スクラムマスターの渡部です!
はじめに、この記事はUniFa Advent Calendar 2019の記事でもあり、ふりかえり Advent Calendar 2019の記事でもあります。
今回の記事では、12月ということもありますので、この1年で関わったとあるプロジェクトについてふりかえってみたいと思います。
目次
- はじめに
- 走り出しフェーズ
- 予測し難いことこの上ないぞ!?フェーズ
- 徐々に安定してきた!チームをもっと強くするぞ!フェーズ
- 一気にベロシティ低下したぞ!フェーズ
- ラストスパートフェーズ
- 2020年に向けて一言
- さいごに
はじめに
ふりかえるにあたって、対象のプロジェクトの全体像、説明で用いるグラフの見かたを軽くご紹介させていただきます。
※ 記載されている数値は全て実際のものです。
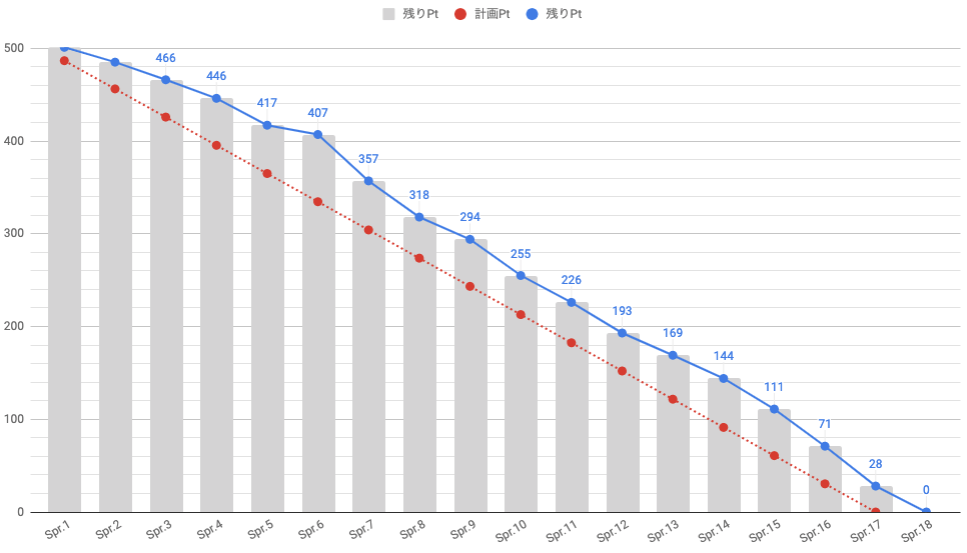
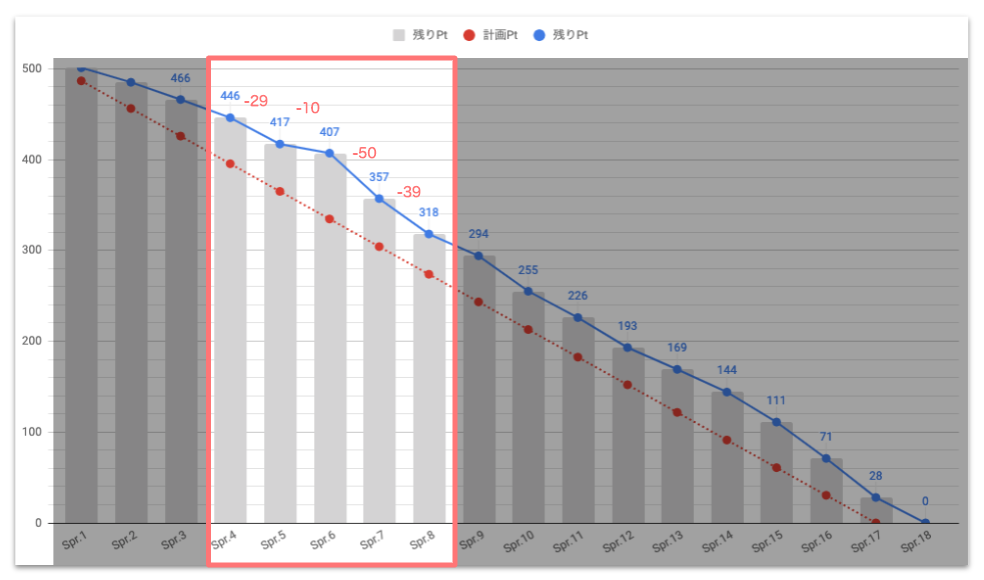
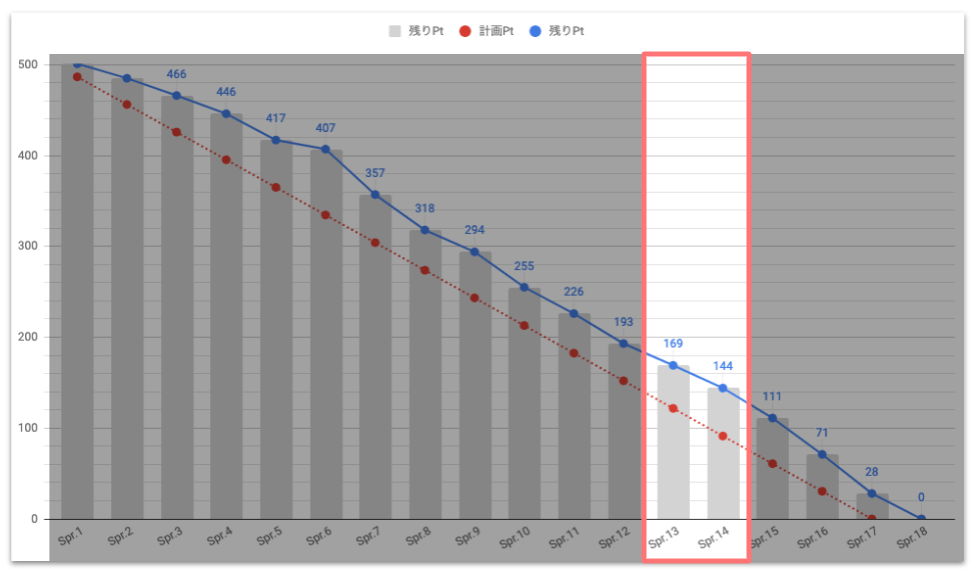
バーンダウンチャート

<グラフの見かた>
- 赤い線:開始日から理想の完了日まで、均等にタスクを消化した場合の残りポイントの推移
- 青い線:実際に消化されたポイントを差し引いた残りポイントの推移
チームでは相対見積もり(ストーリーポイント)を採用しています。
一見すると、比較的安定した下降線を描いているように見えますが、要注意なのは、トータルの見積もりが500ポイントある(つまり、傾きの変化が僅かに見えても、実際はけっこう差があるぞ)ということです。
そこで、スプリントごとにどれだけのポイントを消化できたかを比較できるグラフも用意していますので、合わせて確認していければと思います。
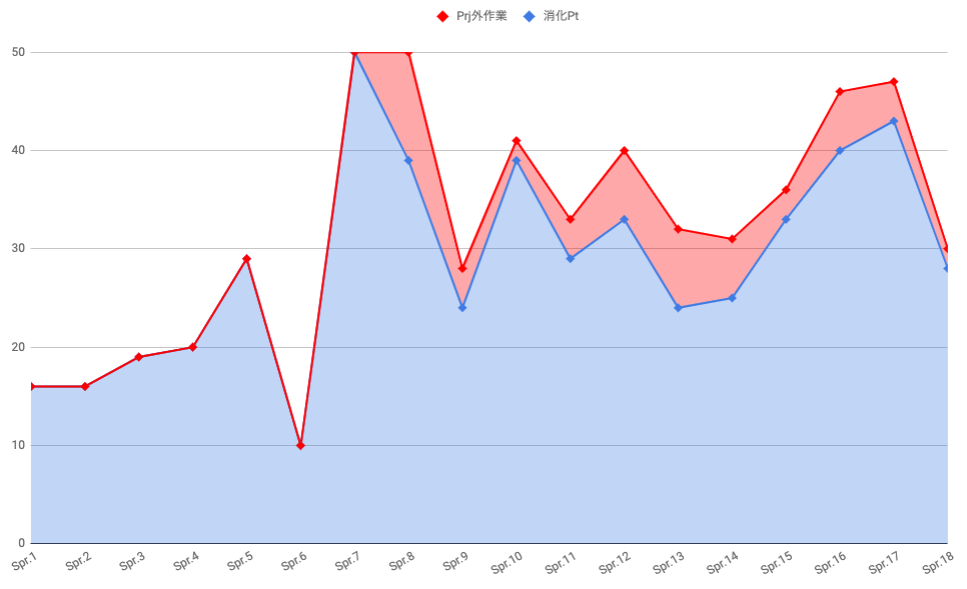
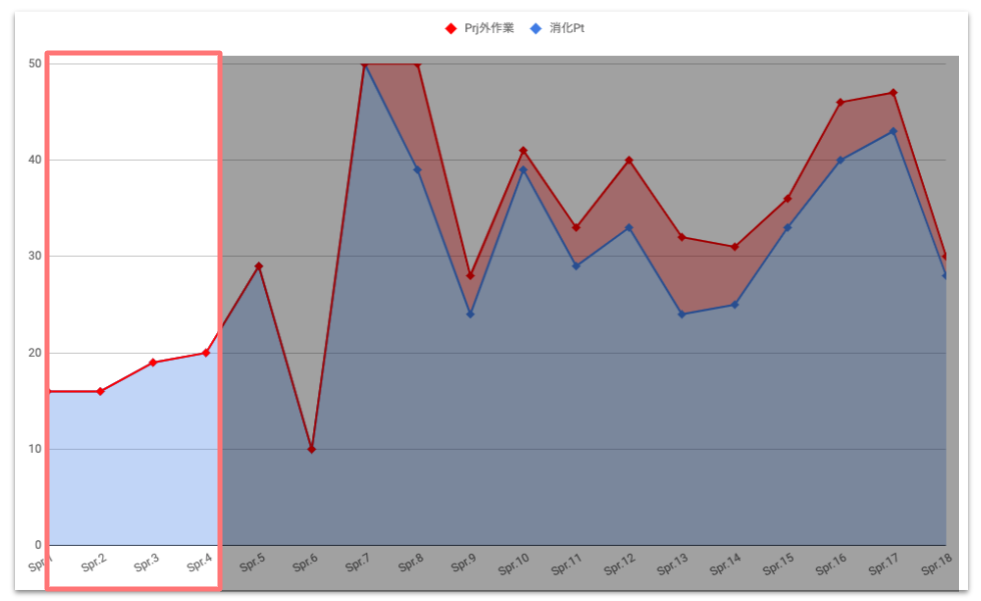
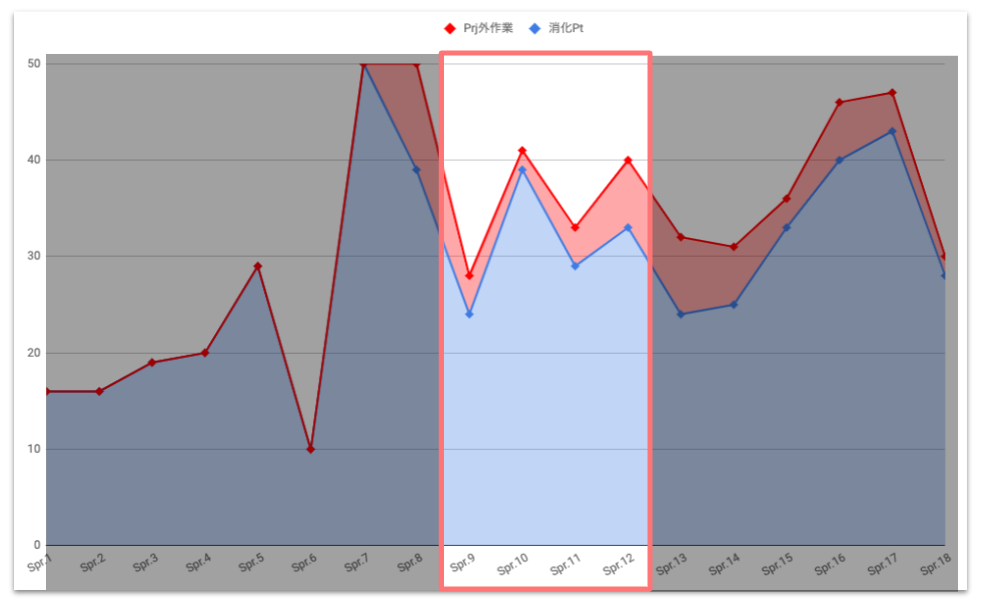
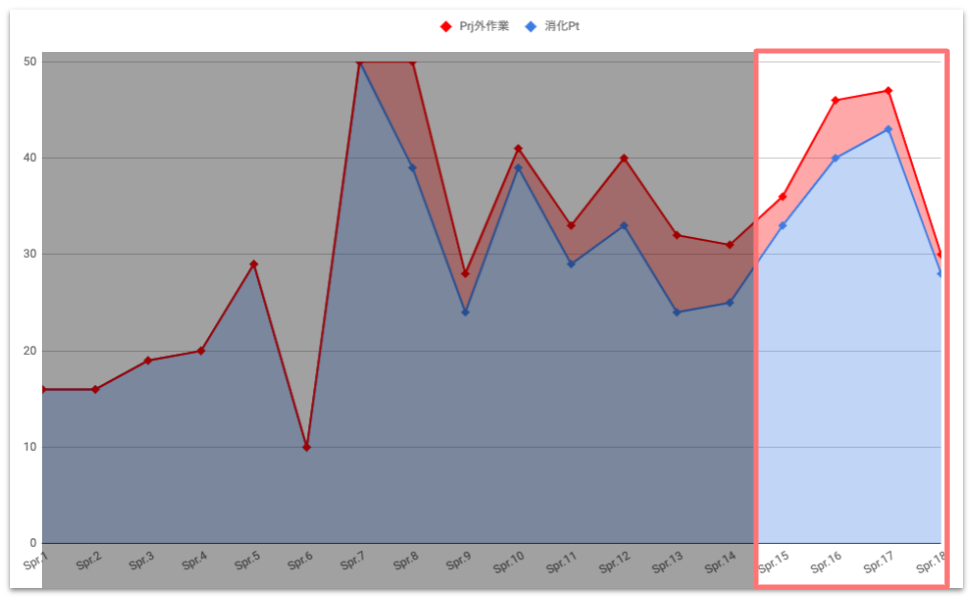
ベロシティの推移

<グラフの見かた>
- 赤い線:プロジェクト遂行とは直接は関係ない、調査 / 不具合 / 採用などの作業のポイント(以降、プロジェクト外作業と呼称)*1
- 青い線:プロジェクト遂行に関わる全ての作業のポイント(以降、プロジェクト内作業と呼称)
おや?先ほどの印象とは打って変わって、かなりファンキーな印象を受けますね。
ではさっそく、フェーズごとにふりかえっていきたいと思います。 (おこったこと一つ一つに深堀りしていくと薄い本が出せる気がするので、今回は深堀りません)
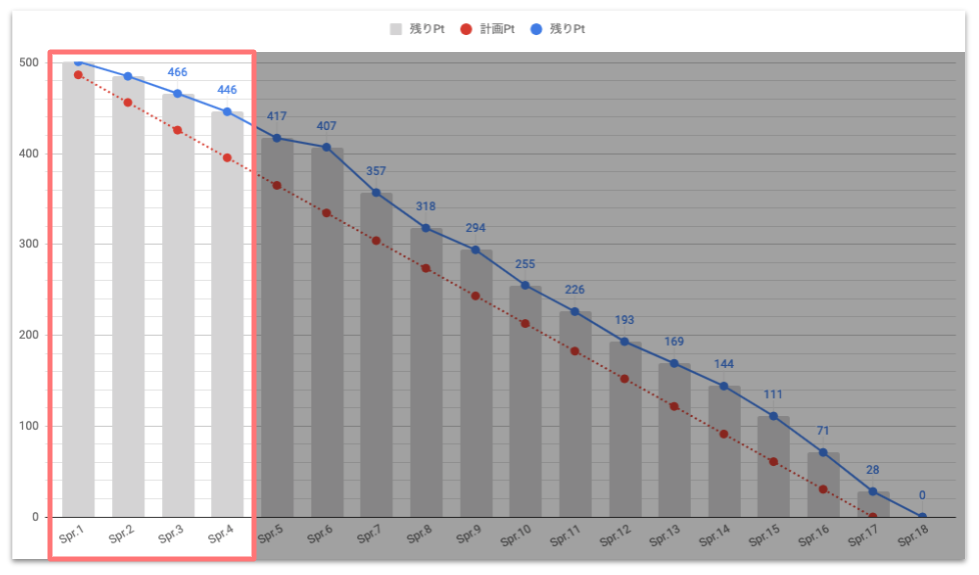
走り出しフェーズ


一見、ベロシティは安定して右肩上がりのように見えます。 が、後述しますが、実測値ではないので、このフェーズの数値は強くは意識しないでください。
このフェーズでは(私が関わったのはスプリント4からですが)、何よりもまず優先で、チームの状況を見える化することにフォーカスしました。
やったこと、おこったこと
- 祝 join!@スプリント4(懐かしい!)
- 見積もりを取得した(プランニングポーカーの実施)
- ストーリーポイント見積もりの説明・導入した
- スプリント毎のベロシティ計測を実施しはじめた
- バーンダウンチャートを使って、全ての関係者へ状況を見える化した
- スプリント4以前はベロシティを計測できていなかったので、後日ヒアリングを元に工数を仮置きした(翌スプリント以降のばらつきを考えると、実際計測してたらこんななだらかな線にはならないかも)
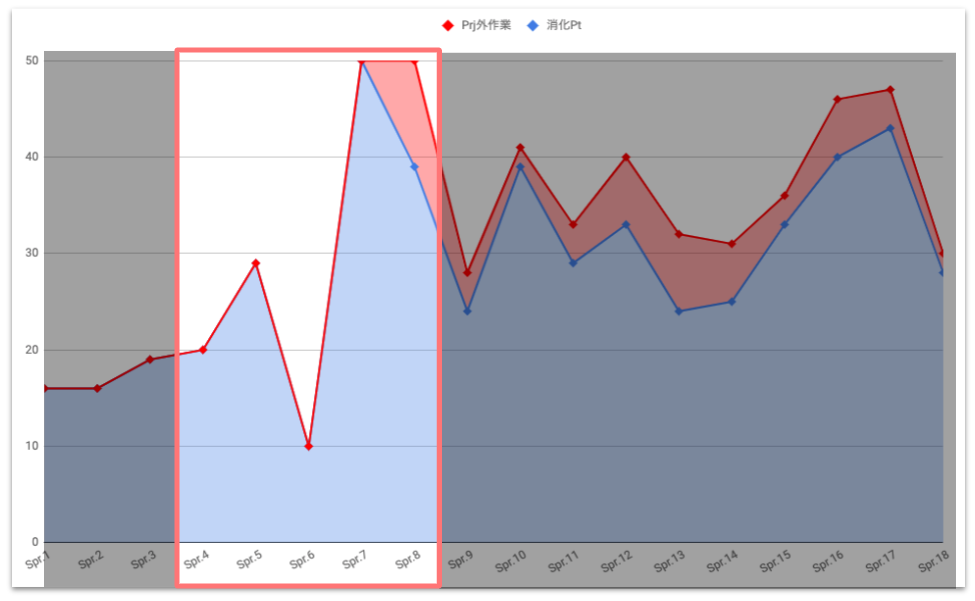
予測し難いことこの上ないぞ!?フェーズ


バーンダウンチャートでは比較的なだらかに見えますが、ベロシティの推移を見てみると突然の乱高下です。荒ぶっていますね。
このような状況ですと、次のスプリントでどの程度コミットするべきかの予想を立てにくく、不明確なコミットの上に成り立つその先の計画も不明確なものになりかねません。(当時は、昨日の天気*2もブレが大きすぎて参考に出来ない状況でした)
POや関係者とは、「いまの段階で着地の予想は出来なくはないがブレが大きいはずなので、リリース日の決定はまだ待つべきだろう」という話をしていたことを覚えています。
スプリント4まではカイゼンのための土台作りに100%フォーカスしており、上記の状況が明らかになりましたので、スプリント5,6から実際にアクションを実施していきました。
このフェーズでは、透明性の確保にも引き続き勤しみつつも、判明した障害の中でも重要なものから順番に取り除いていました。
やったこと、おこったこと
- スプリント毎のベロシティが安定しなかった(おや?こいつぁ予測が困難だぞ!?)
- ありとあらゆるプロジェクト外作業を全てチケット作成し、見積もりを取得しはじめた
- 結果、プロジェクト外作業が頻繁に発生し、集中できる時間が作れていないことが判明した
- プロジェクト外作業が発生するプロセスを把握した後、フローを整理して窓口を一本化した(エンジニア直ではなく、一先ず私へくるように)
- プロジェクト外作業に対して、専任スタッフを設けた(これは非常に効果が高かった)*3
- 仕様変更/追加が判明したとき、進行中のチケットには含めず、別でチケットを作成することにして、仕様追加/変更によるスケジュールへの影響を可視化した
- 絶対に必要ではないMTGはキャンセルしてもらい、必要なMTGは時間を朝or夜にずらして、一日の真ん中は可能な限り集中できる時間にした
徐々に安定してきた!チームをもっと強くするぞ!フェーズ


チームみんな・関係者全員の協力と、努力の甲斐あって、徐々にベロシティが安定してきました。
ただ、大きな障害は取り除いたものの、まだまだスムーズに作業が進まないことがあります。
最低限の透明性は確保されてきておりましたので、このフェーズでは、日々の作業がもっとスムーズになるように、あれこれと試行錯誤をしていました。
因みに、いまの私のアイデンティティの一部を担っていると言っても過言ではない「ふりかえり」に関心を抱いたのも、このフェーズでのことでした。
やったこと、おこったこと
- 見積もりが大きいチケットは、だいたい5pt上限で分割するルールにしてみた。結果、チケットごとに何をすべきかが明確になり認識ズレが減り、翌スプリントへの持ち越しも減った
- 仕様書の記載方法を変更した。具体的には、1画面につきコンフルエンス1ページを用意して仕様は箇条書きで記載し、そのページをみれば、決まっていることの全てが分かる状態にした
- これまでは実装しながら仕様をFixさせていっていたが、着手するスプリントの前には仕様がFixされている状態にした(前々から準備してはいたが、このタイミングで仕様の整理がようやく追いついた)
- PO確認待ちで作業が止まったり、複雑な説明をテキスト入力することに時間がかかっていることが判明したので、POを説得してチームの隣に席移動してもらい、いつでも確認相談して良いルールにした(これもかなり助かりました)
- 仕様に関する質問は、コンフルエンスの該当仕様書の下部に残すルールにした(後から決定の背景を追いやすくて地味に好評。Slackだと流れて後で確認に手間がかかる)
- アジャイルレトロスペクティブズを参考に、「ふりかえり」の抜本的改革を実施(場の設定 > データの収集 > アイデア探し > アクションの決定 > ふりかえりのふりかえり > ふりかえりの終了 という流れに組み替えた)
- Twitterで @viva_tweet_x さんを発見、衝撃とともにフォロー & ふりかえり読本を購入
- ワーキングアグリーメントを定めた。個人的なお気に入りは「作業報告があったら、「Great!!」と行動を称賛する」
- ふりかえりでBGMを流した。個人的なお気に入りは 楽ジャズ~クラシック / Easy Camel Trio
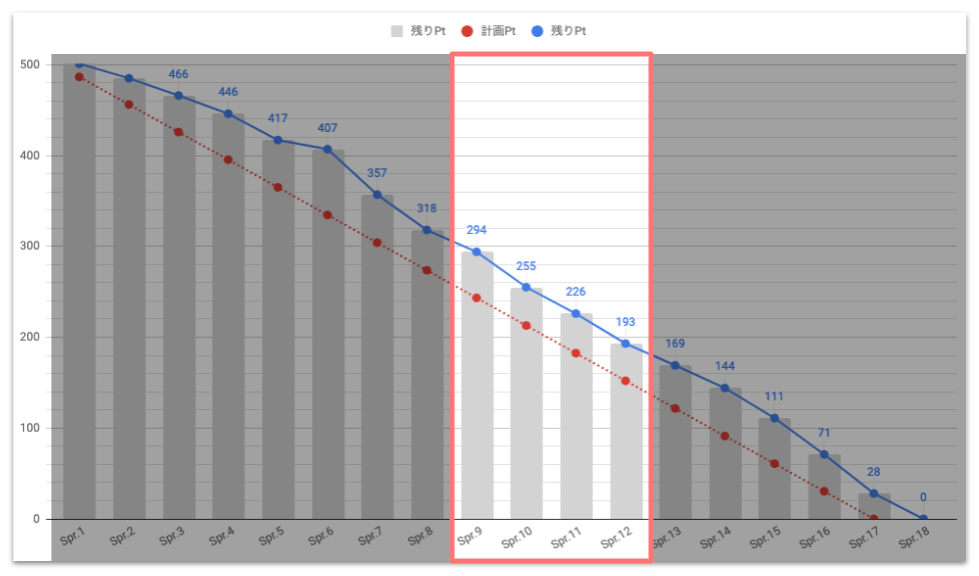
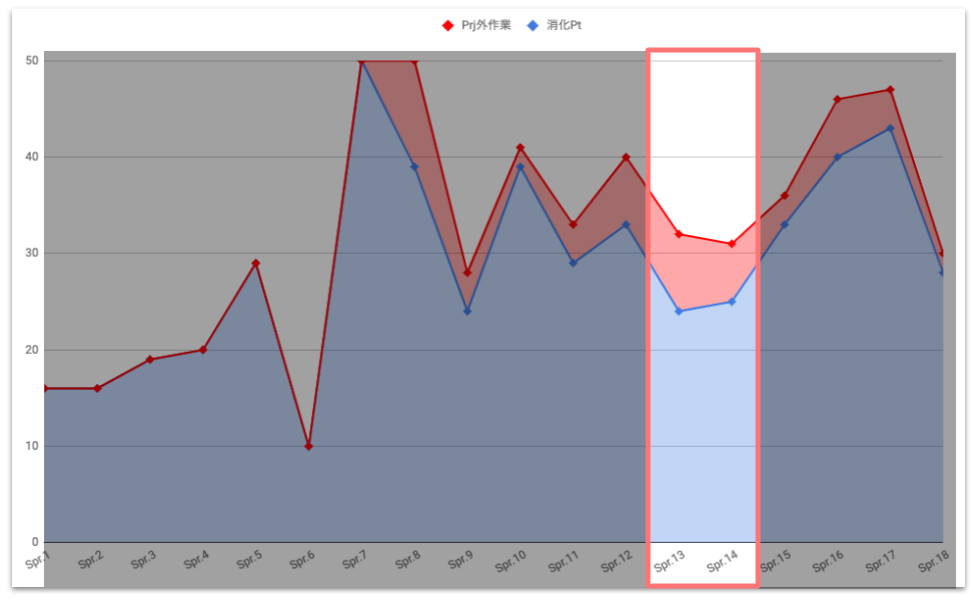
一気にベロシティ低下したぞ!フェーズ


スプリント12からプロジェクト外作業が増え始めてはいましたが、ここで一気にチームのベロシティが低下しました。
が、その後の状況の正確な把握から、PO・関係者含めて検討し、スピーディに対策を打つことができたフェーズでした。
いま思えば、関係者全員の協力による「透明性の確保」、「ふりかえりによるチームの強化・情報の共有の機会」が無ければ、ここまで迅速な対応は出来なかったのではないかなぁと思います。
やったこと、おこったこと
- QAチームによるテストがスタート
- テストに関連した質問、バッチの手動実行、データ作成作業などが発生し、ベロシティが急激に低下していたことが判明
- QAチームとのコミュニケーションを最適化
- 何でも確認相談できる枠を、朝イチに設けた
- Bugチケットを簡単に管理するための専用のカンバンをJIRAに用意
- Bug発見時の確認プロセス、判断のガイドラインを整備し、確認すべきものだけを適切に確認できるようにした
- 元々の開発チームの作業をよく理解しているエンジニア2名(同じチームではあるが、同時並行で別作業をしてもらっていた)にjoinしてもらう計画をたてた
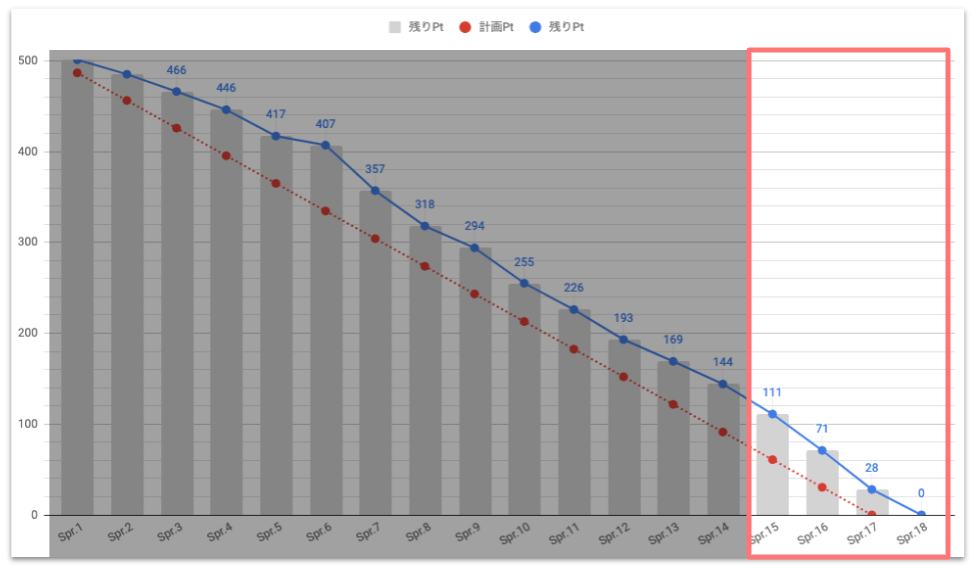
ラストスパートフェーズ


これ以降は、リリースに向けてやる必要があることをとにかくなんでもやっていました。
(テキストに起こすとちょっと恥ずかしい気もしますが…)関係者全員が一致団結しているなぁと強く感じたフェーズでもありました。
やったこと、おこったこと
- 私、PO、他ビジネスサイド関係者がテストに参加(主に修正確認など)
- 前フェーズで述べた2名のエンジニアが実際に作業開始
- POとウィークリー(最後はデイリー)で、Bug優先度チェックを実施。「修正されると嬉しい」レベルのBugは全てPendingした
- 日々の運用作業も、緊急のものを除き、対応をストップした(関係者の皆様のご理解に感謝)
因みに、上記のような大きな変更を、弊社では「オペレーション One UniFa」と勝手に呼称していました。
そして、開発チーム、QAチーム、PO、デザインチーム、ビジネスメンバー、他関係者全員の協力のお陰で、世の中に価値を届けることができました。
2020年にむけて一言
2019年は、成功失敗、良かったこと悪かったこと問わず、非常にインプットに重きを置いた一年であったように思います。(後半は徐々にアウトプットしはじめましたが)
ですので2020年は、これまで通りインプットしつつも、よりアウトプット(社内外問わず)に重きをおいて活動していく所存です。
ひとまず、社内の「スクラム勉強会」「ふりかえり導入支援」は計画的に実施していきたいと思います。
さいごに
ふりかえってみると、本当に様々なことをやってきたなぁとしみじみ思います。
いま思い返せば「あの時こうしていたら…」という気持ちがよぎらないことも無いですが、そんなときこそノーム・カースの最優先条項を読み上げて次に活かすとし、2019年を気持ちよく終えたいと思います。
私たちが発見したものに関係なく、その時点で知っていたこと、スキルと能力、利用可能なリソース、手元の状況を考えれば、誰もが最高の仕事をしたと理解し、本当に信じています。*4
「いうても自分ら、よく頑張ったさ」と。
それでは引き続き、アドベントカレンダーをお楽しみください!
*1:グラフにどのような数字を含めるべきかについてはこちらの記事で解説していますので、よければご覧ください。tech.unifa-e.com
*2:過去3スプリントのベロシティの平均を、次スプリント時の計画の参考にします。それを「昨日の天気を見る」と言います。
*3:専任スタッフに関しては別記事でも解説しています。tech.unifa-e.com
*4:このテキストは、次の原文をGoogle翻訳したものです。The Prime Directive - Agile Retrospective Resource Wiki