こんにちわ。ユニファでUIデザイナーをしている中村です。
この記事は、UniFaアドベントカレンダー 13日目の記事です。
まだ入社して3ヶ月程度で、つい先日試用期間が終了いたしました。特に何も変わらないのですが、試用期間をぶじに生き抜くことができてホッとしています。
さて、いきなり本題ですが、先日チームメンバーみんなで「スキルマップ」というものを作りました。
もともとこういうのは作りたいよね、みんなの得意不得意がわかるといいよね、最近新しい人も入ってきたしね(ぼくですね)、などとは話していたのですが、新しいメンバーを採用する際に、いよいよチームとしてどういう人を採っていきたいのか、という課題が浮き上がってきまして。
じゃあ、それを解決するにはみんなのスキルを可視化する必要があるよねということで、そんなこんなでチームスキルの可視化プロジェクトが人知れずぼくの手に渡りました。
スキルマップづくり

スキルマップと一口にいっても、様々な方法論、アウトプットがあります(スプレッドシートで◯Xつけるとか)。今回はどうしようかと思ったのですが、ちょうどこの話の前後でMiroの話題が出ており、みんな興味ありそうだったのでMiroでやってみることにしました。Miroの説明は割愛しますが、オンラインホワイトボードです。あ、説明してしまいました。

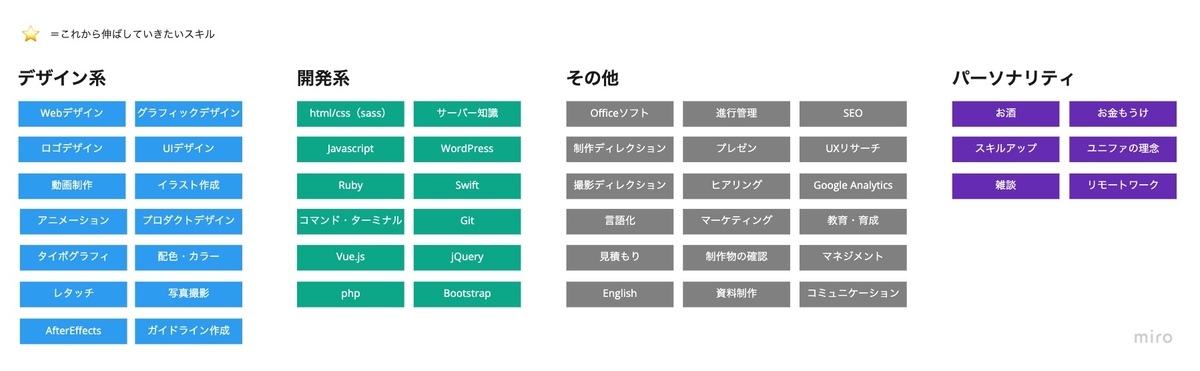
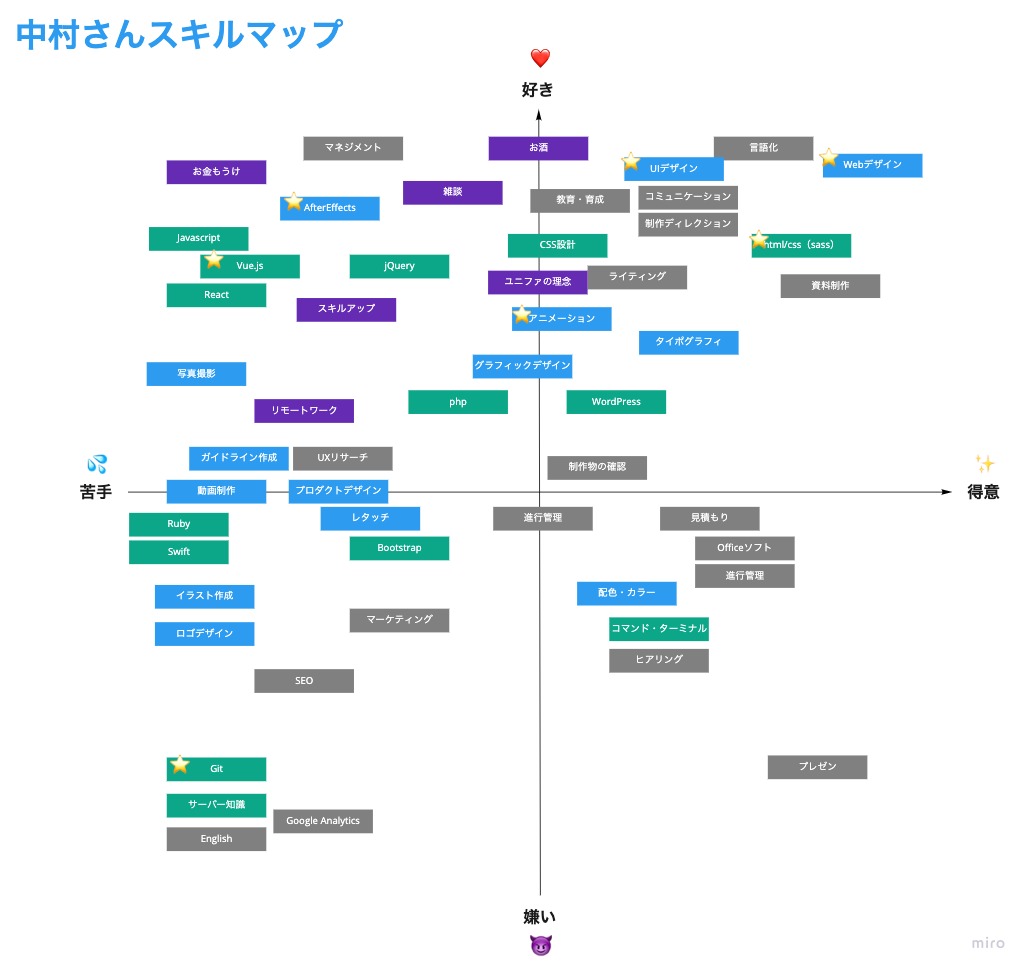
どこかで見たスキルマップの記事を参考にしながら、上記の画像のように好き/嫌い、得意/不得意の軸をつくり、事前にマップにぺこぺこスキルを貼り付けていってもらいました。その後、みんなでわいわいそれについて会話してみたんですが、もうこの時点でちょっと面白かったです。
- Aさん、ここの領域じつは強かったんだ?
- ここの部分ってすごい得意そうだけど、好きではなかったのか…。
- こういうのBさん本当に興味ないですよね知ってました。
- Cさんそのスキル、もっとずっと得意でいいと思う。
みたいな話がたくさん出てきて、単純にチームの相互理解につながるというか。特にぼくは入社して3ヶ月の新米ですから、みなさんのスキル傾向が知れるだけでもありがたい。そしてきっと、今後入社してくれる方にも、このスキルマップを見せればもう誰がなにが得意なのかまるわかり!やった!そういう意味でも有意義なマップを作ることができました。
個人のスキルマップから、チームのスプレッドシートへ
スキルマップを作ったことにより、みんなのスキル傾向はわかりました。でもそれって、結局は個人のマップでしかなく、チームとしてどうなのかは把握できないんですよね(人数多くないのでふんわり把握できるんですが、それはそれ)。なので、スプレッドシートでカウントして、得意な人が多いスキル、得意な人が少ないスキルなどをピックアップしてみました。

結果としては
- AfterEffectsやアニメーションなどは、業務として使えてないのでほぼみんな「苦手」ですが、興味や課題感はありそう。5名中、3名が伸ばしたいスキルに。
- ディレクション系は「得意」な人が複数名いますが、好きな人は少ない。基本的に、やりたくないみたい。
- パーソナリティ部分の好きはみんなかぶっているので、チームメンバーの気は合っていそう
などの所感が得られました。
いや、実際にはもっといっぱい所感は得られたんですがはしょりました。
AfterEffectsなどは、AdobeMaxでもセッションありましたが、マイクロインタラクションやモーションがみんな興味ありそうですね。つい最近、チーム内の発表でもありましたし。
チームとしての特性もぼんやり見えてきたところではあるので、このシートについてみんなで少し会話をしつつ、ではどんな人が来てくれたら嬉しいのか?という点でディスカッションを重ねます。スキルマップをここでも活用していて、来て欲しい人のイメージを浮かべながら、UIデザイン強い人がいいよね、コードは無理にわからなくてもいいよね、などと言いながら、架空の誰かのスキルマップをつくり、人物像を作り込んでいきます。
言語化してペルソナ化
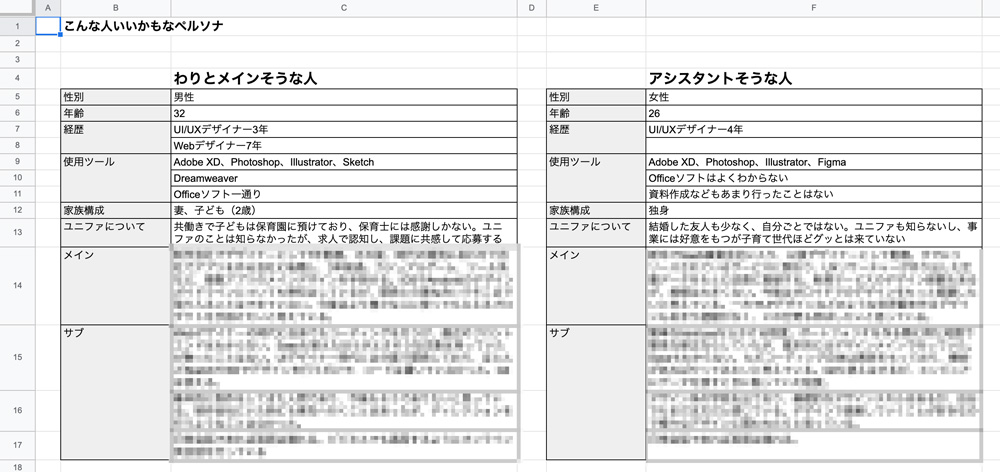
チームメンバーと会話していくうちに、だんだんこんな人かなぁという像は見えているのですが、それをきちんと言語化して、対外的にもわかりやすくするために最終的にペルソナに落とし込んでいきました。ペルソナの作成法もいろいろ手法あるかと思うのですが、今回は古典的な手法である「想☆像☆力」でつくりました。
新デザイナーさんのスキルマップを見ながら想像していきます。ビジュアルデザインがこれだけ強いということは、事業会社よりも制作会社でデザイナーやってたんじゃないかな。チーム開発がこの位置だから、きっと事業会社の経験もそこそこあって。昔はSketchを使ってたけど、最近ではXDで……などなど。
結果、こんな感じの方をチームでは求めているということに。

採用にペルソナがあるとはかどる?
一般的なペルソナの効果として、複数の関係者のイメージが共有される、判断に迷ったときの指針になる、などがあるかと思いますが、これは採用でも効果があります。
こちらからアプローチをかける際にも、イメージが統一しているのでブレがない。書類選考でも、必要なスキルレベルがはっきりしているので、判断に迷いがない。旗をたてる効果のあるペルソナ作成は、採用でも有効に作用しました。
ただ、ペルソナはあくまでもその時ほしい人材のイメージでしかないため、今後はペルソナも更新をかけていく必要があります。このペルソナを作ってから時間も少し経ち、ぼく個人としても違う印象を持っています。また、スキルマップそのものも、同じスキルで3年後もいるわけがないと思うので、定期的に見直しが必要です。今まで好きだったスキルが、なぜか嫌いに落っこちているケースもあるでしょう。人には歴史があります。
ペルソナ作成はそれなり時間がかかりますが、指針を決めておくことは大きな意味があると思います。広く採用活動をはじめる際には、少し時間をとってチーム内で対話してみるのはいかがでしょうか? 副産物として、チーム内の理解が深まります!
最後ですが、これずっと採用の話をしていたわけなので、つまりデザイナー募集しています。デザイナーだけじゃなく募集しています。詳しくは下記からご確認ください。
それではよいお年を!