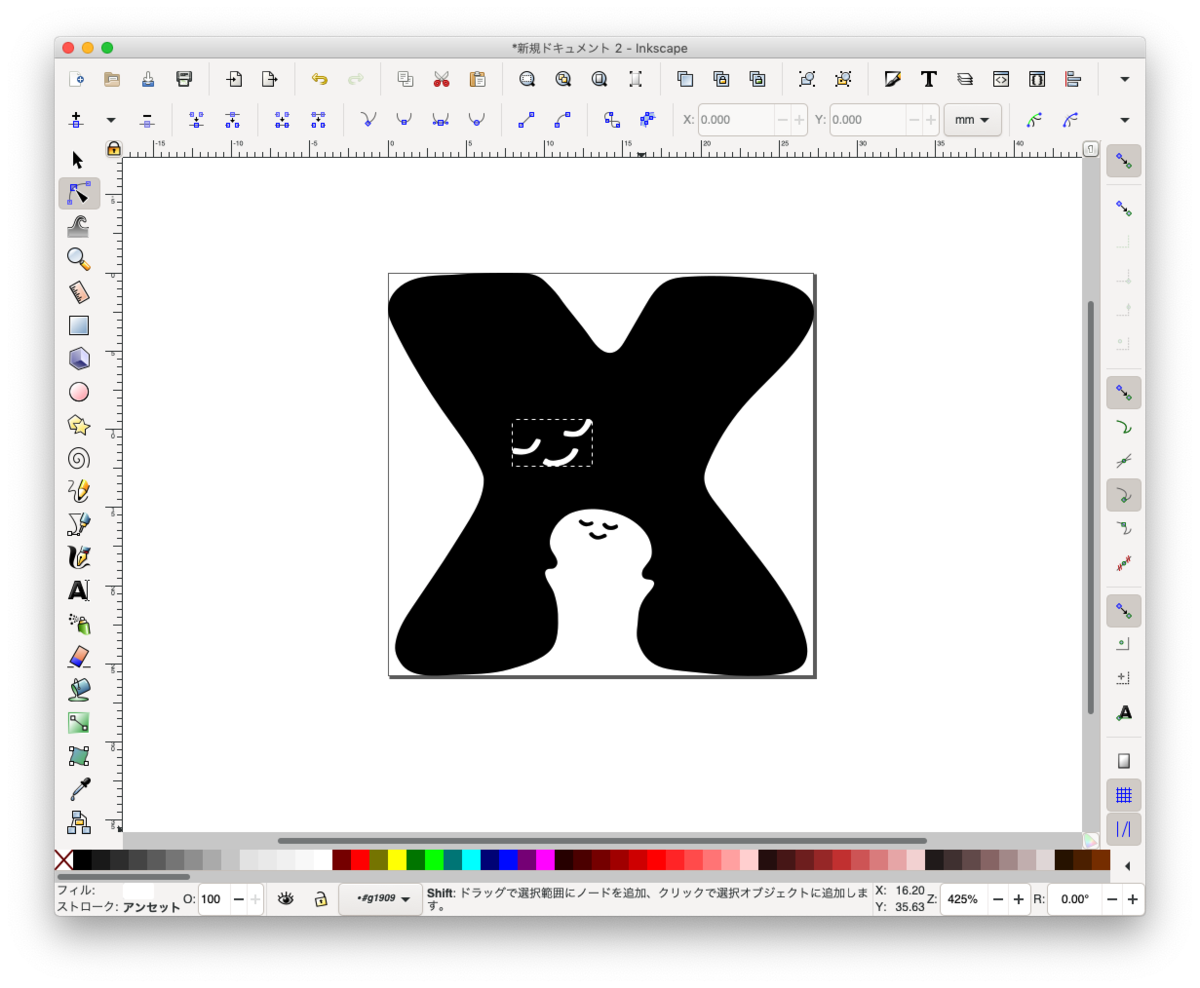
こちらは私の推し文字「X」を抜き出した時の作業風景です。 Xの下の部分が、赤ちゃんが立ち上がった感があって好きです。

ベースとなるフォントの決定
さて、抽出したSVGファイルを使ってフォントファイルを作りたいのですが、このファイルだけだと文字種が少なすぎて使い物になりません。 そこで、オープンソースで公開されているフォントをベースに、ルクミーロゴの文字だけ差し替えることで対応することを考えました。 使用するフォントは以下の基準で選びました。
- 日本語があるフォントであること。
- ライセンス上、「改変」と「再配布」ができるもの。
- ルクミーロゴと相性が良さそうな字体であること。
いくつか検索した結果、下記サイトの「Rounded-X M+ 1c bold」を使用させていただくことにしました。
上2つの条件も満たしていますし、やや太めの丸みを帯びた感じがルクミーロゴと相性が良いかな?と思いました。

こちらのサイトから.ttfファイルをダウンロードしておきます。
フォントの作成
ベースとなるフォントとSVGファイルが揃ったので、フォントファイルを作りたいと思います。 作成にはオープンソースのフォント作成ソフト FontForge を使用しました。
- FontForge でベースとなる.ttfファイルを開く。
- ルクミーロゴで上書きしたい文字をダブルクリックして、エディタを開く。
- もともとある情報を全削除し、[File] > [Import]で対応する文字のロゴのSVGファイルを読み込み。
- 大きさの調整が必要であれば調整(めんどうなので、ほとんどやってないです)。
- 上記を必要な数分繰り返し。
エディタで開いてSVGを読み込んだ状態と、最終的な結果がこちらになります。


A〜Zとピリオド、あと日本語の「。(U+3002)」を差し替えています。
その後、[Element] > [Font Info]を開き、フォント名等のメタデータを変更しています。
ここまでくれば準備OKです。フォントファイルを生成できます。 フォントファイルの出力形式は大きく分けて、.ttf形式と.otf形式があるようです。 今回は両方生成しておきました。
パソコンに登録
生成した.otfファイルをMacのFont Bookで開き、「フォントをインストール」を選択すると、生成したフォントファイルを登録することができます!

早速生成したフォントを使って、文章を書いてみましょう。
使ってみる
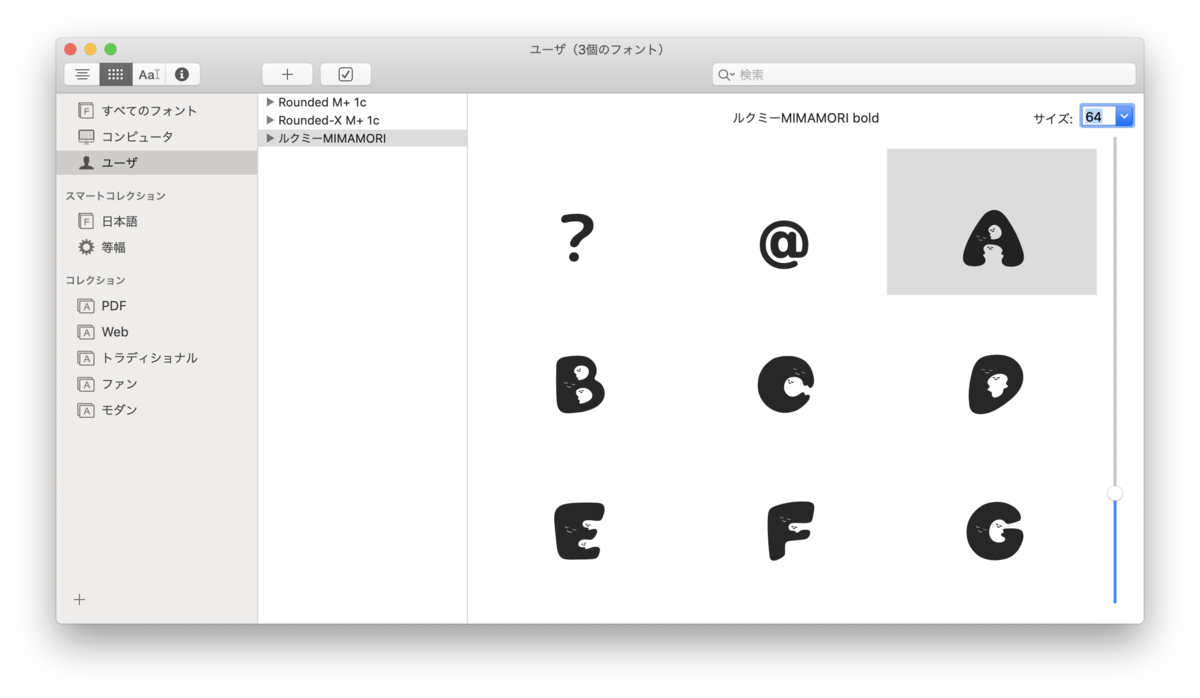
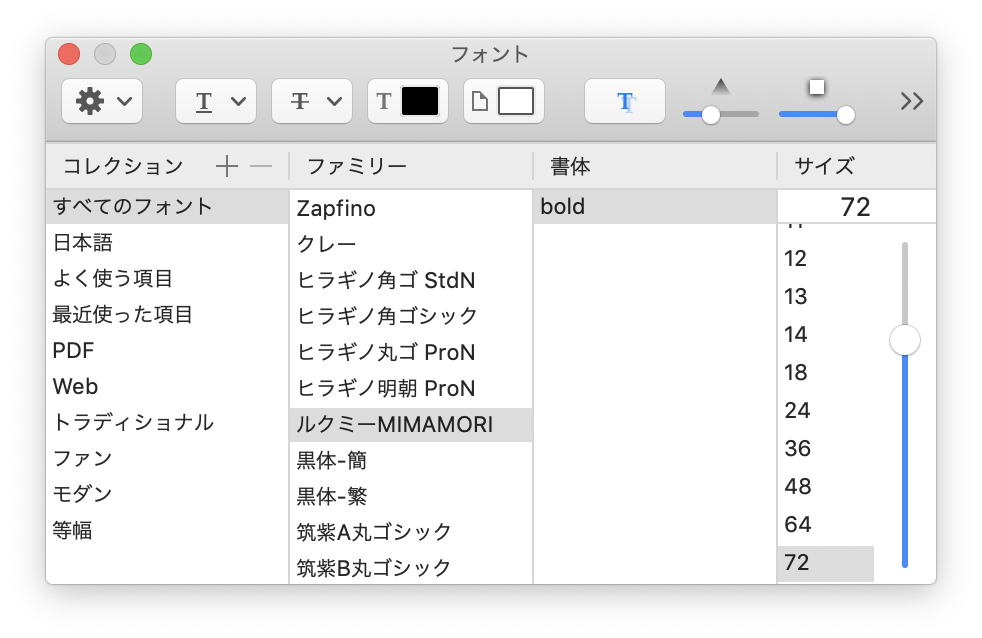
Macのテキストエディットを使って試します。 右上のフォント選択のセレクトボックスから[フォントパネルを表示]から[全てのフォントを選択]して探してみると...「ルクミーMIMAMORI」がありました!

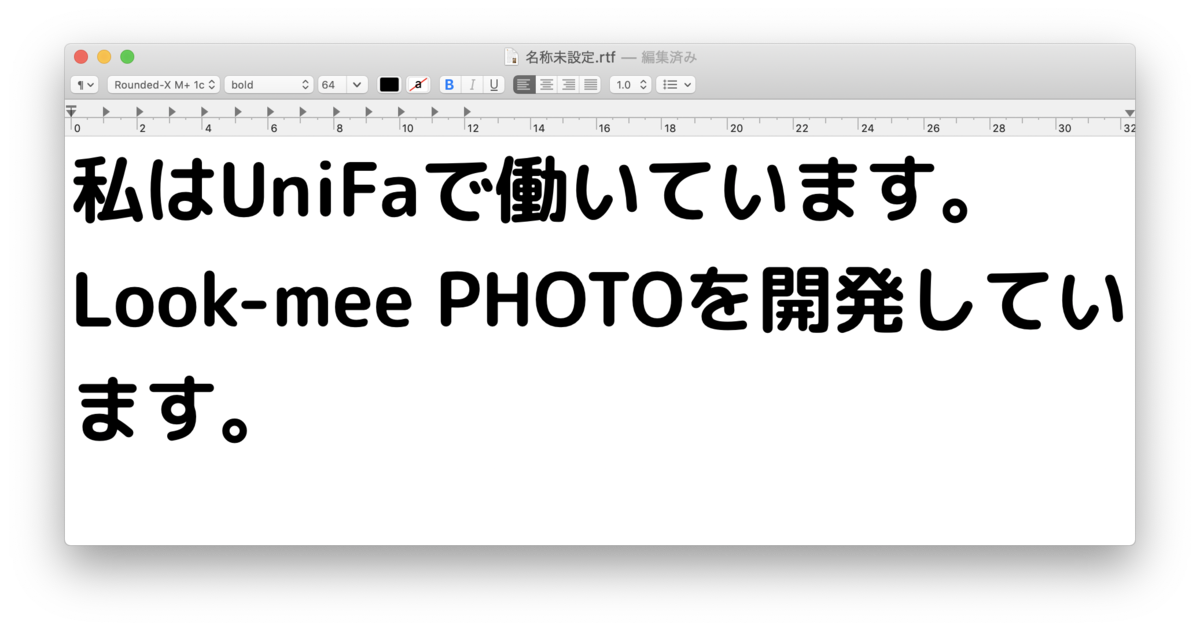
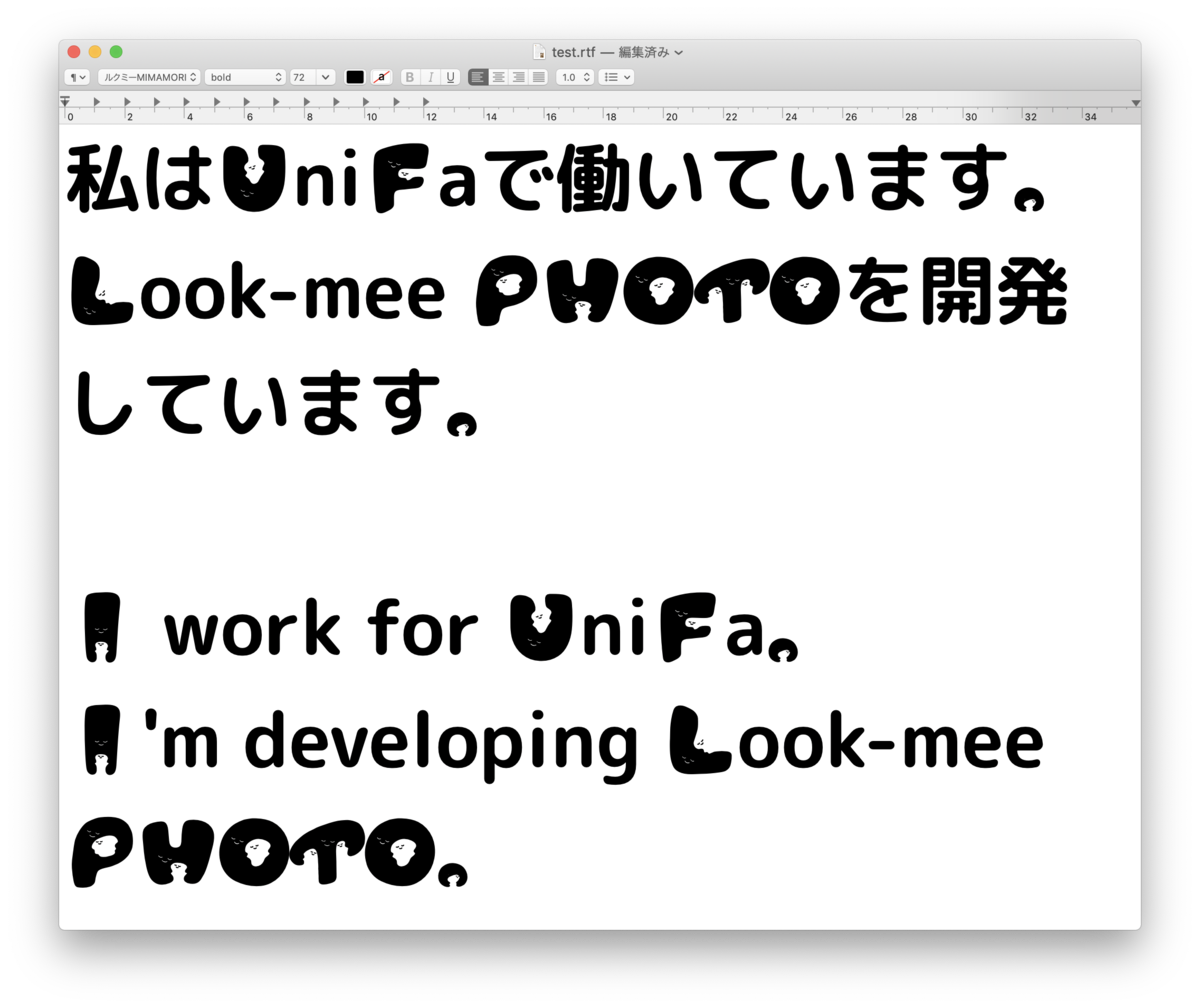
これを選んで文章を書いてみた結果がこちらです。

うーん、いいですねー、とてもよいです!(自己満足)。特に「UniFa」がいいですね! アニメーションGIFで書いている様子も載せておきます。

まとめ
今回、ルクミーのロゴを使って「ルクミーMIMAMORI」フォントを作成してみました。 フォントを作ってみた感想としては、「フォント職人すごすぎる」ということにつきます。 たった27文字(しかもベースのSVGが用意されている)でこれだけ大変なのに、何千何万文字も1から作らないとならないのはものすごい作業量だと感じました。
今後の課題です。
- 色付きにしたい(ちょっと調べてみたけど、難しそうで断念...)
- 英小文字と数字も用意したい(デザイナーさんファイト!)
なお、このフォントは社内限定ですが、公開しようと思っています。 このフォントをどうしても使いたい!という方は、ぜひ下記リンクから採用に応募いただければと思います。
以上になります。最後までご覧いただきありがとうございました。