 こんにちは。ユニファPdMの武岡です。
ルクミーでは登園降園時の打刻を扱うプロダクトとして、ルクミー登降園を提供しています。
先日、ルクミー登降園の新機能として、QRコードで登園降園時の打刻ができる「QRコード打刻(β)」をリリースしました。
こんにちは。ユニファPdMの武岡です。
ルクミーでは登園降園時の打刻を扱うプロダクトとして、ルクミー登降園を提供しています。
先日、ルクミー登降園の新機能として、QRコードで登園降園時の打刻ができる「QRコード打刻(β)」をリリースしました。
「QRコード打刻(β)」では本開発前にフィジビリ検証を行いました。 このフィジビリ検証で確認できたことは多く、本開発前に実施して非常に効果があったなと思ったので改めて振り返ってみます。
※QRコードは(株)デンソーウェーブの登録商標です。
- 待望の「QRコード打刻(β)」は期待値も高かった
- 「ストレスのない打刻」をめざす強い気持ちで検証へ
- フィジビリ検証の効果
- 手探りしながらなんだかんだで楽しんで進められた
- ユニファでは一緒に働く仲間を募集しております
待望の「QRコード打刻(β)」は期待値も高かった
ルクミー登降園のQRコード打刻(β)は、園・施設様が管理するタブレット端末などのインターネットブラウザ上でWebカメラを起動し、園児毎に発行されたQRコードを保護者様がかざして打刻する仕組みです。

タッチ打刻の場合はクラスを選択して、園児を選択して、打刻ボタンを押す、という手順を踏む必要がありますが、QRコード打刻(β)の場合はかざすだけで打刻完了できます。 朝の忙しい時間帯やお迎えの延長利用が気になるタイミングで素早く、簡単に打刻ができるため、 園・施設様から長い間ご要望をいただいておりました。
開発においての一番の焦点は「QRコードでストレスなく打刻できるか?」という点でした。 出勤前で時間に追われる朝の登園時、延長料金発生する前に打刻したい夕方の降園時、 「とにかく素早く打刻したい⌛」「子供から目が離せないので、簡単な方法でお願いしたい👨👧」という保護者様の高い要求に応えなければなりません。 なんか遅い、、、かざしにくい、、、反応しなくなった、、、という状態は出来る限り避けたいところです。
通常のユニファのサービス開発は、要件整理→概算見積→スコープ決定→着手決済→外部仕様設計→画面デザイン(ワイヤー・デザイン)→開発→QA検証……と進むのですが、今回はスコープ決定の前に先に打刻機能のプロトタイプを作ってフィジビリ検証を行うことにしました。
「ストレスのない打刻」をめざす強い気持ちで検証へ
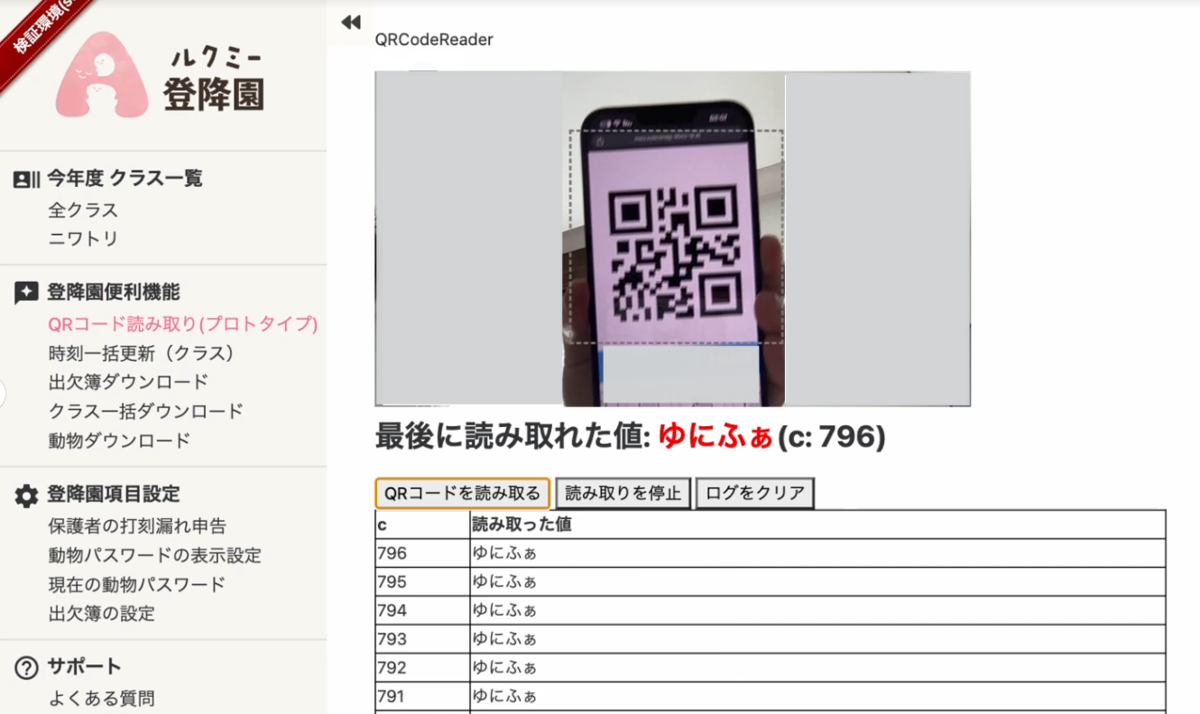
プロトタイプと決めて作り始めて約1週間後、強い気持ちを持ったPJ担当エンジニアにより、ルクミー登降園システム内に爆速で読み取れるQRコード読み取り機能が爆速デプロイされました🙏🙏🙏 画面はデザイン前ですが、QRコードをかざし、読み取って、サーバーに記録する。すでに打刻されていたら二重打刻であると判定を返す、など基本機能が実装されたプロトタイプです。

一方でデザイナーとPdMは同じく強い気持ちで検証項目を洗い出しました💪💪💪「QRコードのかざしやすさ」「読み取りの速さ」に影響を与えると可能性がある項目とその選択肢を列挙しました。
でも、検証項目、多いな
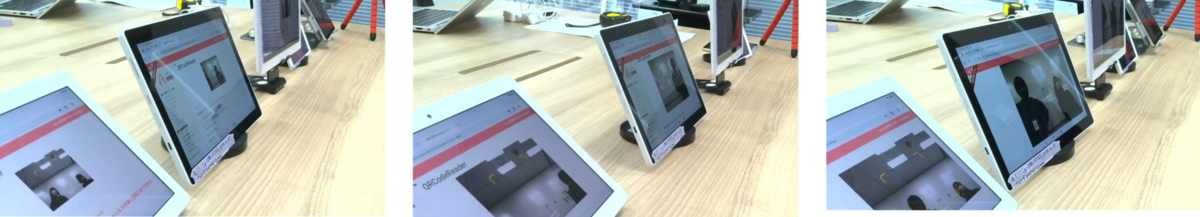
主に園・施設で利用が想定される代表的なタブレット3機種を用意し、下記16の検証項目に対してそれぞれ2~4種類の選択肢を準備しました。
1)読み取り端末の画面外要素
- 端末を置く高さ
- 端末を置く角度
- カメラの向き(インカメラ・アウトカメラ)
- カメラの位置
- ブラウザ
2)読み取り端末の画面内要素
- カメラ映像の位置
- カメラ映像の大きさ
- カメラの読み取り頻度
3)QRコード
- QRコードの大きさ
- QRコードの傾き
- QRコードの提供形式 (印刷・画面)
- かざす距離
4)特殊環境
- 気温
- 室内の明るさ
- 連続利用時間
- 充電の有無
いざ打刻テスト

全組み合わせを試すと途方もない時間(単純計算すると総当たりで28万回以上)がかかってしまいますし、単体ではほとんど影響を及ばさない項目もあるかもしれません。 ということで、ある程度は柔軟に、必要な部分は念入りに進めることになりました。
- ざっと打刻を試しながら、使いやすさに影響が出そうな項目、ほとんど影響が無い項目に当たりを付ける
- 読み取りやすさに影響する項目、影響しないが仕様検討時に情報が欲しい項目については、カテゴリごとに推奨値に固定して検証していく
- 「1)タブレット端末の設置環境」を検証
- 「1)」を推奨値で固定し、「2)タブレット端末の画面要素」を検証
- 「1)」「2)」を推奨値で固定し、「3)QRコード」を検証
- 「1)」「2)」「3)」を推奨値で固定し、「4)特殊環境」を検証
2名の打刻+1名の記録体制でわいわい試した結果、約2時間ほどで1)2)3)と4)の一部について、推奨値、非推奨値を割り出すことができました。 その後はオフィスで勤務中のユニファ社員にも呼び掛けて20名以上に打刻の速さを実感してもらいました。
またこの過程で読み取り速度以外にもユニファのレンタル端末で必要な設定変更や、運用にあたって想定される質問など、多数の発見がありました。
フィジビリ検証の効果
効果1:「これは良いものができそうだ!」とフィジビリ開始序盤に社内で確信が持てた
実際のリポジトリを使ってステージ環境に作成したプロトタイプの読み取りが速度が期待を超えるものだったことで、PJ本開発の前からPJの見通しが明るいものになりました🌟 爆速でQRコードが読み取られる様子は開発チームだけでなく、ビジネスチームやマネージャーにすぐにslackで共有され、「これは良いものができそうだ!」という期待感が社内で高まりました。 この期待感が最終リリースまでPJをずっと後押してくれたように思います。 仮にこの時点で重大な問題が見つかったとしても、着手1~2週間で見つかるのと、仕様設計・デザイン後で見つかるのとでは検討に大きな差があります。 また、打刻テストで実際にビジネスチームに触ってもらったことで、営業時に使用するデモ映像の相談を早めにいただけたり、仕様設計前に操作に関する意見をいただいたりなども早い段階でできました。
効果2:対応基準が明確になり、本開発時の判断に迷いが少なくなった
QRコードの読み取り速度を左右する各項目について検証できたため、画面外の条件についても対応すべき基準が明確になりました。 これによって、デザイナーに作成いただいたワイヤーフレームや画面デザイン案についての修正要望がほとんど発生しませんでした🙌 また本開発QA検証時に発生した現象についての優先度判断について、チームの認識が揃いやすいので、振り分けに悩むことが非常に少なかったです。
効果3:画面外の論点が早めに整理・検討できた。
契約、レンタル端末設定、営業用デモ画面、マニュアル・FAQ整備等、サービス提供に必要な画面外の検討するべき論点について具体的に整理し担当部署へ連携することができました。
手探りしながらなんだかんだで楽しんで進められた
リリース前のユーザビリティテストやリリース後のABテストは個人的に経験がありましたが、画面デザインに頼らない状態でのプロダクト検証は初めてでした。 そのため観点検討も検証の進め方も手探り状態でしたが、誰も正解を持っていない状況ではあったので「そもそもなんでやるんだっけ?」とWhyに立ち返って進めていくのは楽しかったです。
ユニファでは一緒に働く仲間を募集しております
リリース後、QRコード打刻(β)は想定以上のペースで園・施設様にご利用いただいております👍 強い気持ちで待望のプロダクトを作ってみたい方、手探り状態でもなんだかんだで楽しめる方、ぜひユニファで一緒に働きませんか? unifa-e.com