
今回のテーマは、「意思決定に伴う責任と、向き合い方」についてです。タイトルにある通り、今回は上司からのフィードバックを基にした振り返りです。まだまだ至らないことばかりですが、自戒のために記録します。
続きを読む
今回のテーマは、「意思決定に伴う責任と、向き合い方」についてです。タイトルにある通り、今回は上司からのフィードバックを基にした振り返りです。まだまだ至らないことばかりですが、自戒のために記録します。
続きを読むこんにちは。スクラムマスターの渡部です。
この記事は、UniFa Advent Calendarの記事でもあり、ファシリテーター Advent Calendarの記事でもあります。
さて、本題であるファシリテーションに触れる前に、誤解の無いよう(期待値調整のために)少し僕自身についてお話しておこうと思います。
はじめに、僕はファシリテーションを専門に働いている訳ではありません。
スクラムマスター 兼 プロダクトマネージャーとしていろんなMTGに参加していたり、最近トライし始めた新たな試みとして、6つの開発チームでふりかえり導入支援をしていたりと、「話したりファシリテーションする機会」がちょっと多いだけの人です。
今回は、そんな僕がいろんなMTGでファシリテーションするときに気をつけていることのご説明と、実際にそのMTGに参加していた人に「実際どうだったか?」「どう思ったか?」などをインタビューしてご紹介していきます!
結構たくさんあったので、箇条書きで列挙しておきます。
各項目についての詳細説明は、次の章で行っていきます。

みなさん、メリークリスマス!!
こんにちは、サーバーサイドエンジニアの柿本です。
この記事は、ユニファ Advent Calender 2020の10日目の記事になります。
今年のクリスマス、みなさんはサンタさんに何をお願いしましたか?
私は「自分専用のダッシュボードをください!」とお願いしたのですが、「フォッフォッフォ。それは自分でなんとかしたまえ!byサンタ」とのことだったので、自分で構築することにします。
とはいえ自分へのプレゼントにお金をかけたくないので、無料で入手できるものを探しました。
いくつかの無料や OSS のダッシュボードツールを比較してみて、Grafanaがクリスマスにはもってこいだったのでそれにします!
Merry Christmas Everyone! Thanks for an incredible 2019! pic.twitter.com/sbvjwXFrW8
— Grafana (@grafana) December 24, 2019
24時間動かし続けるわけではないので、 Heroku の Free Dyno を使えば間に合いそうです。
Grafana を Heroku にデプロイする bolierplate はいくつか GitHub にありますが、対象のバージョンが古かったり手順が多かったり sqlite を使っていたり*1したので自分で作ることにしました。
Grafana は docker image を提供しているので、それを使います。
1クリックで Heroku にデプロイすることができます。
コマンドをパチパチ打つのがお好きな方は README.md をご参照ください。
Grafana の docker image を普通に Heroku にデプロイするとポートのバインドに失敗する、という事前情報があったので、 Stack OVerflow の回答をそのまま参考にさせていただきました。
やっていることは単純でカスタムの設定ファイル( grafana.ini )にプレイスホルダーをおいておいて、デプロイの直前に sed で置換処理を差し込みます。
// grafana.ini [server] http_port = <HTTP_PORT>
// heroku-run.sh sed -i -e 's|<HTTP_PORT>|'$PORT'|' /etc/grafana/grafana.ini
Heroku は Postgres の Add-on を追加すると同時に DATABASE_URL という環境変数をセットしてくれます。
ありがたいことに grafana.ini に database の url をそのままセットすることができるので、上と同じ方法で設定します。
// grafana.ini [database] url = <DATABASE_URL>
// heroku-run.sh sed -i -e 's|<DATABASE_URL>|'$DATABASE_URL'|' /etc/grafana/grafana.ini
サンタさんにお願い事をしても断られることがあるんだな、と大人になって初めて知りましたが、こういう困難を乗り越えて人は成長するんだなと学びの多い年末になりそうです。
来年のクリスマスは何をお願いしようかなぁ。
それではみなさんハッピーホリデー!!
ユニファでは サンタさんに断られた 保育をハックするエンジニアを募集中です。 一緒にスマート保育園を実現しましょう!
*1:Heroku では sqlite は24時間ごとに削除されます!涙
こんにちは。Android エンジニアのあいばです。
寒さも本格的になってまいりましたが、いかがお過ごしでしょうか。
この記事は、UniFaアドベントカレンダー9日目の記事となっております。
今回は、先月の記事でも少し紹介されていたのですが、有志を募りマテリアルデザイン 勉強会を始めたのでその内容をお伝えしたいと思います。 tech.unifa-e.com
ディレクター、デザイナー、QA、エンジニアなど合わせて十数名が参加しています。
Material Design より以下のテーマを選択しました。
デザイナーのようがいです。この投稿は UniFaアドベントカレンダー 8日目の記事になっております。
私個人としては、 昨年のアドベントカレンダー 以来のブログ投稿になりました。今年は例年以上にあっという間の1年でした。
この記事では、今年3月にリリースされたルクミーバス位置情報のデザインについて書こうと思います。
ルクミーバス位置情報は、幼稚園や保育園の通園バスが今どこを走っているか、園さまと保護者さまにリアルタイムでお知らせするサービスです。
ルクミーバス位置情報(Lookmee)|ユニファ株式会社
私はPCのWeb管理画面と、スマートフォンのユーザーページのデザイン・コーディングを担当しました。
UIデザインについてのトピックはさまざまありますが*1、今回は主にレイアウトとビジュアルデザイン*2についてのお話です。

ディレクターから上がってきたワイヤーフレームを元に制作したデザイン案がこちらです。
構成はこのようになっています。
・ヘッダー
・園名
・ルート選択ボタン
・経由点・バス停表示切り替えボタン
・バスの通過情報テキスト
・時刻表
指定された要件はすべて入っています。でもこれで終わりではありません。
自己レビューをしていきます。
*1:例えば、リサーチ/情報設計/ビジュアルデザイン/コーディング、デザインツール悲喜交々、エンジニアやチームメンバーとの共働、スケジュール管理などなど
*2:ここではUIデザインの要素としてのビジュアルデザイン、機能に乗る表層のデザインと捉えていただけると良いかと思います
こんにちは。プロダクトマネージャーのおおたです。
この記事は、ユニファAdvent Calender 2020の7日目の記事になります。
気づけば既に12月!時が過ぎるのが早すぎて夏頃の記憶が既にありません。
そんな私ですが、今年5月、緊急事態宣言の真っ只中にUnifaにジョインしまして、入社の翌日から、社内の状況もあまり分からぬままフルリモート体制で勤務が始まりました。 平行して自身の息子の保育園も自粛要請になり、仕事中も私のPCを乗っ取ろうと席の周りをうろつく息子さま。 Slackの着信音が聞こえる度に「ママ!スットコトって鳴ってるよ!スットコト!」と謎の擬音語を一日に何度も言われ、白目になりながら自宅勤務を遂行して参りましたが、上司や同僚、周りの皆さまに助けられながら本日を迎えている私です。
そんな形でUnifaで働き始めたわけですが、Unifaで働き始めてとても素晴らしい!と思った事を今日はご紹介したいと思います。
現在私は、新サービスの企画立案に関わっておりまして、今は、顧客の定義~価値の検証、いわゆる仮説検証フェーズを遂行しております。

前職では、息つく暇もなくアクションを行急ぐようとにかく要件定義!みたいな形でコトを進める事が多かったのですが、
Unifaでは、しっかりと課題定義と価値検証に時間とコストをかけ、ユーザーの課題に向き合います。
いわゆるターゲット定義と課題の抽出と一言で言っても、 コストを払ってでも解決したい課題とは何なのか? この問いに対して、辿り着くまでが大変です。
課題を探っている時期って、このままもっと深堀した方がいいのか、一旦区切りをつけた方がいいのか。など、企画者としては色々迷う部分が出てくると思うのですが、相談MTGをしている最中に、案件のオーナーでもあるBossがこう言いました。
「僕たちはまだユーザーの課題を分かっていない。分かるまでしっかり向き合おう」
MTG中は他アジェンダもあったので何事もなかったかのように進めましたが、実はめっちゃ感動しましたよ!!
この言葉を心に忍ばせ、検証作業を進めていきます。
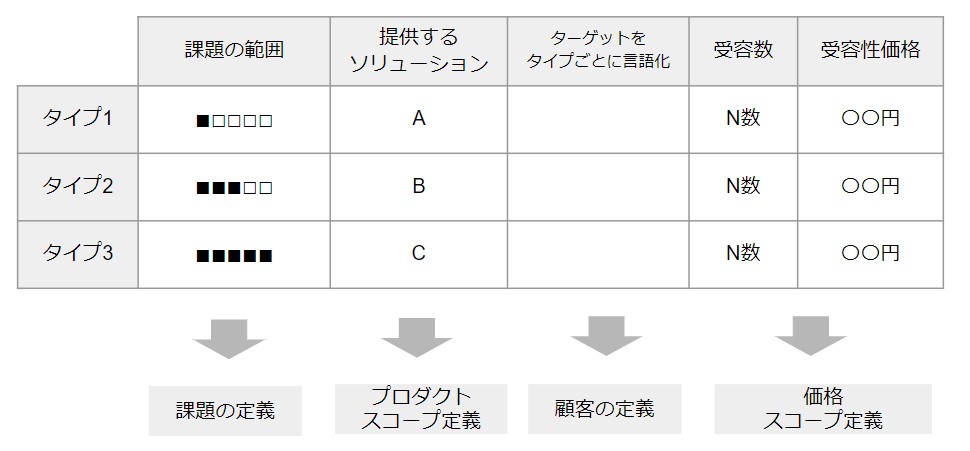
現在進めている案件の企画立ち上げ時は、大枠で捉えていたターゲットと課題ですが、定性調査を進めていくと、ターゲットの中でもいくつかのタイプに分かれてきそうだ。と判明してきました。
上記のような形で解像度を上げていきます。
定性調査であぶり出された内容を元に、
次は量的な結果をもって判断する為に定量調査へ移行します。
定量調査での結果を元に、

このような形で情報を整理しながら、最大限に貢献できるであろうターゲットを絞り込み、
それぞれ定義していきます。
そして次のステップでは、課題を解決した結果生まれる価値に関して、
我々が提供しようとしているソリューションで、ユーザーにその価値を感じてもらえるかを、
プロトタイプを用いて検証する価値検証のステップへと移行します。
価値検証の為の設計は現在進行中!でございますので、その内容はまた別の記事でご報告出来れば何よりです。
そして、上記の仮説検証フェーズを遂行できるのは、
何はなくとも、プロダクトマーケティング部の存在があってこそ!なのです。
(プロダクトマーケのリーダーがAdvent Calenderの5日目に投稿していますね~☆)
Unifaには、プロダクトマーケティング部というチームが在りまして、定性・定量共にスペシャリストが在籍しており、様々な疑問を一緒に解決していってくれます!
弊社はスタートアップですし大企業に比べたら少ない在籍人数の中で、これほど専門性を持ったメンバーが在籍しているのもUnifaならではなのでは?と思っております。
このようなプロフェッショナルな人達と一緒に働ける喜びを噛みしめながら、日々業務を遂行している私でございます。
(ちなみにプロダクトマネージャー部の私の上司はHCDの専門家でもあり!Advent Calenderの12/22に投稿予定です。ワクワク)
現在、企画職だけど、ユーザーに向き合う時間が持てないんだよなぁ。とか、ルーティーンの作業ばっかりやってるんだけど…と
もんもんとしているそこのあなた!
是非Unifaにジョインして、ユーザーの課題と向き合ったプロダクトを世に出し、共に世の中の課題を解決していきましょ~!
こんにちは。プロダクトマネージャーの木曽です。
この記事は、UniFaアドベントカレンダー6日目の記事となります。
2019年のアドベントカレンダー記事を書いた頃は、入社後約1ヶ月といったところでまだまだ緊張感もあったのですが、今となっては相手が苦笑いしてしまうようなダジャレをぶちかますほど、のびのびと仕事をさせていただいております。
さて何を書こうかなあと思っていたのですが、周りの方から「チームの雰囲気がいいよね!」というお言葉をいただいたことがあったので、私がプロジェクトを進める上で大切にしていることについて書いてみようと思います。
改めて『大切にしていること』について考えたきっかけは、プロダクトマネジメント部で『ドラッカー風エクササイズ的なもの』をやったことでした。
ドラッカー風エクササイズ的なものでやったこと
下記の項目に対して自分で思ったこと、チームメンバーが思ったことをあげていくというものです。
この中でも『自分が大切に思っている価値は何か?』についての各々の回答を見て、大切に思っている価値はその人の行動に表れているなあと思いました。
私が『大切に思っている価値』としてあげたものはこの4つです。
『信頼関係』『モチベーション』については言わずもがなです。
『自社サービスを一緒に作っている感じ』『納得感』
この2つについては、私がユニファに入社して最初に関わったプロジェクトでの失敗から来ています。
その時はスケジュールに追われ、エンジニアからの提案を快く受け入れられず、納得いく回答もできなかったことがありました。
私がかつて他社でwebフロントエンジニアをしていた時、新しいものを作ったり新しい技術を試したりする時はワクワクしましたし、「こうした方がいいんじゃない?」という提案をないがしろにされた時はモチベーションが下がりました。
職種が変わって、過去に自分が感じた気持ちもすっかり忘れてしまっていましたが、これはすごく大事なことなんだと改めて思いました。
信頼関係は築けていた方がいいし、モチベーションは高い方がいいに決まっていますが、そんなにすぐに変えられるものではありません。
まずはコミュニケーションをしっかりとるように心がけています。
現在はリモートワークでなかなか直接会える機会はありませんが、Daily Scrumで雑談をしたり、MTGやslackでダジャレを言い合ったりしているうちに、少しずつコミュニケーションが円滑になってきたと感じています。
せっかく働くのだから、楽しいと思って仕事ができることが一番です。
これからもみんなで楽しくより良いサービスを作っていけたらと思っています。
明日は月曜日、一週間が始まんでーと言うことで、明日からまた一週間頑張りましょう!